深度解析:Vue 数据绑定的实现原理
156 浏览量
更新于2024-09-04
收藏 96KB PDF 举报
Vue.js 是一款流行的前端框架,其核心特性之一就是双向数据绑定。在 Vue 中,数据绑定使得视图与模型之间的交互变得简单而高效。本篇文章将深入探讨 Vue 中的数据绑定原理,帮助你理解这一机制是如何工作的。
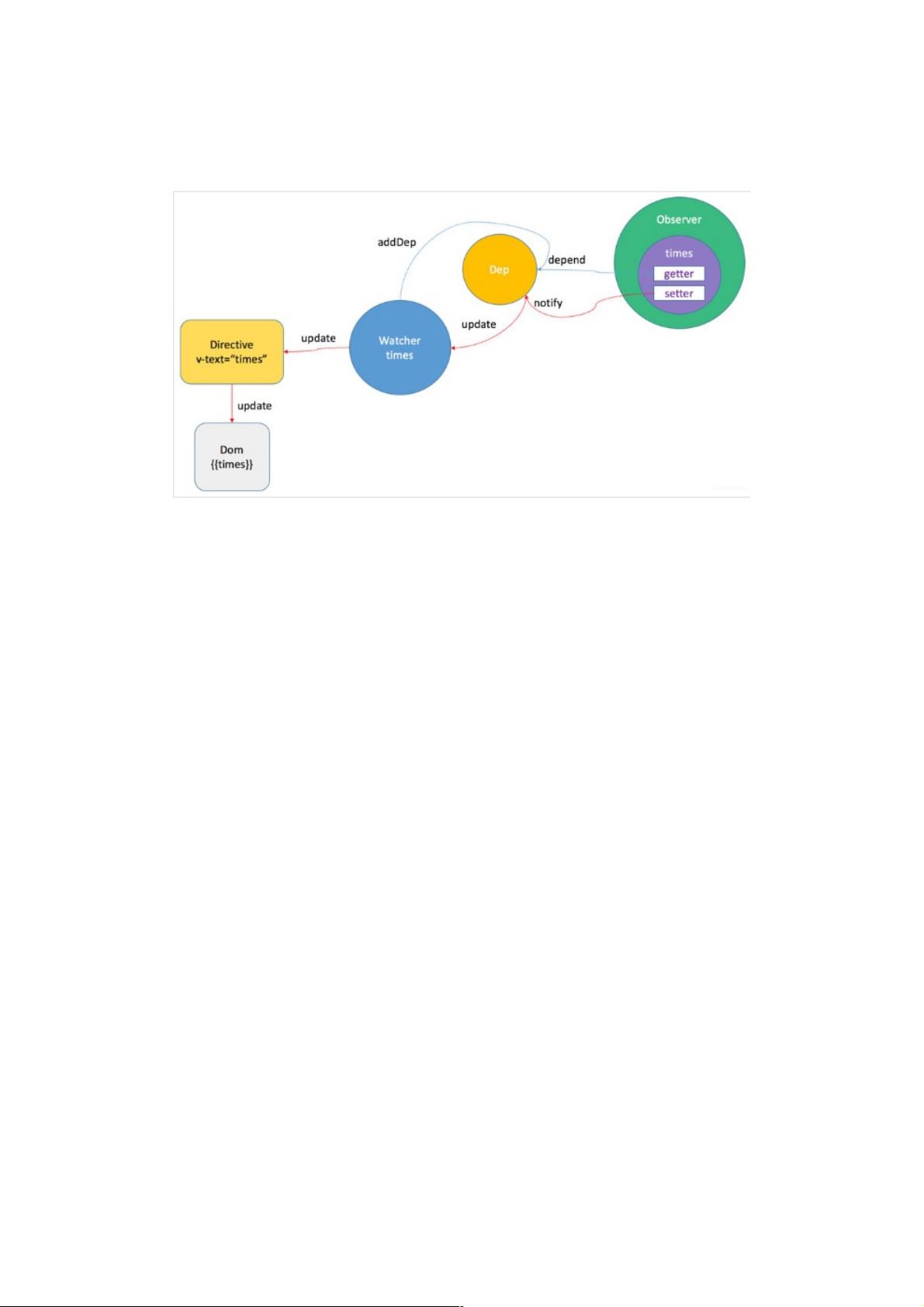
首先,Vue 的数据绑定是基于数据劫持(Proxy 或 Object.defineProperty)和观察者模式(Observer 和 Dep)来实现的。在 Vue 2.0 中,当创建一个新的 Vue 实例时,会进行一系列的初始化工作,其中包括对数据的响应式处理。
在 `src/core/instance/init.js` 文件中的 `_init` 方法,Vue 对象的生命周期开始启动。`initState` 方法负责初始化组件的状态,包括属性、数据、计算属性、方法和侦听器。其中,`initData` 方法是我们关注的重点,因为它涉及到数据绑定的核心。
在 `src/core/instance/state.js` 中,`initData` 函数接收组件的 `data` 选项。如果 `data` 是一个函数,Vue 会调用这个函数,并将返回的对象作为实际的数据对象。这是因为函数形式的 `data` 允许我们在每个组件实例中拥有独立的数据。
为了使数据具有响应性,Vue 使用了 `Object.defineProperty` 或者在 ES6 及以上版本的 Proxy 来拦截数据访问和修改。当尝试读取或修改响应式数据时,Vue 会记录这次操作,并在需要时更新对应的视图。在这个过程中,数据对象内部的属性被定义为 getter 和 setter,当数据变化时,setter 触发通知系统,告知所有依赖于该数据的观察者(Watcher)。
观察者模式在 Vue 中表现为 `Dep` 类,它维护了一个依赖列表,包含所有需要更新视图的 Watcher 实例。当数据发生变化时,Dep 将通知这些 Watcher 更新视图。`src/core/observer/dep.js` 文件包含了 Dep 类的定义和相关功能。
在 `src/core/observer/index.js` 中,Vue 会遍历初始数据对象的每一个属性,使用 `defineReactive` 方法创建响应式属性。`defineReactive` 会递归地处理子属性,确保整个数据结构的深度监听。
`src/core/instance/watcher.js` 文件包含了 Watcher 类,每个 Watcher 实例代表一个具体的依赖关系,它们会在数据变化时执行相应的回调函数,从而更新视图。
总结起来,Vue 的数据绑定原理主要包括以下几个步骤:
1. 创建 Vue 实例时,初始化数据并将其转换为响应式的。
2. 使用 `Object.defineProperty` 或 Proxy 监听数据对象的变化。
3. 数据变化时,setter 调用通知 Dep,Dep 将消息广播给关联的 Watcher。
4. Watcher 接收到消息后,执行回调函数更新视图。
这种机制使得 Vue 能够在数据变化时自动更新视图,实现数据与视图的同步,大大简化了前端开发中的状态管理。了解这些原理有助于我们在实际开发中更好地利用 Vue 的特性,优化性能,以及排查问题。
2020-10-16 上传
2018-09-25 上传
2020-08-18 上传
2020-09-01 上传
2020-08-29 上传
2020-10-15 上传
2021-05-15 上传
点击了解资源详情
点击了解资源详情
weixin_38640984
- 粉丝: 4
- 资源: 944