理解CSS z-index:层级关系与优先级解析
86 浏览量
更新于2024-08-31
收藏 197KB PDF 举报
"理解CSS z-index 层级关系优先级"
在CSS中,z-index属性是用于控制元素在三维空间中的堆叠顺序,它决定了哪些元素会出现在其他元素的前面或后面。这个概念对于创建交互式和动态的网页布局至关重要。以下是对z-index的详细解释,包括各种规则和注意事项。
### 顺序规则
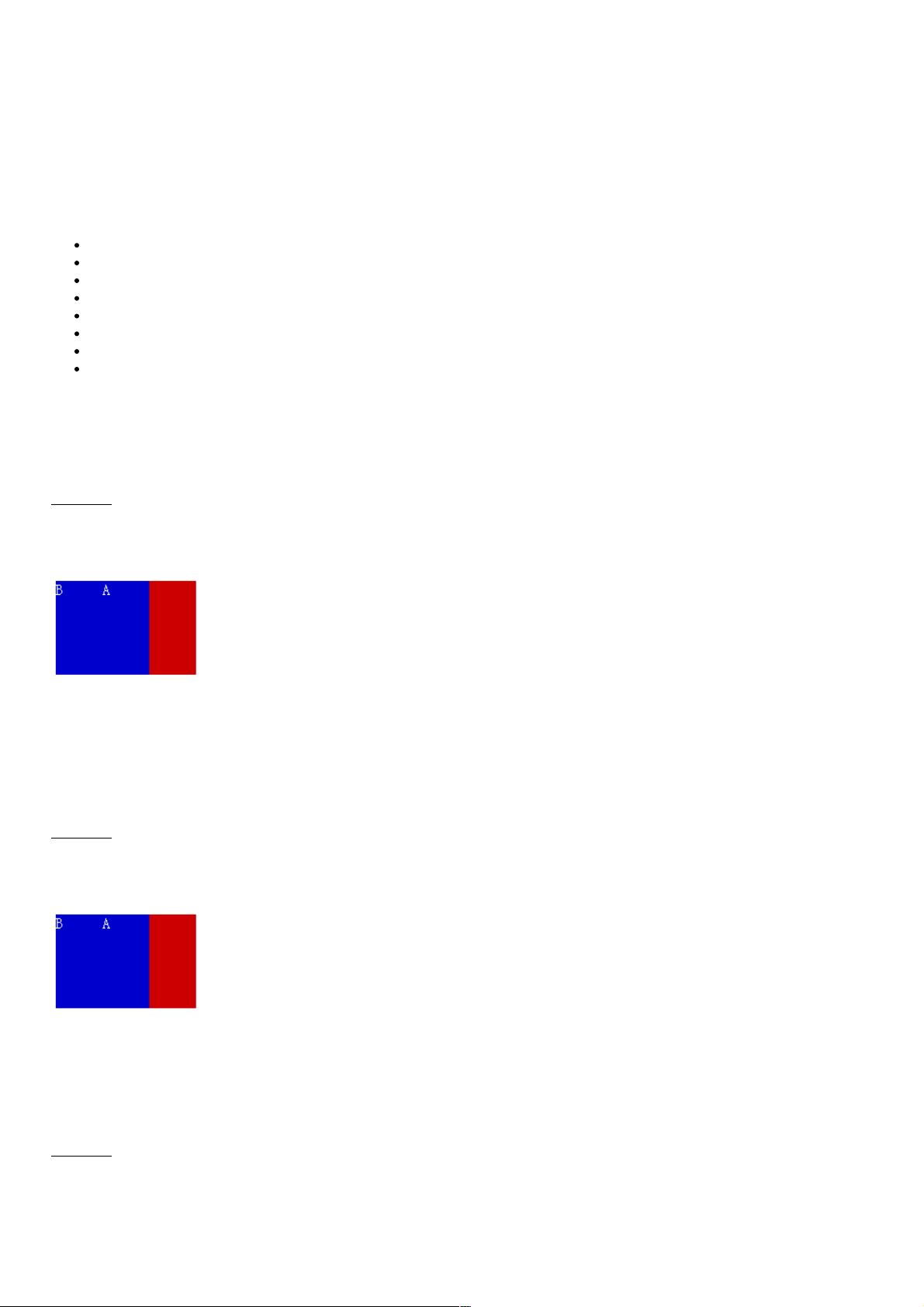
默认情况下,未设置`position`属性的元素按照它们在HTML文档中的顺序决定堆叠顺序,后面的元素会遮盖前面的元素。这意味着如果元素B位于元素A之后,B将会覆盖A。
```html
<div id="a">A</div>
<div id="b">B</div>
```
### 定位规则
当`position`属性被设置为`static`时,元素遵循正常的文档流,不会影响堆叠顺序。
```html
<div id="a" style="position:static;">A</div>
<div id="b">B</div>
```
然而,如果`position`被设置为`relative`、`absolute`或`fixed`,这些元素会脱离文档流,并且根据z-index的值来确定堆叠顺序。即使元素B位于A之后,设置了定位的A也会覆盖B。
```html
<div id="a" style="position:relative;">A</div>
<div id="b">B</div>
```
### 参与规则
只有设置了定位的元素(`position`非`static`)才能应用z-index,并参与堆叠上下文。这意味着如果A和B都没有设置定位,但A的子元素A-1设置了`position:relative`,A-1会覆盖B,因为A-1参与了堆叠上下文。
```html
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
```
### 默认值规则
所有元素的默认z-index值为`auto`,表示它们属于同一个堆叠上下文。当z-index为`auto`时,元素按照顺序规则和定位规则来决定堆叠顺序。
### 从父规则
元素的堆叠顺序受到其父元素的影响。如果一个元素的父元素有一个更高的z-index,那么该元素也会有较高的堆叠顺序,即使它的z-index值较低。
### 层级树规则
z-index不仅应用于元素本身,还形成了一个层级树。每个具有定位和非`auto` z-index的元素都会创建一个新的局部堆叠上下文。在同一个局部上下文中,z-index的数值越大,元素越靠前。
### 参与规则2
如果一个元素的z-index值被设置为一个较大的数字,但其父元素没有定位或z-index值为`auto`,那么该元素的z-index将不会生效,因为它首先需要在父元素的堆叠上下文中竞争。
### 总结
理解CSS z-index的关键在于掌握定位规则、堆叠上下文和局部堆叠上下文的概念。正确使用z-index能够创建复杂而富有层次的网页布局,使得交互元素能够按照预期显示。在实际应用中,要注意元素的定位状态、z-index值以及它们之间的关系,以确保元素的正确堆叠。
2014-03-20 上传
2019-07-10 上传
2021-01-19 上传
点击了解资源详情
2021-09-18 上传
2012-06-14 上传
2007-11-03 上传
2014-01-16 上传
2020-09-27 上传
weixin_38612811
- 粉丝: 5
- 资源: 931
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程