纯CSS实现多行文字截断技巧解析
83 浏览量
更新于2024-08-30
收藏 451KB PDF 举报
"纯CSS实现多行文字截断的示例代码"
在Web开发中,尤其是在响应式设计中,有时我们需要对标题或者长段落进行截断,以便在有限的空间内展示关键信息。由于CSS目前并没有一个统一的标准属性来处理多行文字截断,开发者需要借助一些特定的技巧来实现这一效果。以下是一些常用的CSS方法,用于实现单行和多行文本的截断。
1. **单行文本截断** - `text-overflow: ellipsis`
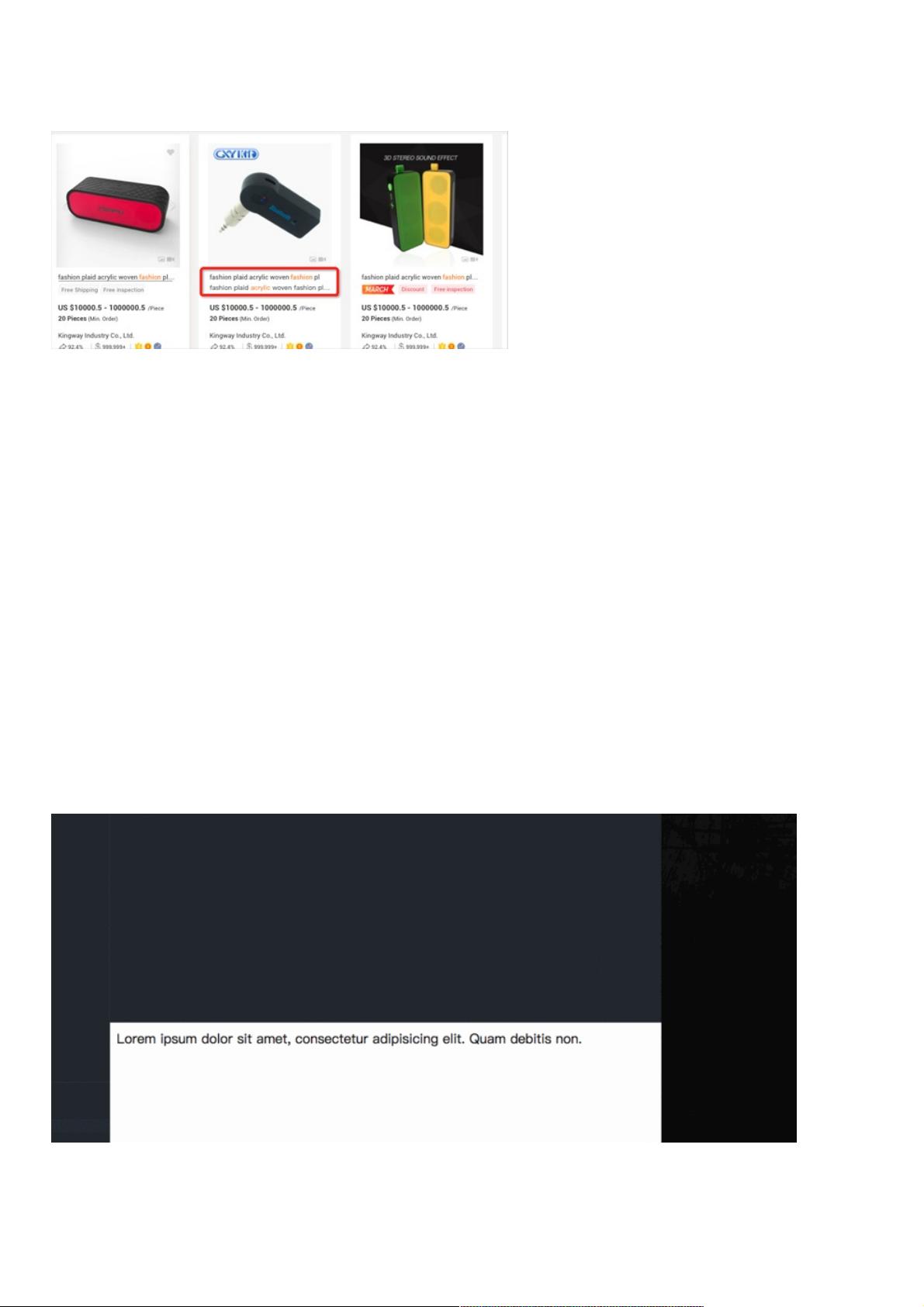
CSS中的`text-overflow: ellipsis`属性是处理单行文本溢出的常见方法。配合`white-space: nowrap`和`overflow: hidden`,可以让超出容器宽度的文字以省略号的形式显示。例如:
```css
div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
```
这种方法简单易用,兼容性良好,适用于大多数浏览器,但仅支持单行文本的截断。
2. **多行文本截断** - `-webkit-line-clamp`
`-webkit-line-clamp`属性是WebKit浏览器(如Safari和Chrome)的私有属性,可以限制在一个块级元素显示的内容的行数。通常与`display: -webkit-box`和`-webkit-box-orient: vertical`一起使用,如下所示:
```css
div {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
```
这种方法能实现响应式的多行文本截断,当内容超过设定的行数时,会显示省略号。不过,由于它是私有属性,非WebKit浏览器可能不支持。
**优点:**
- 响应式截断,能够根据容器宽度自动调整。
- 文本超出范围才显示省略号,否则不显示。
- 省略号位置显示准确。
**缺点:**
- 只有WebKit浏览器支持,非WebKit浏览器(如Firefox、IE)需使用其他方法或者JavaScript补救。
- 不是W3C标准,可能在未来版本的浏览器中发生变化。
对于非WebKit浏览器,可以考虑使用JavaScript库,如jQuery.dotdotdot或pure CSS的polyfill来实现多行文本截断。然而,JavaScript方法可能会在页面加载和性能上有一定影响。
选择哪种方法取决于项目的需求、浏览器兼容性和性能要求。在兼容性允许的情况下, `-webkit-line-clamp` 是实现多行文本截断的一个实用选项,而单行文本截断则可以直接使用`text-overflow: ellipsis`。在需要跨浏览器兼容性时,可能需要结合JavaScript或其他技术来实现。
2021-01-08 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2020-12-13 上传
2020-09-22 上传
2020-09-24 上传
weixin_38587705
- 粉丝: 0
- 资源: 930
最新资源
- 图布局算法综述(很详细的)
- ORACLE傻瓜手册v2.0
- 基于FPGA 的DDS 调频信号的研究与实现.pdf
- ON_EXTENSION_AND_IMPLEMENTATION_MECHANISM_FOR.pdf
- grails入门指南
- LinkedIn - A Professional Network built with Java Technologies and Agile Practices
- sql性能调整-总结
- 硬盘接口技术详解文档
- 黑客常用DOS命令大全
- Sybase IQ For AIX安装
- GTK+ 2.0教程(PDF中文) unix/linux界面编程必备
- ISO27001标准的英文原版。。
- TD使用手册,比较经典的使用手册,测试必学
- 超市进销存管理系统的开发
- Compiere开发环境配置
- TortoiseSVN中文版手册