ASP.NET MVC4中调用WebAPI实战教程
65 浏览量
更新于2024-08-28
收藏 605KB PDF 举报
"ASP.NET MVC4中调用WEBAPI的四个方法"
在ASP.NET MVC4中,调用WEBAPI是实现客户端与服务器之间数据交互的重要手段,特别适合于构建RESTful服务。本文将详细介绍四种调用ASP.NET WebAPI的方法,并以实际示例展示其过程。首先,我们需要了解ASP.NET WebAPI的核心特性,它是一个用于构建HTTP服务的框架,能够方便地创建可通过HTTP协议访问的API,支持GET、POST、PUT和DELETE等HTTP动词。
1. HttpClient法
使用`HttpClient`是调用WebAPI最常用的方式。`HttpClient`类是专门为WebAPI设计的,它可以发送HTTP请求并接收响应。以下是一个简单的示例:
```csharp
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("http://yourapiurl.com");
var response = await client.GetAsync("api/values");
if (response.IsSuccessStatusCode)
{
var content = await response.Content.ReadAsStringAsync();
// 处理返回的内容
}
}
```
这里,我们创建了一个`HttpClient`实例,设置基础URL,然后发送GET请求到`api/values`端点。
2. jQuery AJAX
在客户端JavaScript中,可以使用jQuery的AJAX方法来调用WebAPI。以下是一个使用`$.ajax`的例子:
```javascript
$.ajax({
url: 'http://yourapiurl.com/api/values',
type: 'GET',
success: function(data) {
// 处理返回的数据
},
error: function() {
// 处理错误
}
});
```
这个示例中,我们向`api/values`发送GET请求,并处理返回的JSON数据。
3. AngularJS $http服务
如果你在使用AngularJS,可以利用其内置的$http服务来调用WebAPI。例如:
```javascript
angular.module('myApp').controller('MyCtrl', function($http) {
$http.get('http://yourapiurl.com/api/values')
.then(function(response) {
// 处理返回的数据
}, function(error) {
// 处理错误
});
});
```
这里的$http.get方法发送GET请求,处理成功或失败的响应。
4. Web API帮助器方法
ASP.NET MVC4提供了一些内置的帮助器方法,可以在服务器端直接调用WebAPI。虽然这不是客户端调用的常规方式,但在某些场景下可能很有用。例如,你可以创建一个Action,该Action内部使用`HttpClient`来调用WebAPI:
```csharp
public ActionResult CallApi()
{
var client = new HttpClient();
var response = client.GetAsync("api/values").Result;
var content = response.Content.ReadAsStringAsync().Result;
// 处理返回的内容
return Content(content);
}
```
在这个Action中,我们创建了一个`HttpClient`实例来调用同一应用程序内的WebAPI。
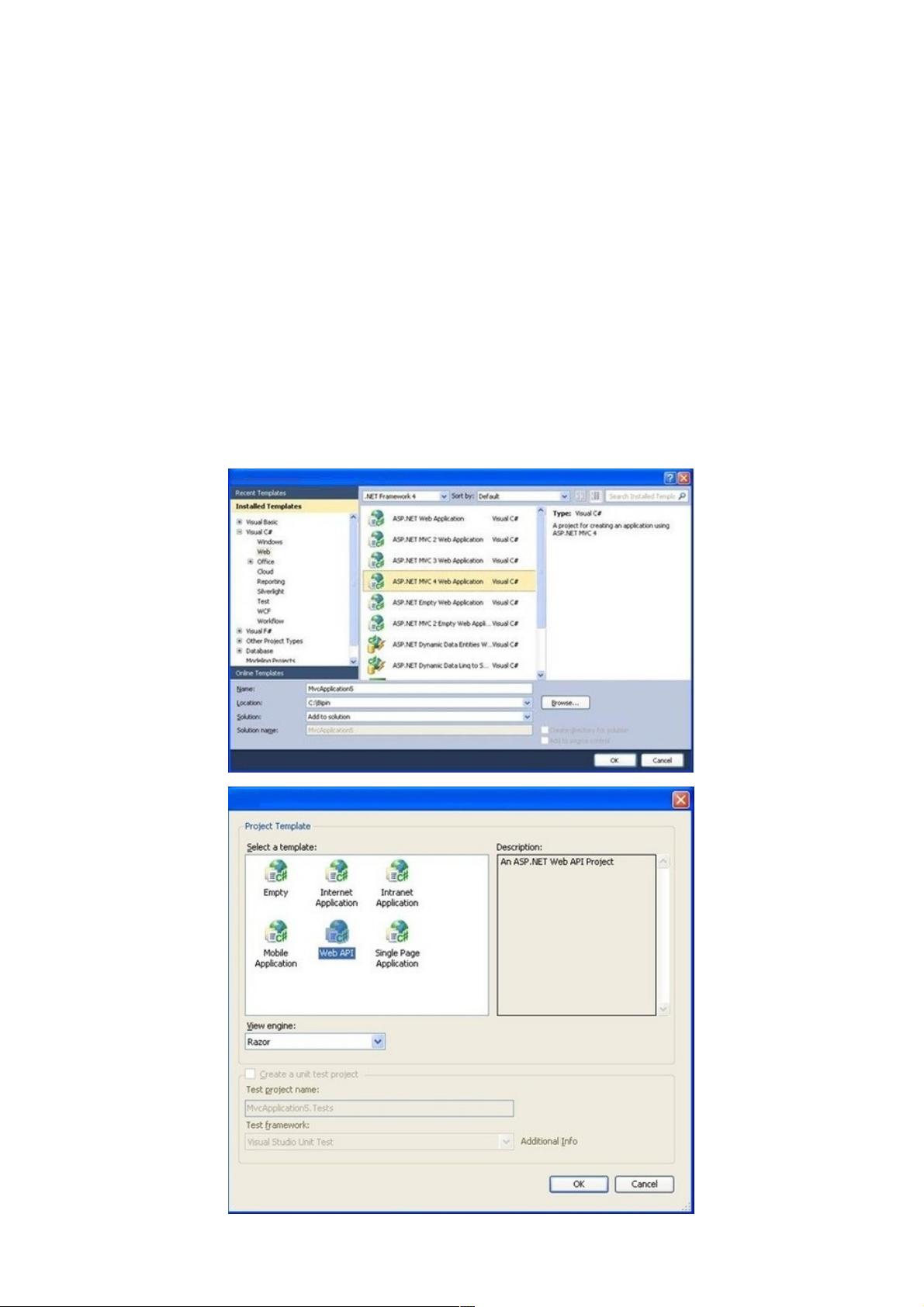
在进行以上操作之前,需要确保已安装ASP.NET MVC4和Json.NET库。WebAPI项目通常包含一个控制器(如`ValuesController`),该控制器继承自`ApiController`,并定义了处理HTTP请求的方法。这些方法可以处理CRUD操作,例如使用EntityFramework与SQL Server进行数据交互。
总结,ASP.NET WebAPI为开发RESTful服务提供了强大且灵活的工具,通过`HttpClient`、jQuery AJAX、AngularJS $http服务或内置的帮助器方法,我们可以轻松地在不同客户端上调用和交互这些服务。理解并掌握这些调用方式对于任何.NET开发者来说都是至关重要的,尤其是那些涉及Web服务和跨平台通信的项目。
2018-04-13 上传
2016-03-29 上传
2018-02-24 上传
2009-08-03 上传
2021-10-03 上传
点击了解资源详情
点击了解资源详情
2018-08-13 上传
weixin_38679045
- 粉丝: 9
- 资源: 890
最新资源
- The Next 700 Programming Languages
- 2009年上半年信息系统监理师上午题。
- 2009年上半年信息处理技术员上午题
- AT&T asm guide for newbie
- DSP开发板电路原理图之主图
- 管理软件的实施与销售
- The estimation of synergy or antagonism
- Measuring additive interaction using odds ratios
- 数据库课程设计126个经典题
- 【启动项目就是开机的时候系统会在前台或者后台运行的程序】
- 云母填充改性聚乙烯的初步研究
- 某高校学生学籍管理信息系统设计与开发
- 编程相关日语词汇(PDF格式)
- Ubuntu中文参考手册
- 计算机网络 第四版 习题答案 谢希仁
- J2ME手机游戏开发技术详解