使用HTML, CSS和JS创建动态文字时钟
107 浏览量
更新于2024-08-30
收藏 158KB PDF 举报
"该资源是一个关于使用HTML、CSS和JavaScript创建动态文字时钟的教程。通过结合CSS的transform属性和JavaScript的时间更新功能,实现时钟指针的动态旋转效果。"
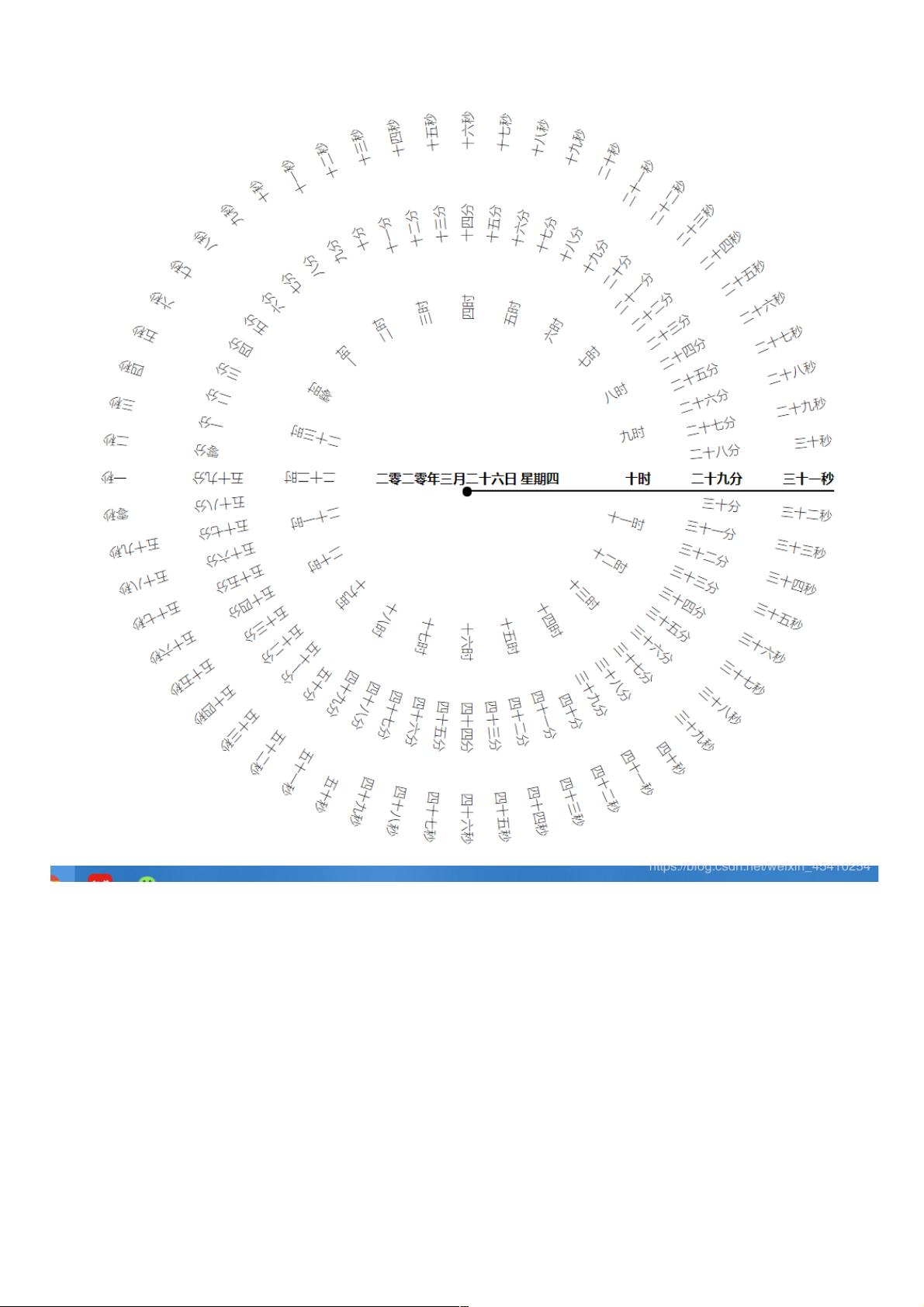
在网页开发中,创建动态元素可以提升用户体验,而一个动态文字时钟就是一个很好的实例。这个教程展示了如何利用HTML来构建基本的时钟结构,CSS来定义样式和布局,以及JavaScript来处理时间的实时更新。以下是对这个教程内容的详细解释:
1. HTML结构:
HTML部分主要是构建时钟的基础框架,可能包含几个`<div>`元素来代表小时、分钟和秒针。例如,`<div id="hours">`、`<div id="mins">`和`<div id="secs">`,每个元素内部可能包含用于显示具体时间的`<span>`标签。
2. CSS样式:
- `.total` 类设置了一个绝对定位的容器,用于居中显示时钟,并设置了字体大小。
- `#tier` 可能用于定义背景或者其他特定样式,如字体加粗。
- `#shizhong` 类可能包含背景图片,但在这个例子中被注释掉了,它使用flexbox布局居中显示内容。
- `#hours`, `#mins` 和 `#secs` 分别对应小时、分钟和秒针,使用绝对定位并设置相应的半径、宽度和高度,使得它们形成圆形。同时,通过负的margin来居中这些元素。
- `*` 选择器应用过渡效果,让所有元素的变化平滑进行。
3. JavaScript动态更新:
JavaScript部分是核心,需要获取当前时间,并通过修改CSS的`transform`属性来改变时钟指针的角度。`transform: rotate()` 函数用于指定元素的旋转角度。例如,每过一秒钟,`#secs` 的旋转角度应该更新为当前秒数乘以6度(因为一圈360度,共有60秒)。同样的逻辑也适用于`#hours` 和 `#mins`,但它们的旋转速度会更慢,因为一小时有3600秒,一分钟有60秒。
这个教程的实现方式不仅能够帮助初学者理解HTML、CSS和JavaScript的协同工作,还能够锻炼他们在动态效果方面的编程技巧。通过这种方式,开发者可以创造出更丰富的交互式网页元素,提升用户界面的吸引力和实用性。
2020-12-14 上传
2021-05-09 上传
点击了解资源详情
2022-03-17 上传
2021-06-24 上传
2023-11-02 上传
2021-05-12 上传
weixin_38688855
- 粉丝: 0
- 资源: 971