CSS flex布局:实现列表最后一行左对齐的多种技巧总结
版权申诉
39 浏览量
更新于2024-09-12
收藏 74KB PDF 举报
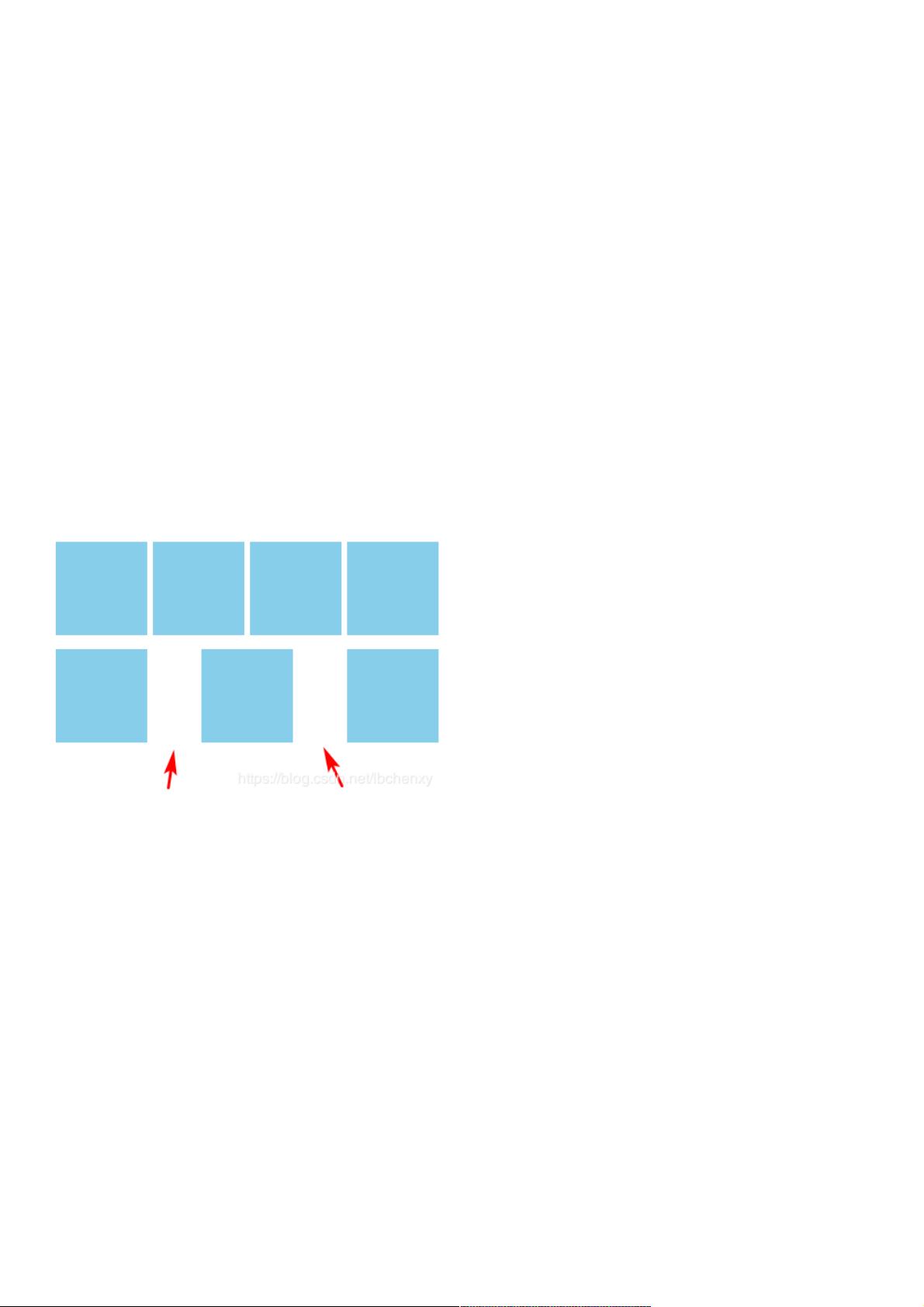
本文主要探讨了在CSS flex布局中如何实现让列表在最后一行左对齐的多种方法,特别是在一个动态的容器`<div class="container">`中,其中包含多个`.list`元素,每个元素具有固定的宽度(24%)和高度(100px),背景颜色为天空蓝。原始布局使用了`justify-content: space-between;`来创建均匀的间距,但这种方式会导致最后一行不整齐。
**1. ** **行数固定解决方法** **
- **方法一:利用margin模拟缝隙**
当行数固定时,可以通过设置非偶数子元素的`margin-right`来模拟间隔,这里使用`:not(:nth-child(4n))`选择器,并将`margin-right`设置为子元素宽度除以列数(4)再除以3。这样,当有剩余空间时,非整数个元素会向左偏移,形成左对齐的效果。
```css
.list:not(:nth-child(4n)) {
margin-right: calc(4%/3);
}
```
- **方法二:根据实际元素数量调整margin**
根据每行元素的实际数量,计算出正确的`margin-right`值。例如,如果最后一行有3个元素,那么它们需要的总宽度应该等于其他完整行的总宽度加上所有列之间的间隙。可以借助伪类`:last-child`和`:nth-child(n)`的组合来匹配不同行数的元素。
```css
.list:last-child:nth-child(4n-1) { /* 表示最后一行有3个元素 */
margin-right: calc((其他列宽度 * (4 - 1)) + (间隙 * (4 - 1)));
}
```
**2. ** **借助树结构伪类技术** **
张鑫旭的文章中提到的“伪类匹配列表数目实现微信群头像CSS布局的技巧”,实际上是利用了CSS选择器的强大功能,通过计算列表数量来精确控制布局。这种方法能够根据列表的实际数量动态调整样式,确保最后一行始终左对齐。
本文提供了两种主要的方法来解决CSS flex布局下列表在最后一行左对齐的问题,分别涉及到利用margin模拟间隔和根据元素数量计算精确的间距,以及灵活运用CSS选择器来适应不同情况下的布局需求。理解并熟练运用这些方法,可以更好地控制flex布局中的元素分布,确保在不同场景下的优雅表现。
2020-11-20 上传
2020-11-21 上传
2020-11-19 上传
2024-07-09 上传
2023-05-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38558246
- 粉丝: 5
- 资源: 955
最新资源
- Android项目之——漂亮的平台书架.zip
- 【精品推荐】智慧林业大数据智慧林业信息化建设和运营解决方案汇总共6份.zip
- Draft 2020-03-18 02:58:24-数据集
- test-Greensight
- God to Daddy-crx插件
- WebSystems_MiniProject_3:关于-互联网的工作方式
- ni-compiler:类中ni-compiler的C#版本
- c语言扔香蕉的大猩猩.rar
- aov2apr:具有计划(先验)因子的方差的双向分析。-matlab开发
- datax-web:DataX集成可视化页面,选择数据源即可使用一键生成数据同步任务,支持RDBMS,Hive,HBase,ClickHouse,MongoDB等数据源,批量创建RDBMS数据同步任务,集成嵌入式调度系统,支持分布式,增量同步数据,实时查看运行日志,监控执行器资源,KILL运行进程,数据源信息加密等
- Student-enrollment,c#获取网络数据源码,c#
- hahaCMS v1.0_hahacms_CMS程序开发模板(使用说明+源代码+html).zip
- robofriends
- data-storytelling:Repo在ENSAE主持数据故事课程的项目
- FirstRagic:这是针对Ragic的CRUD操作的实践项目
- 动画注释