Vue.js 1.0中文文档:渐进式框架入门与核心功能详解
Vue.js中文文档1.0是一份深入浅出的教程,由Vue.js创始人尤雨溪推荐,旨在提炼官方文档中的核心内容,帮助开发者快速理解和上手这个渐进式前端框架。Vue.js的核心设计理念是轻量级、渐进式和易于学习,它专注于视图层,适合于单页应用的开发,并能与其他库和项目轻松集成。
1. Vue.js的核心特性:
- **组件化开发**:Vue.js支持组件化设计,通过单文件组件(.vue)组织代码,使得项目结构清晰,易于维护。
- **模板绑定**:使用`v-model`指令实现数据绑定,如`<input v-model="message">`,简化了数据和视图的同步过程。
- **指令系统**:除了`v-model`,还有诸如`v-if`, `v-for`, `v-bind`等指令,用于控制元素的显示、循环渲染和属性绑定。
- **响应式系统**:Vue的响应式系统使得数据变化时,视图会自动更新,减少了手动操作。
2. 功能模块:
- **数据驱动视图**:通过`data`对象声明和初始化数据,`{{ }}`表达式用于动态展示数据。
- **指令详解**:包括但不限于`v-on`监听事件、`v-bind`绑定属性、`v-show`和`v-if`控制元素隐藏和显示。
- **组件示例**:如`<li>`和`<ul>`结合`v-for`循环渲染列表,以及`ElasticHeaderExample`和`TodoMVCExample`展示了复杂组件的应用。
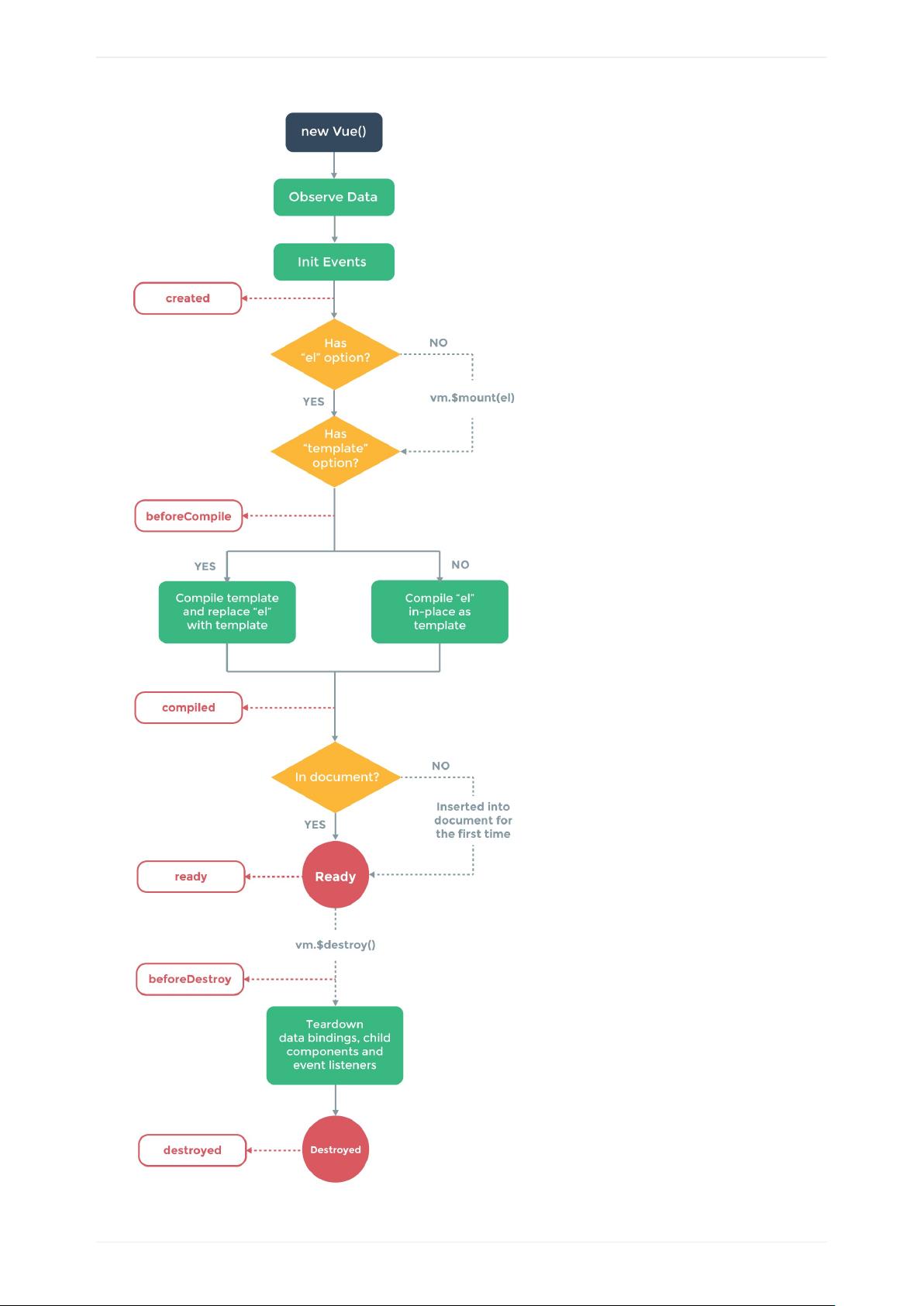
- **API文档**:提供完整的API参考,包括实例方法、生命周期钩子、选项等,以便开发者查阅和使用。
3. 示例与实践:
- **HelloWorld`示例**:展示了基础的Vue实例创建和数据绑定,通过`new Vue()`构造函数初始化组件并将其挂载到DOM元素上。
- **双向绑定**:通过`v-model`实现文本输入框的双向数据绑定,修改数据的同时更新视图。
- **模板渲染**:利用`<template>`标签可以编写更复杂的HTML模板,配合Vue的模板编译机制进行渲染。
4. 其他功能:
- **状态管理**:虽然文档未详述,但提到Vue生态系统支持其他库,可能暗示可以结合Vuex等状态管理工具。
- **国际化支持**:通过特定标签或插件处理多语言环境,如`{}`中的国际化标识符可能是Vue-i18n的一部分。
- **部署与协作**:提供了GitHub和Firebase等平台的集成示例,方便团队协作和部署。
总结来说,Vue.js中文文档1.0是一个全面的指南,涵盖了从基础入门到高级用法的各个环节,有助于开发者快速掌握Vue.js并构建高效、灵活的用户界面。随着版本更新,Vue.js的功能将持续增强,生态系统的完善也将带来更多可能性。
2017-12-29 上传
2021-05-27 上传
点击了解资源详情
2020-11-28 上传
点击了解资源详情
2021-05-02 上传
2021-05-27 上传
黄元帅
- 粉丝: 140
- 资源: 9
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目