安川DX200控制柜保养说明书-故障解决与安全要点
需积分: 9 141 浏览量
更新于2024-07-17
1
收藏 30.66MB PDF 举报
"DX200保养要领书_YCR.pdf"
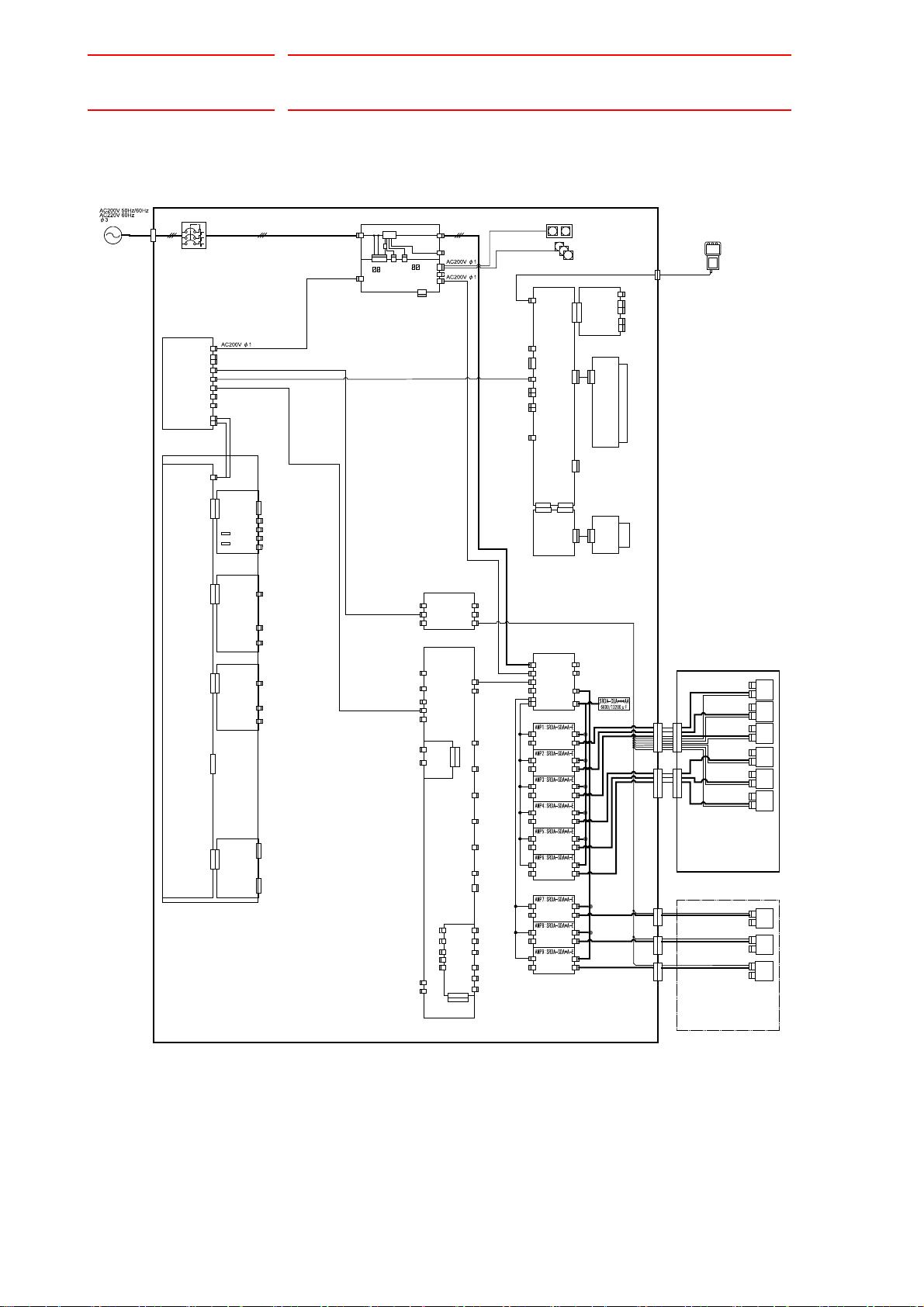
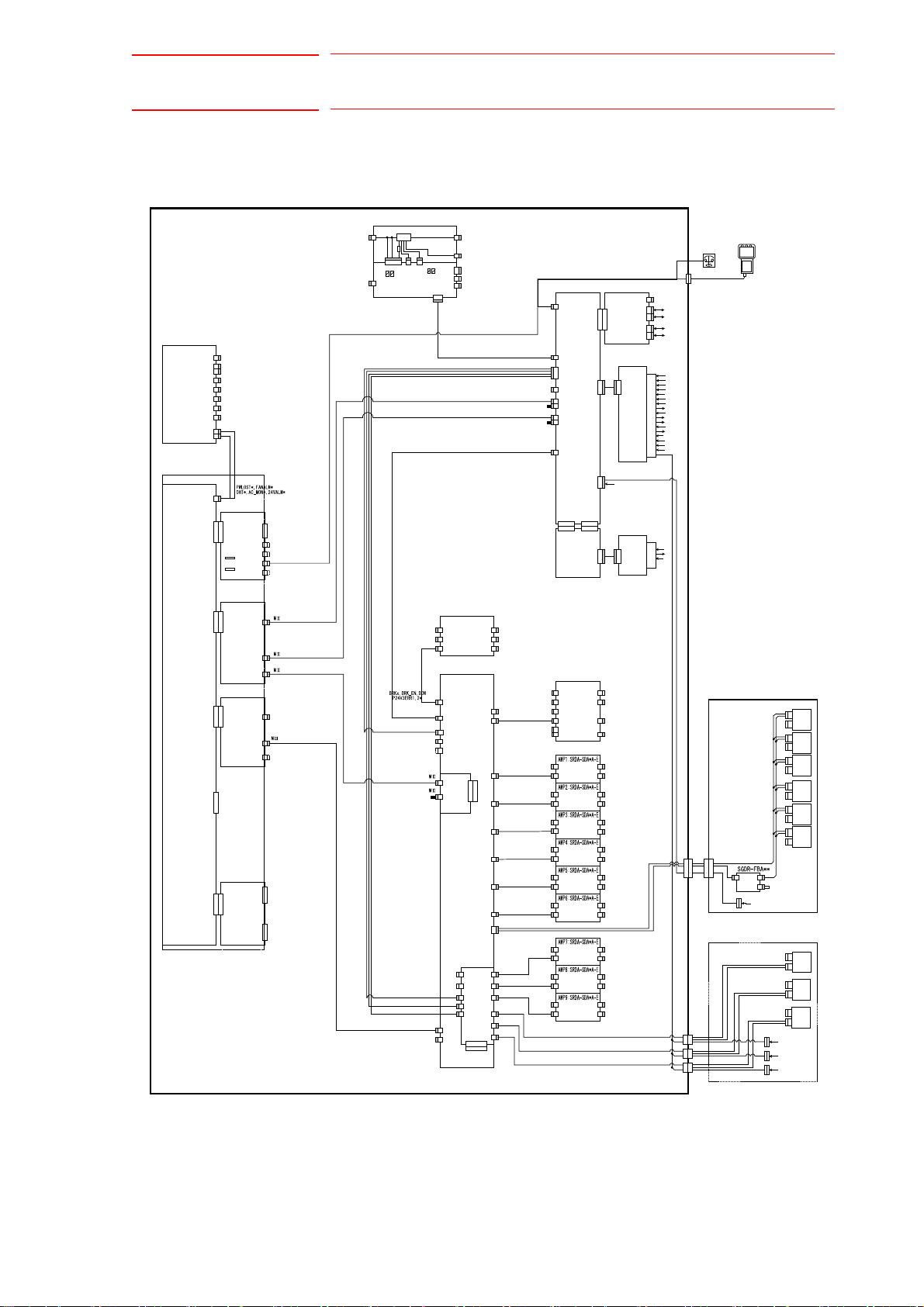
本文档是关于安川DX200控制柜的保养说明书,重点讲述了机器人在运行过程中可能遇到的故障及其解决方法。DX200是一款高性能的机器人控制系统,广泛应用于工业自动化领域。这份说明书包括了DX200的设定、诊断、保养和硬件维护等多个方面的详细指南。
首先,文档强调了正确使用说明书的重要性,指出在使用DX200产品之前,用户必须深入阅读并理解所有安全相关的内容,以确保安全操作。《DX200使用说明书》的第一章详细介绍了安全措施,这是在阅读保养要领书之前必须要掌握的基础知识。
说明书分为上下两卷,上卷主要涉及DX200的日常维护和预防性保养,下卷可能包含更深入的故障诊断和修复步骤。为了便于理解和操作,文档中包含了大量的图解和照片,尽管有些图片可能是为了展示内部结构而在拆卸安全罩的情况下拍摄的,实际操作时必须确保所有安全防护装置已恢复原位。
此外,文档提示用户,由于产品改进和规格更新,说明书可能会有所修改,每次修订都会更新资料编号。如果需要更换或重新订购说明书,应联系安川电机(中国)有限公司机器人事业部,并提供正确的资料编号。
在安全注意事项方面,说明书列出了四种级别:危险、注意、强制和禁止,提醒用户误操作可能导致各种程度的伤害和损失。特别强调在操作机器人之前,务必先切断伺服电源,按下急停按钮,确保设备安全状态。
这份保养要领书不仅是对DX200控制柜的维护指南,也是安全操作的规范,旨在帮助用户预防潜在风险,延长设备寿命,保持机器人系统的稳定运行。用户应严格按照书中指示操作,避免擅自改动设备,以免影响保修服务。同时,书中提及的服务部门是解决问题和支持的直接联系点,用户在遇到问题时可以及时咨询。
2024-09-13 上传
2023-06-06 上传
2023-08-29 上传
2023-04-28 上传
2023-06-06 上传
2023-06-10 上传
2023-06-06 上传
THE_LAST_ONE
- 粉丝: 0
- 资源: 1
最新资源
- Cucumber-JVM模板项目快速入门教程
- ECharts打造公司组织架构可视化展示
- DC Water Alerts 数据开放平台介绍
- 图形化编程打造智能家居控制系统
- 个人网站构建:使用CSS实现风格化布局
- 使用CANBUS控制LED灯柱颜色的Matlab代码实现
- ACTCMS管理系统安装与更新教程
- 快速查看IP地址及地理位置信息的View My IP插件
- Pandas库助力数据分析与编程效率提升
- Python实现k均值聚类音乐数据可视化分析
- formdotcom打造高效网络表单解决方案
- 仿京东套餐购买列表源码DYCPackage解析
- 开源管理工具orgParty:面向PartySur的多功能应用程序
- Flutter时间跟踪应用Time_tracker入门教程
- AngularJS实现自定义滑动项目及动作指南
- 掌握C++编译时打印:compile-time-printer的使用与原理