面向Web应用:设计模式与MVC架构详解
15 浏览量
更新于2024-08-30
收藏 382KB PDF 举报
MVC架构模式是一种经典的软件设计模式,它起源于面向对象的设计理念,最初主要用于构建用户界面,但在现代Web应用开发中得到广泛应用。本文旨在深入探讨如何在Web应用领域中运用设计模式特别是MVC架构,以提高软件的重用性和质量。
1. 设计模式概述:
设计模式是面向对象设计中解决问题的经验总结,它们是一系列经过验证的最佳实践。设计模式由模式名称、问题描述、目的、解决方案、效果、示例代码和相关模式等组成,如创建型(如工厂模式)、结构型(如适配器模式)和行为型(如策略模式)等。这些模式帮助开发者在面对相似问题时,能复用已有的解决方案,提升代码的可维护性和扩展性。
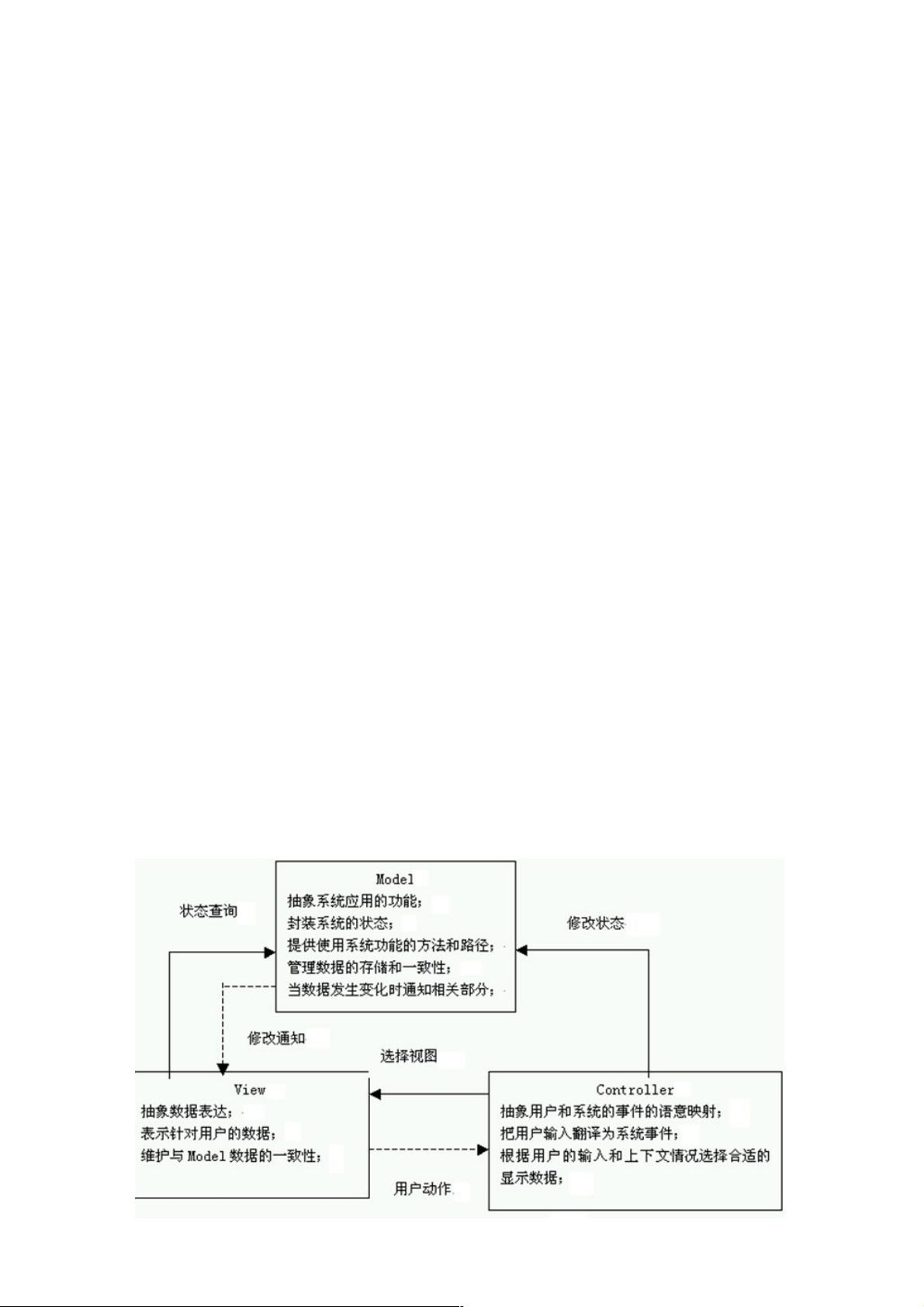
2. MVC架构介绍:
MVC(Model-View-Controller)是一种分层的架构模式,它将应用程序划分为三个核心部分:
- **模型** (Model): 表示应用程序的数据和业务逻辑,负责数据的管理和处理。它是应用程序的核心,与数据库交互,处理业务规则。
- **视图** (View): 显示数据给用户,通常与用户界面元素相关。视图接收来自控制器的指令更新自身,但不应直接与模型交互。
- **控制器** (Controller): 处理用户的输入,作为模型和视图之间的桥梁。控制器解析用户的请求,调用模型执行相应的操作,并通知视图更新显示。
MVC架构的优势在于它将关注点分离,使得开发、测试和维护变得更加容易。模型保持独立于用户界面,视图专注于展示数据,而控制器处理用户交互,这种分离提高了代码的灵活性和模块化。
3. 应用到Web应用中的设计思路:
在Web应用中,MVC架构可以帮助应对复杂性,比如数据持久化、前端和后端分离、响应式设计等。设计时应考虑以下几点:
- 将业务逻辑封装在模型中,确保数据一致性。
- 视图仅关注展示,减少与数据处理的耦合。
- 控制器作为用户输入的入口,协调各部分间的交互。
4. 结论:
MVC架构模式在Web开发中扮演着关键角色,它不仅提供了清晰的职责划分,还支持可扩展性和易于维护。理解和熟练应用设计模式,尤其是MVC,有助于构建高质量、易于维护的Web应用程序。随着技术的发展,设计模式和架构模式也在不断演进,开发者需要持续学习和适应新技术,以确保软件项目的成功。
2021-07-02 上传
381 浏览量
2016-11-29 上传
2011-12-23 上传
2013-07-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38635684
- 粉丝: 7
- 资源: 954
最新资源
- mapgis组件开发
- wireshark编译指南
- AIR教程-AIR教程
- 最新EJB 3.0实例教程
- 3天学透ActionScript
- Python 中文手册 v2.4
- 酒店管理系统--论文、说明书、数据库设计
- 防范企业数据泄密的六项措施.doc
- Ext2 核心 API 中文详解.pdf
- Estimation of the Bit Error Rate for Direct-Detected OFDM system
- Oracle+9i&10g编程艺术:深入数据库体系结构.pdf
- AIX 傻瓜教程UNIX
- 2008微思网络CCNP(BSCI)实验手册
- 《Full Circle》中文版第十二期
- SQL Server 2008基础知识
- 中国电信统一视图规范