AngularJS框架的双向数据绑定与最佳实践
21 浏览量
更新于2024-08-30
收藏 112KB PDF 举报
"AngularJS最佳实践"
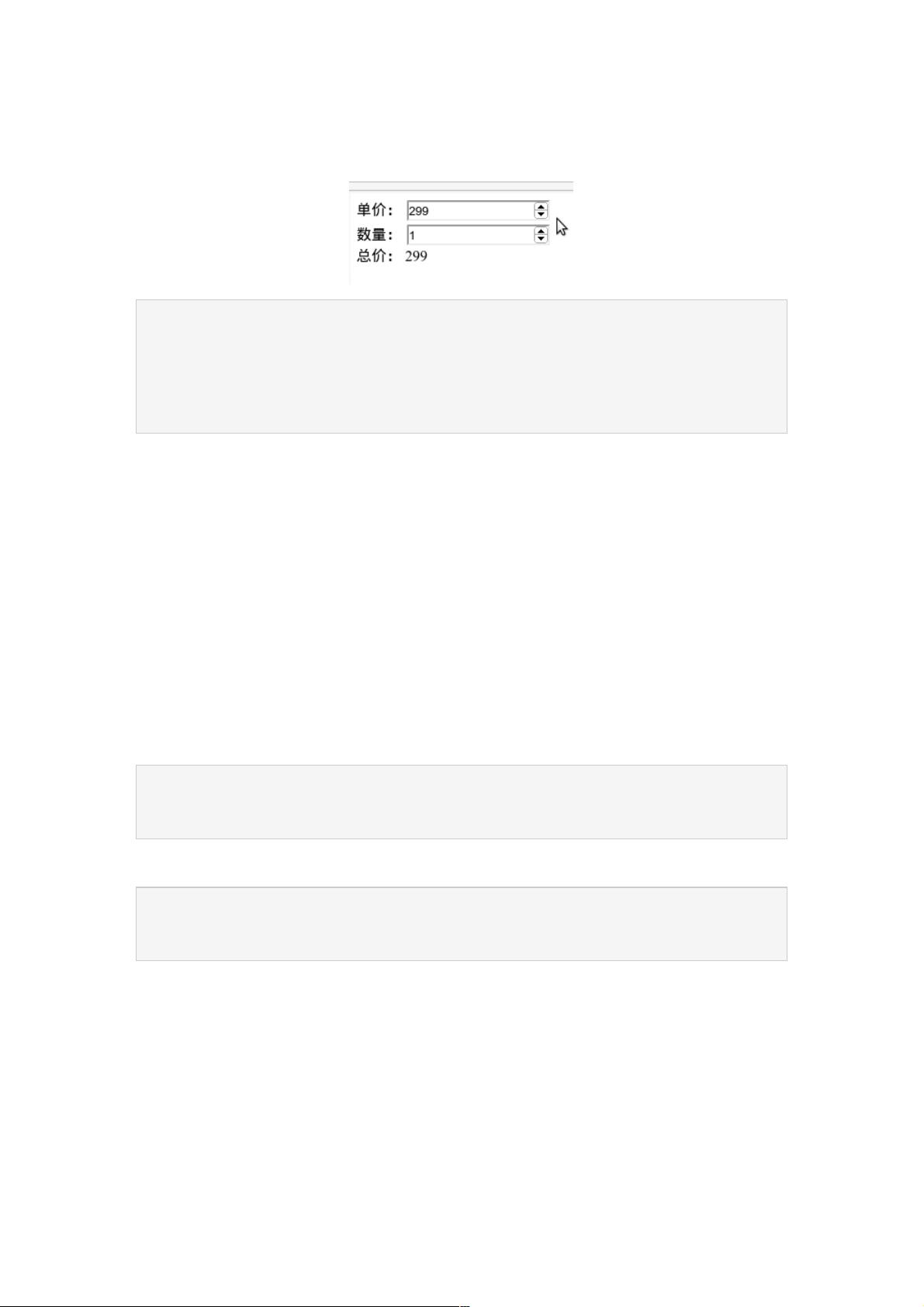
AngularJS是一个强大的前端JavaScript框架,它引入了MVC(模型-视图-控制器)架构模式,极大地简化了Web应用的开发。AngularJS的核心特性之一是其双向数据绑定(Two-Way Data Binding),它允许模型(Model)和视图(View)之间的数据自动同步,减少了DOM(文档对象模型)操作,降低了开发复杂性。通过在HTML中使用`ng-model`指令,我们可以轻松地将输入字段与模型关联,如示例所示,实现价格和数量的实时计算。
在上面的代码片段中,`data-ng-app`定义了应用的范围,`ng-model`指令将输入字段与相应的模型变量绑定,`ng-init`用于初始化这些变量。当用户在输入框中更改值时,总价会自动更新,反之亦然,这展示了双向数据绑定的强大之处。
除了双向数据绑定,AngularJS还提供了丰富的内置服务和指令,例如`ng-repeat`用于循环渲染数据,`ng-if`或`ng-show`控制元素的显示隐藏,以及`ng-click`用于处理用户交互。此外,`filter`是另一个关键特性,它允许对数据进行过滤和转换,如日期格式化、货币转换等。例如:
```html
<ul>
<li ng-repeat="item in items | filter:searchText | orderBy:orderProp">
{{item.name}}
</li>
</ul>
```
在这个例子中,`filter:searchText`将过滤掉不匹配搜索条件的项目,`orderBy:orderProp`则根据指定属性对列表进行排序。
AngularJS还提倡“约定优于配置”的原则,使得开发者可以快速上手并遵循一致的编码风格。它提供依赖注入(Dependency Injection)机制,使得服务、控制器、过滤器等组件的创建和管理变得简单。`$scope`作为连接控制器和视图的桥梁,允许在控制器中定义方法和属性,然后在视图中直接调用。
然而,AngularJS并不适用于所有类型的项目。对于需要高度优化性能的游戏或者复杂的动画效果,由于其自动脏检查机制可能会带来性能开销,AngularJS可能不是最佳选择。此外,随着项目规模的增长,管理和维护大量的AngularJS指令和表达式可能会变得复杂。
在实际开发中,遵循一些最佳实践可以提高代码质量和可维护性:
1. 使用模块(Module)组织代码,每个模块负责特定的功能。
2. 尽量避免在HTML中编写复杂的逻辑,保持视图的简洁。
3. 使用`controllerAs`语法糖来替代传统的`$scope`,增强代码可读性。
4. 分离服务(Service)和工厂(Factory)以封装数据和业务逻辑。
5. 利用`ng-include`和`ng-switch`来动态加载视图和切换内容。
6. 使用`$resource`或`$http`服务进行RESTful API通信,并进行错误处理。
7. 采用指令(Directives)来扩展HTML,但应适度,避免过度使用。
AngularJS提供了一整套工具来构建现代Web应用,但开发者需要根据项目的具体需求和规模来评估其适用性。理解并掌握AngularJS的最佳实践,能帮助我们构建出高效、可扩展的应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-07-07 上传
2021-06-24 上传
2021-05-29 上传
2021-01-21 上传
2021-02-03 上传
点击了解资源详情
weixin_38633475
- 粉丝: 3
- 资源: 946
最新资源
- vms-ports:OpenVMS 的开源和免费软件-开源
- 行业文档-设计装置-一种用于砌筑中空墙体的门、窗、封顶的配套砖.zip
- react-components-as-routes-onl01-seng-ft-090820
- 机器学习_机器学习_
- SonarLint是一个免费的开源IDE扩展,它可以识别并帮助您在编写代码时解决代码质量和代码安全问题,该版本支持vs2022
- Arduino小项目,做个电子骰子嗨起来-电路方案
- android-utils:petitviolet的Android Util库
- Python库 | tqsdk2-1.2.4-cp37-cp37m-manylinux1_x86_64.whl
- 《JAVA面试题》--面试排队系统Java后端实现.zip
- smile-or-frown:微笑或皱眉 - 一个关于快速决策的游戏
- 教育科研-学习工具-一种不易变形的超薄吸水纸.zip
- alexandrabiedermann_3_08012021:Project 3 OpenClassrooms Web开发人员培训
- software_仓库管理系统_数据库仓库管理系统_
- FireCamp接口测试工具
- STM32printf()串口输出(HAL库)——以F103c8t6为例
- 《JAVA面试题》--Java面试基础总结和学习笔记,包括大数据、linux、数据库等核心技术点.zip