Bootstrap表单样式深度解析
64 浏览量
更新于2024-09-02
收藏 158KB PDF 举报
"全面解析Bootstrap表单样式的使用"
Bootstrap是一个流行的前端开发框架,它提供了一系列预定义的样式和组件,帮助开发者快速构建响应式和移动优先的网站。表单是网页交互的重要组成部分,Bootstrap对表单样式的处理使得在设计时更加方便快捷。
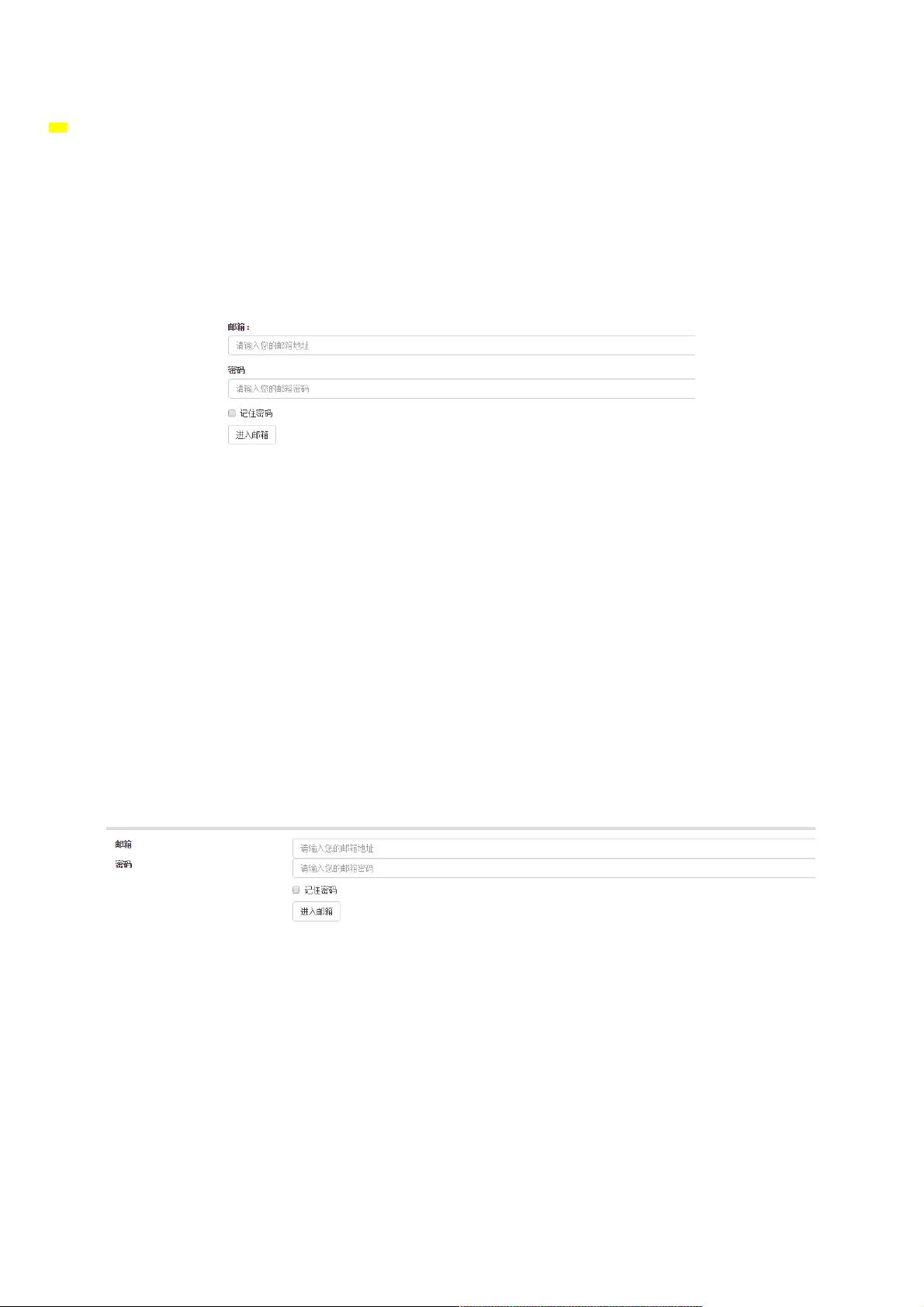
1. **基础表单样式**
Bootstrap的基础表单样式主要体现在`.form-control`类上。当应用到`<input>`、`<select>`或`<textarea>`等表单元素上时,会赋予以下特征:
- 宽度100%,适应容器宽度
- 边框颜色为浅灰色 (#ccc)
- 4px的圆角
- 阴影效果,焦点时边框和阴影有变化
- 设置placeholder文本颜色为#999
2. **水平表单**
默认情况下,Bootstrap的表单元素是垂直排列的。但通过添加`.form-horizontal`类,可以实现水平布局。在这种布局中,`<label>`标签被放置在`.col-sm-*`类的容器内,而表单控件则放在另一个`.col-sm-*`容器中,如`<div class="col-sm-10">`。这样可以实现标签居左,输入控件居右的效果。例如:
```html
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="邮箱地址">
</div>
</div>
</form>
```
3. **表单控制大小**
Bootstrap提供了不同大小的表单控件,如`.form-control-lg`和`.form-control-sm`,来调整输入框的高度和字体大小。
4. **表单状态**
Bootstrap支持表单控件的不同状态反馈,如`.has-success`、`.has-warning`和`.has-error`。这些类可以添加到`.form-group`中,改变表单元素的边框颜色和提示文本。
5. **表单控件**
Bootstrap提供了多种表单控件,如单选按钮(`.radio`)、复选框(`.checkbox`)、下拉菜单(`.form-control`与`<select>`结合),以及附加按钮(`.input-group`)等。
6. **验证反馈**
通过`.has-feedback`类,可以添加图标作为反馈元素,配合`.form-control-feedback`类的图标元素,用于视觉上的表单验证反馈。
7. **表单布局**
使用栅格系统,可以灵活地调整表单控件的布局,使其适应不同的屏幕尺寸。
8. **表单组**
`.form-group`类用于包裹表单控件和相关标签,提供更好的间距和对齐方式。
9. **按钮**
Bootstrap提供了不同类型的按钮样式,如`.btn-default`、`.btn-primary`、`.btn-success`等,可以通过这些类改变按钮的外观。
Bootstrap的表单样式和组件极大地简化了网页表单的设计工作,提供了丰富的样式和布局选项,让开发者能够快速创建美观且功能完善的表单。无论是基础的输入框,还是复杂的表单布局,都能在Bootstrap中找到合适的解决方案。
167 浏览量
225 浏览量
110 浏览量
360 浏览量
2020-09-03 上传
2020-09-02 上传
101 浏览量
214 浏览量
565 浏览量
weixin_38732252
- 粉丝: 5
- 资源: 943
最新资源
- 具有三次谐波消除功能的单相准波逆变器:该模型在准方波逆变器的帮助下驱动单相电机-matlab开发
- 学习ReactJS-1
- web1
- rn-skel:React本机骨架
- 5S推行实务——目视管理
- 图像测验
- tugas_pemrogramanintegrative
- 广联达无锁写锁工具V2.0
- 黄金代码生成:黄金代码生成的m文件-matlab开发
- Manage-Tls:Powershell模块为Windows关闭TLS协议
- works-in-progress
- protobuf-jsx:从jsx创建静态生成的消息对象
- react-dq-props-state-houston-web-051319
- react-pricing
- 电费核算专职行为规范考评表
- 3ALIENTEK 产品资料.rar