Bootstrap表单样式完全指南
155 浏览量
更新于2024-09-01
收藏 156KB PDF 举报
"全面解析Bootstrap表单样式的使用"
Bootstrap是一个流行的前端开发框架,它提供了一套优雅的HTML和CSS规范,用于快速构建响应式和移动优先的网站。在本文中,我们将深入探讨如何使用Bootstrap来创建和美化表单。表单在任何Web应用中都扮演着至关重要的角色,它们用于收集用户数据,而Bootstrap提供的样式则使得这些表单看起来更加专业且易于使用。
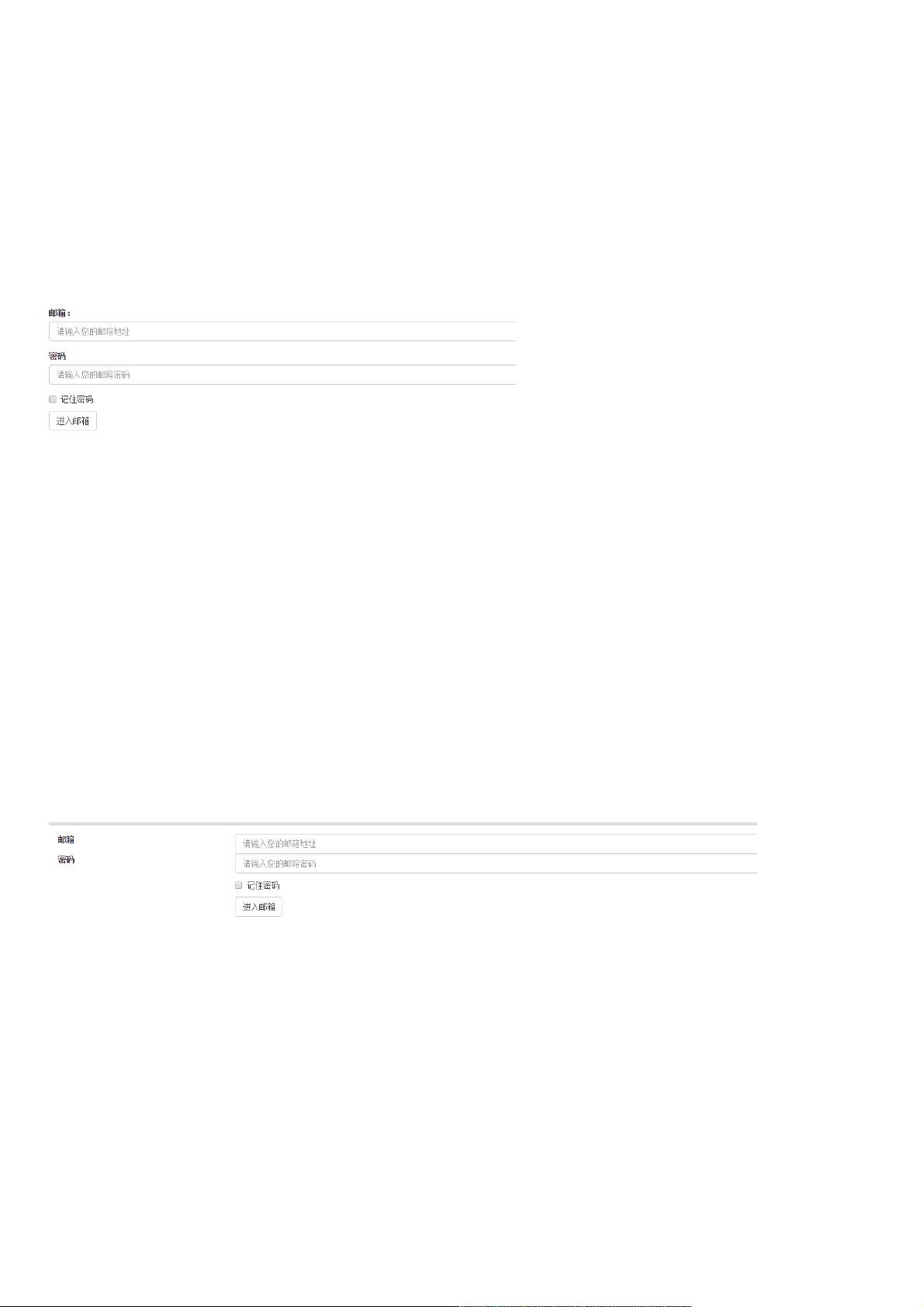
1. 基本表单样式:
Bootstrap中的表单控件通过添加`class="form-control"`可以轻松获得一致的外观和感觉。例如,`<input>`标签加上此类后,会呈现出以下特点:
- 宽度自动调整为100%以填充其容器。
- 边框颜色设定为淡灰色 (#ccc)。
- 具有4像素的圆角,提供柔和的视觉效果。
- 添加了阴影效果,当元素获得焦点时,边框和阴影会有动态变化。
- 设置了占位符(placeholder)文本颜色为淡灰色 (#999),方便用户理解输入字段的目的。
2. 水平表单:
默认情况下,Bootstrap表单的标签和输入控件是垂直排列的。然而,我们经常需要水平布局的表单,使标签位于左侧,输入控件位于右侧。这可以通过使用`class="form-horizontal"`实现。在水平表单中,我们可以利用`col-sm-*`栅格类来控制标签和输入控件的宽度。例如:
```html
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
```
这里,`col-sm-2`分配给标签,`col-sm-10`分配给输入控件,确保在小屏幕设备上它们会堆叠成垂直布局,而在较大屏幕上则保持水平排列。
3. 表单组:
Bootstrap的`.form-group`类用于包裹单个表单控件或一组相关的控件,以实现更好的间距和布局效果。
4. 复选框与单选按钮:
若要为复选框或单选按钮应用Bootstrap样式,只需将它们包含在`.checkbox`或`.radio`类的`<div>`中。例如:
```html
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
```
5. 表单提交按钮:
使用`<button>`元素并添加`class="btn btn-default"`可以创建一个基本的表单提交按钮。例如:
```html
<button type="submit" class="btn btn-default">进入邮箱</button>
```
`btn-default`是Bootstrap的预设按钮样式,可以根据设计需求更换为其他样式,如`btn-primary`, `btn-success`, `btn-danger`等。
6. 表单验证:
Bootstrap虽然没有内置的表单验证功能,但它提供了一些CSS类用于在用户输入无效时显示错误状态,如`.has-error`。开发者可以结合JavaScript或服务器端验证来使用这些类。
Bootstrap提供了丰富的表单样式和组件,使开发者能够快速创建美观且功能完善的表单,无论是基础的输入控件,还是复杂的布局和交互,都能轻松应对。通过灵活运用这些工具,可以大大提高表单的用户体验,使其在各种设备上都能表现出色。
169 浏览量
228 浏览量
130 浏览量
362 浏览量
2020-09-03 上传
2020-09-02 上传
101 浏览量
215 浏览量
565 浏览量
weixin_38674627
- 粉丝: 2
最新资源
- VB中MScomm控件的串口通信实现
- Protel DXP 设计指南:从原理图到PCB布局
- Linux入门:掌握60个关键文件处理命令
- AT73C500-501电能计量芯片在智能电参测量中的高速高精度应用
- JBPM JPDL参考手册:流程定义语言详解与部署机制
- 分页存储管理模拟:硬件地址转换与缺页中断处理
- 8253与微机实验平台构建的电脑钟系统设计
- 基于VHDL的乒乓球游戏机EDA设计与实现
- 微机原理及应用复习重点:中断、地址线与标志寄存器
- J2ME基础环境搭建教程:设置路径与类库
- 立项管理:确保软件项目的正确启动
- 89S51单片机出租车计价器设计:集成复位、单价调节与掉电存储
- 覃征软件项目管理实战习题解析
- 图书管理系统设计:信息化解决方案提升图书馆运营
- 数字电子技术试卷解析:填空题与选择题解答
- Oracle9i数据库管理:联网与安全概览