使用jQuery实现拖放元素添加功能
25 浏览量
更新于2024-08-30
收藏 59KB PDF 举报
"本文介绍如何使用jQuery实现拖拽添加元素的功能,包括将a容器的元素拖拽到b容器,保持a容器不变,b容器动态添加元素,并实现点击b容器元素移除的功能。"
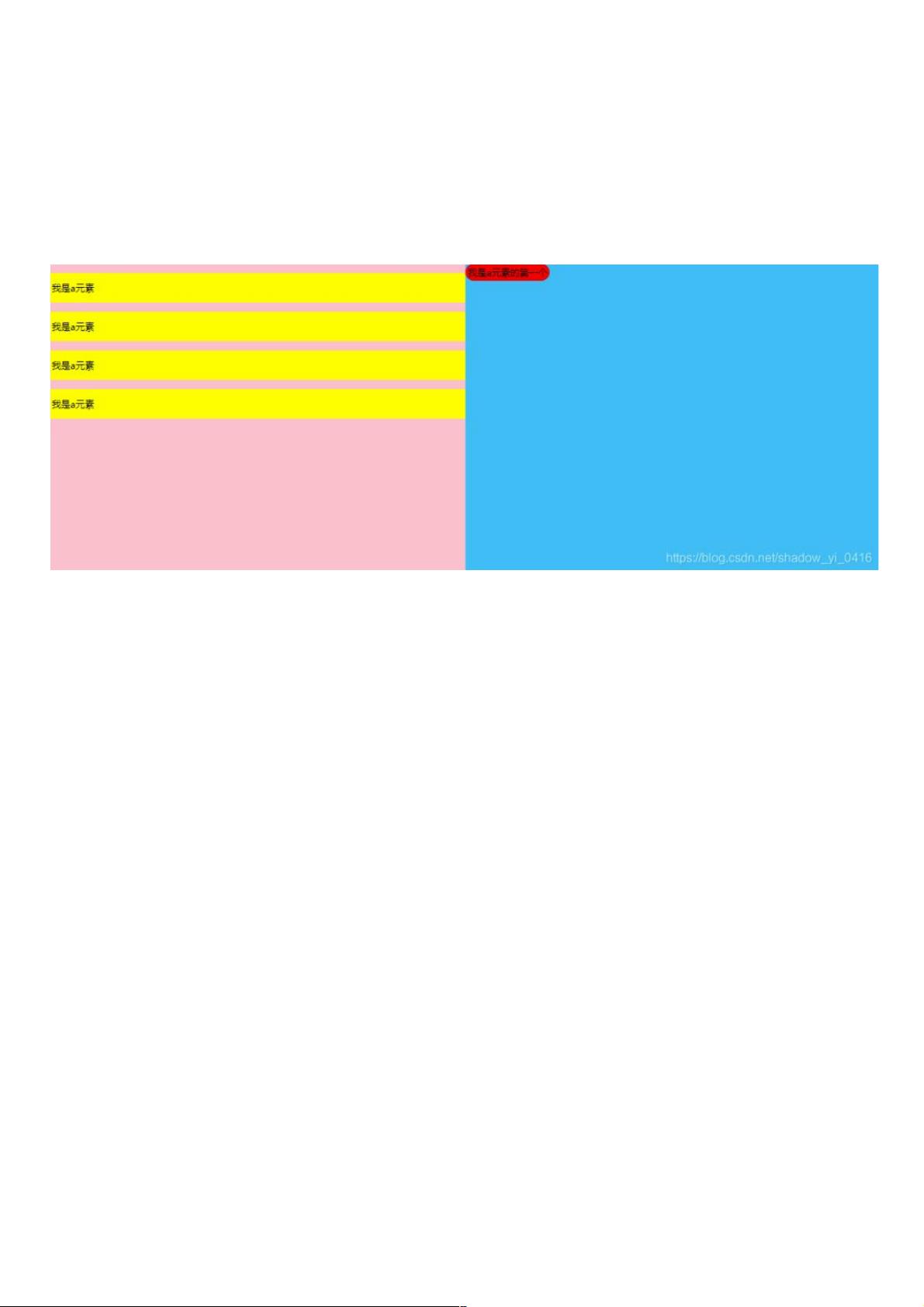
jQuery实现拖拽添加元素的核心是利用HTML5的`draggable`属性和事件监听。首先,我们需要创建两个容器,一个为`aBox`,另一个为`bBox`,分别用于存放可拖动的元素和接收拖动过来的元素。在HTML结构中,`aBox`内包含多个带有`drag`类的`p`元素,这些元素具有`draggable="true"`属性,表示它们可以被拖动。
CSS样式用于区分两个容器,`aBox`和`bBox`各有不同的背景色和宽度,以便用户清晰地看到拖动过程。`aBox`中的`p`元素也有特定的样式,方便识别和操作。
接下来,我们需要编写jQuery代码来处理拖放事件。首先,我们可以定义一个方法`add`,用于接收被拖放的元素ID和目标容器ID,然后将这个元素添加到目标容器中。这个方法可能涉及到数据结构的管理,例如使用数组`coloList`来存储拖放的信息。
在JavaScript中,我们需要监听`dragstart`、`dragover`和`drop`这三个事件。`dragstart`事件触发时,可以获取到被拖动元素的ID,并阻止默认行为。`dragover`事件通常用于允许元素被放到目标容器上,需要通过返回`false`或调用`event.preventDefault()`来阻止浏览器的默认处理。最后,`drop`事件发生时,实际执行元素的添加操作,将元素从源容器移动到目标容器,并更新`coloList`数组以保持数据同步。
同时,为了实现点击b容器中的元素移除功能,我们需要监听`click`事件。当点击b容器中的任何元素时,根据元素的ID找到对应的记录从`coloList`中移除,然后从DOM中删除该元素。
总结来说,这个实例涵盖了jQuery的事件监听、DOM操作和数据管理等多个方面。通过结合HTML5的拖放API,实现了用户友好的交互效果,展示了jQuery在增强网页交互性方面的强大能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-22 上传
2020-10-23 上传
2020-10-20 上传
2014-12-10 上传
2015-11-25 上传
2019-08-07 上传
weixin_38719719
- 粉丝: 11
- 资源: 1013
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍