JavaScript模拟拖拽效果详解:原理与代码实现
4 浏览量
更新于2024-09-01
收藏 99KB PDF 举报
本篇文章主要介绍了如何在JavaScript中模拟拖拽效果,以实现类似于桌面文件夹拖动的操作。文章首先展示了最终的效果图,即元素跟随鼠标移动,当鼠标抬起时拖拽结束。核心原理是通过监听鼠标的mousedown、mousemove和mouseup事件来控制元素的移动。
在实现过程中,关键步骤如下:
1. **原理介绍**:
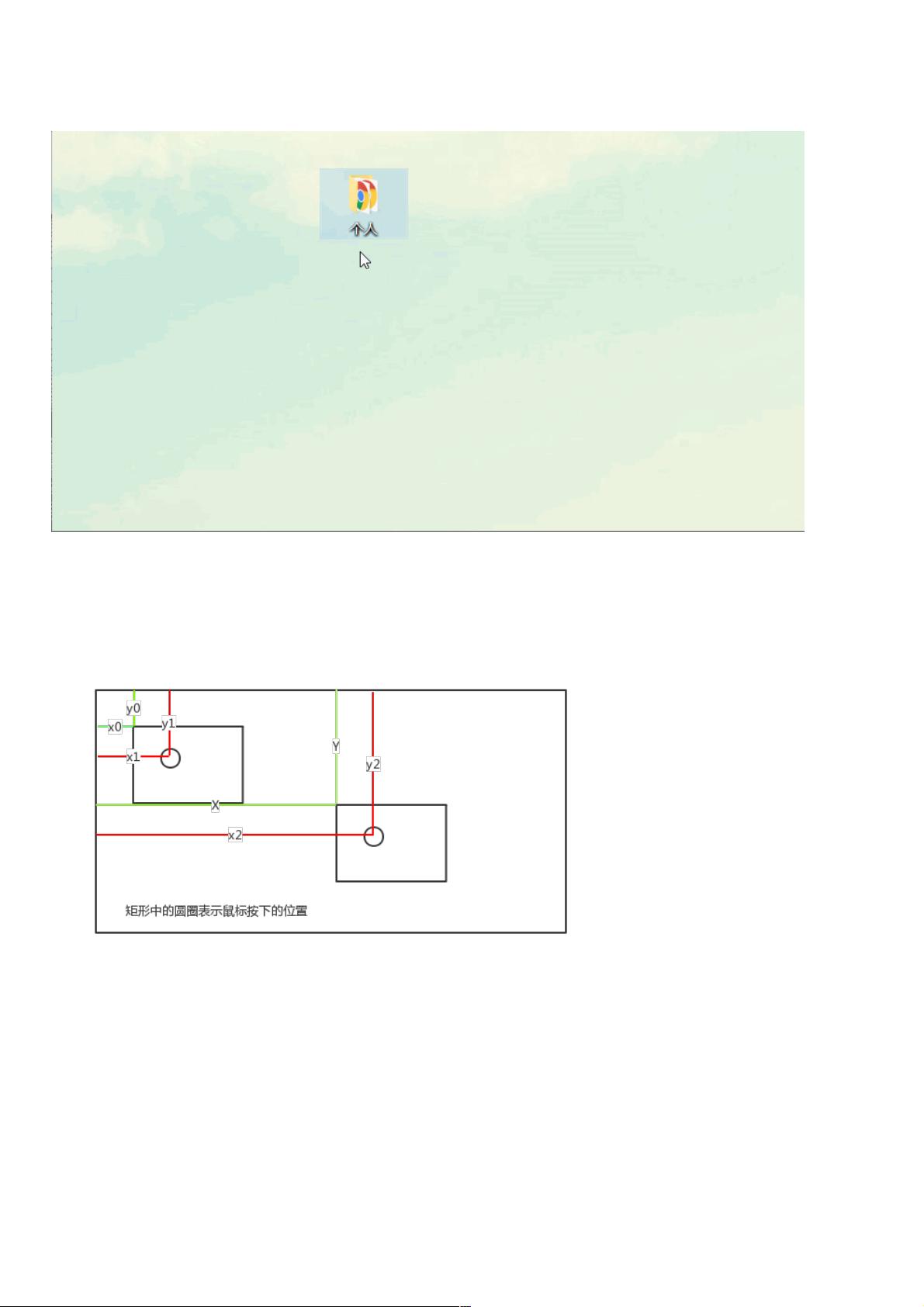
- 鼠标按下(mousedown)时,记录初始状态,即元素(例如一个div)相对于视口左上角的距离(x0和y0,通过`offsetLeft`和`offsetTop`获取)。
- 鼠标移动(mousemove)时,实时获取鼠标新的坐标(x1和y1)以及元素当前位置(x2和y2),计算出元素需要移动的新位置(X和Y),公式为`X = x0 + (x2-x1)`和`Y = y0 + (y2-y1)`。然后,更新元素的CSS样式(`left`和`top`),使其移动到新位置。
2. **代码实现**:
- 使用HTML创建一个具有绝对定位的div作为拖拽对象:
```html
<div id="test" style="height:100px;width:100px;background:pink;position:absolute;top:0;left:0;"></div>
```
- 在JavaScript中为这个div绑定了事件处理函数:
- mousedown 事件:记录初始位置(x0, y0),并设置mousemove事件监听器。
- mousemove 事件:实时更新元素的位置,根据鼠标移动的偏移量动态调整元素的`left`和`top`属性。
- mouseup 事件:鼠标抬起时,移除mousemove事件监听器,拖拽结束。
通过这些步骤,用户可以在网页上体验到类似真实桌面拖拽的效果,这是一种基础但实用的交互设计技巧,常用于各种UI/UX场景。通过理解并应用这些原理,开发者可以构建出更加生动和交互性强的网页应用。
2020-10-20 上传
2020-10-20 上传
点击了解资源详情
2020-12-28 上传
点击了解资源详情
2012-11-01 上传
2013-09-26 上传
2010-02-26 上传
2020-10-29 上传
weixin_38628920
- 粉丝: 3
- 资源: 962
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章