CSS美化HTML表单控件:submit与button的区别与美化示例
版权申诉
68 浏览量
更新于2024-09-10
收藏 97KB PDF 举报
本文将详细介绍如何使用CSS美化HTML表单控件,重点探讨submit和button两种类型的按钮。首先,我们从基础语法结构开始讲解:
1. HTML Submit按钮
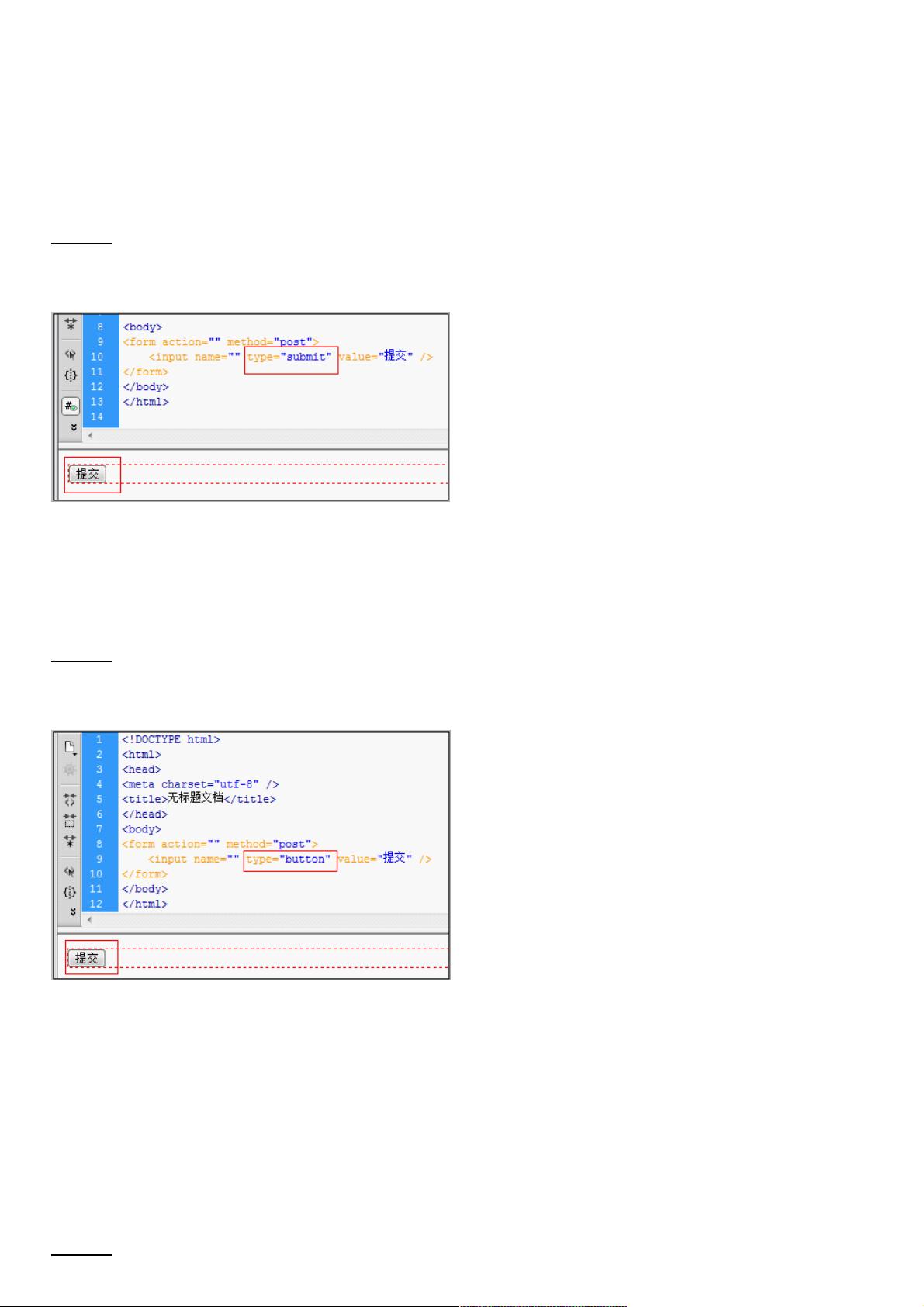
- 在HTML中,通过设置`<input type="submit">`创建submit按钮。`type="submit"`属性指定这是表单提交按钮,其默认值为文本“提交”。代码示例如下:
```
<input name="" type="submit" value="提交" />
```
使用CSS,可以针对这类按钮进行样式定制,如改变背景颜色、字体样式等,以提升表单的视觉吸引力。
2. HTML Bottom按钮
- 类似地,`<input type="button">`用于创建普通按钮,尽管名称为"bottom"并非标准类型,但我们可以这样定义。它的功能仅限于触发用户操作,而不涉及表单提交。
```
<input name="" type="button" value="提交" />
```
CSS同样可以调整这类按钮的样式,使之与submit按钮有所区分。
接下来,文章着重讨论两者之间的区别:
- `type="submit"`按钮不仅是外观上的提交,还会响应用户的键盘输入(如Enter键),使得表单提交更加直观。然而,如果设计师不特意处理,可能会导致用户预期之外的页面跳转,影响用户体验。
- 对于`type="button"`,它不具备自动提交功能,通常需要配合JavaScript事件处理函数(如`onClick`)来实现特定操作。比如,可以编写JavaScript代码来模拟submit按钮的行为,如:
```javascript
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()" />
```
这里,`onClick`事件可以在点击按钮时触发自定义的动作,如跳转到指定URL或执行其他逻辑。
此外,文章还提到了一个实际应用的例子,说明如何在JavaScript中通过`form1.action`和`form1.submit()`来实现提交功能,以及如何使用`<a>`标签链接作为表单的提交目标。
本文提供了丰富的示例和技巧,帮助读者了解如何使用CSS美化HTML表单控件,特别是submit和button的区别,以及如何结合JavaScript来增强表单交互的用户体验。无论是初级开发者还是进阶者,都能从中获益。
294 浏览量
1184 浏览量
159 浏览量
111 浏览量
点击了解资源详情
点击了解资源详情
weixin_38507923
- 粉丝: 3

最新资源
- 深入Oracle11g-PLSQL:数据库编程与管理
- LigerUI V1.1.0:Jquery框架新版本特性解析
- Android倒计时功能的简易实现依赖包
- 图书馆管理系统开发文档详细解析
- 图灵机器人驱动的Android聊天应用ChatRobot-1
- 情缘爱墙源码下载:ASP实现的贴条功能
- 易语言实现高级反调试技术的源码解析
- 4位计算器实现:基于Verilog语言的实践
- C++多核编程高级技术及源码解析
- Mac OSX 自定义URL方案教程与实践
- 易语言实现文件夹定位功能的源码解析
- 网络协议分析课程答案深度解析
- OpenGL C++中文文字显示类快速实现
- 掌握ORACLE BIEE入门全教程及13个实用例子
- 压缩文件处理技术:Quarantine.lpdf压缩包解析
- FastStone Capture:设计者必备取色工具介绍