CSS美化HTML表单控件:submit与button详细解析
"使用CSS美化HTML表单控件的详细示例主要集中在如何通过CSS来改进HTML中的提交按钮(submit)和普通按钮(button),提升表单的视觉吸引力和用户体验。"
在网页设计中,HTML表单控件是用户与网站交互的重要元素,包括输入框、选择框、按钮等。然而,浏览器默认的样式通常比较单一,无法满足现代网页设计的美观需求。CSS(层叠样式表)的引入使得我们可以自定义这些控件的外观,从而实现表单的美化。
1. HTML Submit 按钮和 Button 按钮的基本语法
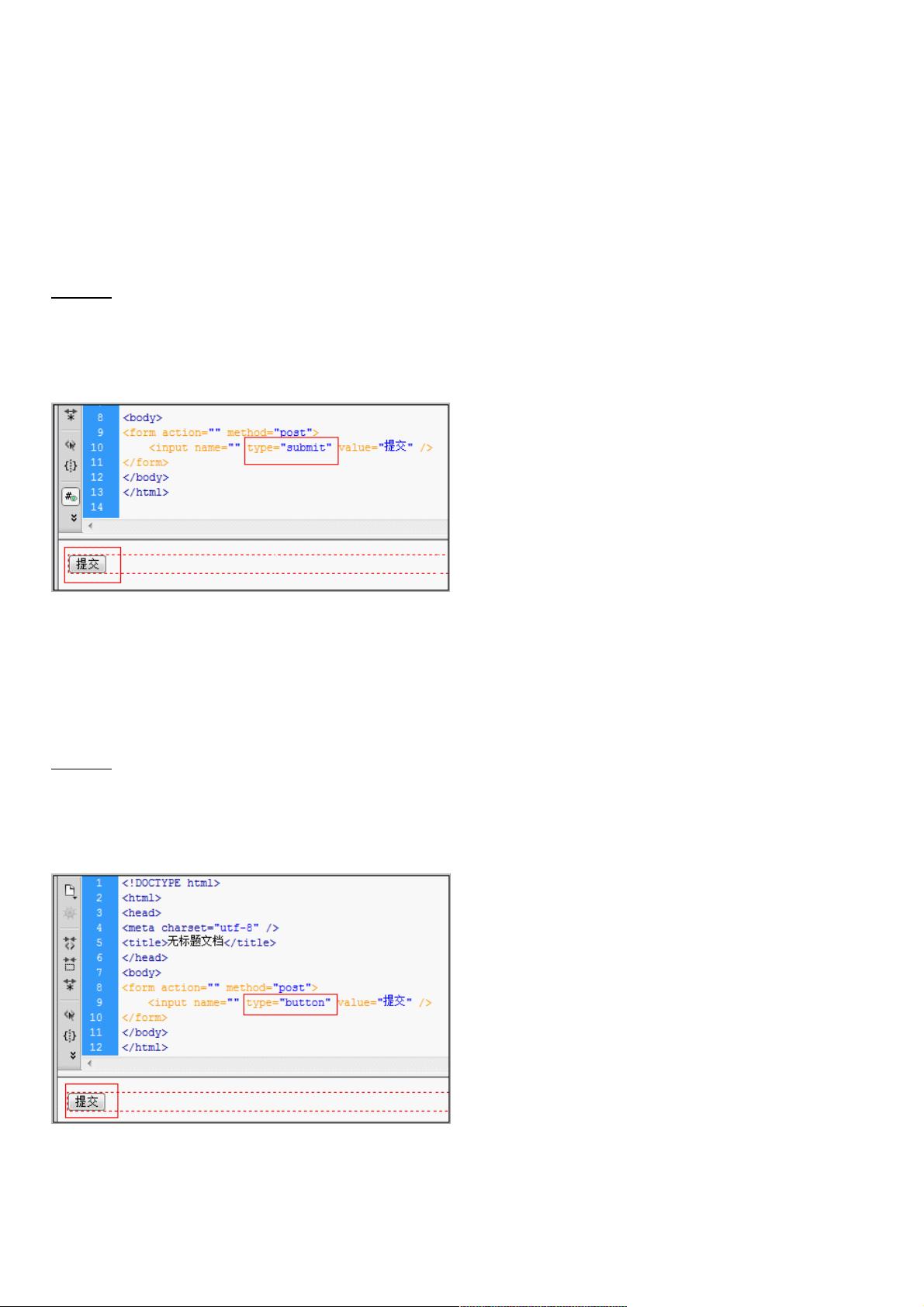
- Submit 按钮:通过在`<input>`标签中设置`type="submit"`,可以创建一个用于提交表单的按钮。例如:
```html
<input name="" type="submit" value="提交"/>
```
- Button 按钮:使用`type="button"`创建的是一个普通的按钮,不具有提交表单的功能。例如:
```html
<input name="" type="button" value="提交"/>
```
2. Submit 和 Button 的区别
- Submit 按钮:点击后会自动提交表单数据至表单的`action`属性指定的处理页面,同时支持用户按下回车键(Enter键)进行提交。
- Button 按钮:仅作为一个触发JavaScript事件的按钮,不会自动提交表单。如果需要提交表单,需要在`onClick`事件中添加相应的JavaScript代码来完成。
3. CSS 美化表单控件
- 通过CSS,我们可以改变按钮的背景颜色、边框样式、文字颜色、大小、圆角、阴影等属性,使其更符合网站的整体风格。例如:
```css
input[type="submit"], input[type="button"] {
background-color: #4CAF50; /* 背景颜色 */
border: none; /* 去除边框 */
color: white; /* 文字颜色 */
padding: 15px 32px; /* 内边距 */
text-align: center; /* 文字居中 */
text-decoration: none; /* 去除下划线 */
display: inline-block; /* 显示为行内块元素 */
font-size: 16px; /* 字体大小 */
margin: 4px 2px; /* 外边距 */
cursor: pointer; /* 鼠标悬停时的光标样式 */
border-radius: 4px; /* 圆角 */
}
```
- 进一步,可以通过CSS选择器如`:hover`, `:active`或`:focus`来改变按钮在不同状态下的样式,增强交互体验。
4. JavaScript 与表单提交
- 使用`onClick`事件可以绑定自定义的JavaScript函数,例如:
```html
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()"/>
```
- 在JavaScript中,可以利用`form1.submit()`来手动提交表单,或者改变`form1.action`来指定提交的目标。
5. 提高表单易用性
- 为了提高易用性,通常建议至少有一个submit按钮,以便用户通过回车键提交表单。如果只使用button按钮,可能需要额外的JavaScript代码来确保enter键的支持。
通过上述方法,开发者可以创建出既美观又具有良好交互性的HTML表单,提升用户的在线体验。在实际应用中,还可以结合响应式设计,使表单在不同设备上都能有良好的展示效果。
1159 浏览量
284 浏览量
3231 浏览量
156 浏览量
108 浏览量
点击了解资源详情
点击了解资源详情
weixin_38707061
- 粉丝: 2
最新资源
- Web远程教学系统需求分析指南
- 禅道6.2版本发布,优化测试流程,提高安全性
- Netty传输层API中文文档及资源包免费下载
- 超凡搜索:引领搜索领域的创新神器
- JavaWeb租房系统实现与代码参考指南
- 老冀文章编辑工具v1.8:文章编辑的自动化解决方案
- MovieLens 1m数据集深度解析:数据库设计与电影属性
- TypeScript实现tca-flip-coins模拟硬币翻转算法
- Directshow实现多路视频采集与传输技术
- 百度editor实现无限制附件上传功能
- C语言二级上机模拟题与VC6.0完整版
- A*算法解决八数码问题:AI领域的经典案例
- Android版SeetaFace JNI程序实现人脸检测与对齐
- 热交换器效率提升技术手册
- WinCE平台CPU占用率精确测试工具介绍
- JavaScript实现的压缩包子算法解读