Discuz!模板制作全攻略
需积分: 39 38 浏览量
更新于2024-07-21
3
收藏 829KB PDF 举报
"Discuz!模板制作教程"
Discuz!是一个广泛应用的开源社区论坛软件,它的模板系统允许用户根据自己的需求定制界面。这篇教程详细介绍了如何制作Discuz!论坛的模板,帮助用户创建属于自己的论坛风格。
在开始制作模板之前,你需要具备一定的网页设计基础,包括HTML和CSS的知识。首先,你需要设计好论坛的界面,并将其转化为HTML和CSS格式的文件。以"蓝色经典"模板为例,教程展示了如何一步步实现模板的构建。
模板制作涉及的主要文件有:
1. `header.htm` - 页面头部,通常包含导航菜单、logo和顶部横幅等元素。
2. `discus.htm` - 论坛首页,展示论坛的主要内容,如热门话题、最新帖子等。
3. `footer.htm` - 页面底部,通常包括版权信息、底部链接等。
4. `viewthread.htm` - 查看帖子内容,展示帖子的详细信息和回复。
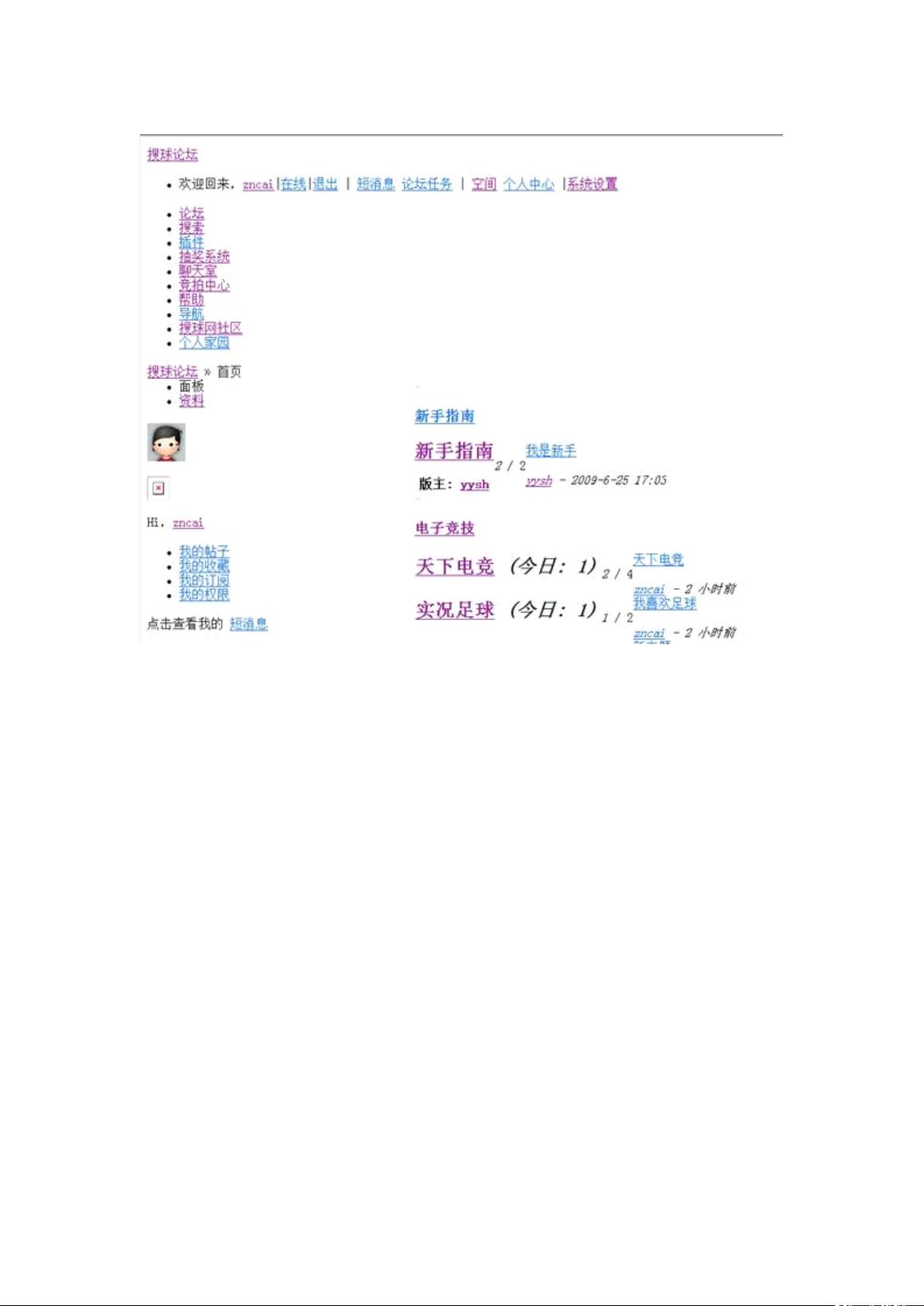
这些模板文件共同构建了Discuz!论坛的基本结构。例如,图1所示的效果是`header.htm`、`discus.htm`和`footer.htm`三个文件的组合效果。`header.htm`对应页面头部(如图2所示),`footer.htm`对应页面底部(如图3所示)。
为了提高代码复用和效率,`header.htm`和`footer.htm`通常会被其他模板文件引用,这样可以确保论坛不同页面的头部和底部保持一致,无需重复编写。
开始制作模板的步骤如下:
1. 在`templates`目录下创建一个新的子目录,比如`test`,这将是你的模板存储位置。
2. 在`test`目录下创建一个`images`文件夹,用于存放所有模板所需的图片资源。
3. 将设计好的界面切片并保存为图片,然后将这些图片放入`images`文件夹。
4. 编写HTML和CSS代码,根据设计图分别创建`header.htm`、`discus.htm`、`footer.htm`等文件,并在每个文件中插入对应的HTML结构和样式。
5. 使用Discuz!的模板标签语言,将动态内容如论坛数据、用户信息等嵌入到模板中。这些标签通常以`{}`包裹,例如`{forumtitle}`代表论坛的标题。
6. 根据需要调整CSS样式,确保模板的视觉效果与设计稿一致。
7. 在Discuz!后台设置中选择你新建的`test`模板,预览并进行必要的调整。
通过以上步骤,你就可以创建出一个完整的Discuz!论坛模板。记得在制作过程中不断测试和优化,确保模板在不同浏览器和设备上的兼容性。如果你打算分享你的模板,遵循开源许可协议,尊重原作者的设计,并提供清晰的使用说明。
2023-09-03 上传
2023-04-28 上传
2023-07-14 上传
2023-12-06 上传
2023-06-13 上传
2023-06-07 上传
xiaoouh
- 粉丝: 41
- 资源: 2
最新资源
- 多模态联合稀疏表示在视频目标跟踪中的应用
- Kubernetes资源管控与Gardener开源软件实践解析
- MPI集群监控与负载平衡策略
- 自动化PHP安全漏洞检测:静态代码分析与数据流方法
- 青苔数据CEO程永:技术生态与阿里云开放创新
- 制造业转型: HyperX引领企业上云策略
- 赵维五分享:航空工业电子采购上云实战与运维策略
- 单片机控制的LED点阵显示屏设计及其实现
- 驻云科技李俊涛:AI驱动的云上服务新趋势与挑战
- 6LoWPAN物联网边界路由器:设计与实现
- 猩便利工程师仲小玉:Terraform云资源管理最佳实践与团队协作
- 类差分度改进的互信息特征选择提升文本分类性能
- VERITAS与阿里云合作的混合云转型与数据保护方案
- 云制造中的生产线仿真模型设计与虚拟化研究
- 汪洋在PostgresChina2018分享:高可用 PostgreSQL 工具与架构设计
- 2018 PostgresChina大会:阿里云时空引擎Ganos在PostgreSQL中的创新应用与多模型存储