xy-form:原生JS表单验证升级,优雅实现与定制
22 浏览量
更新于2024-08-31
收藏 136KB PDF 举报
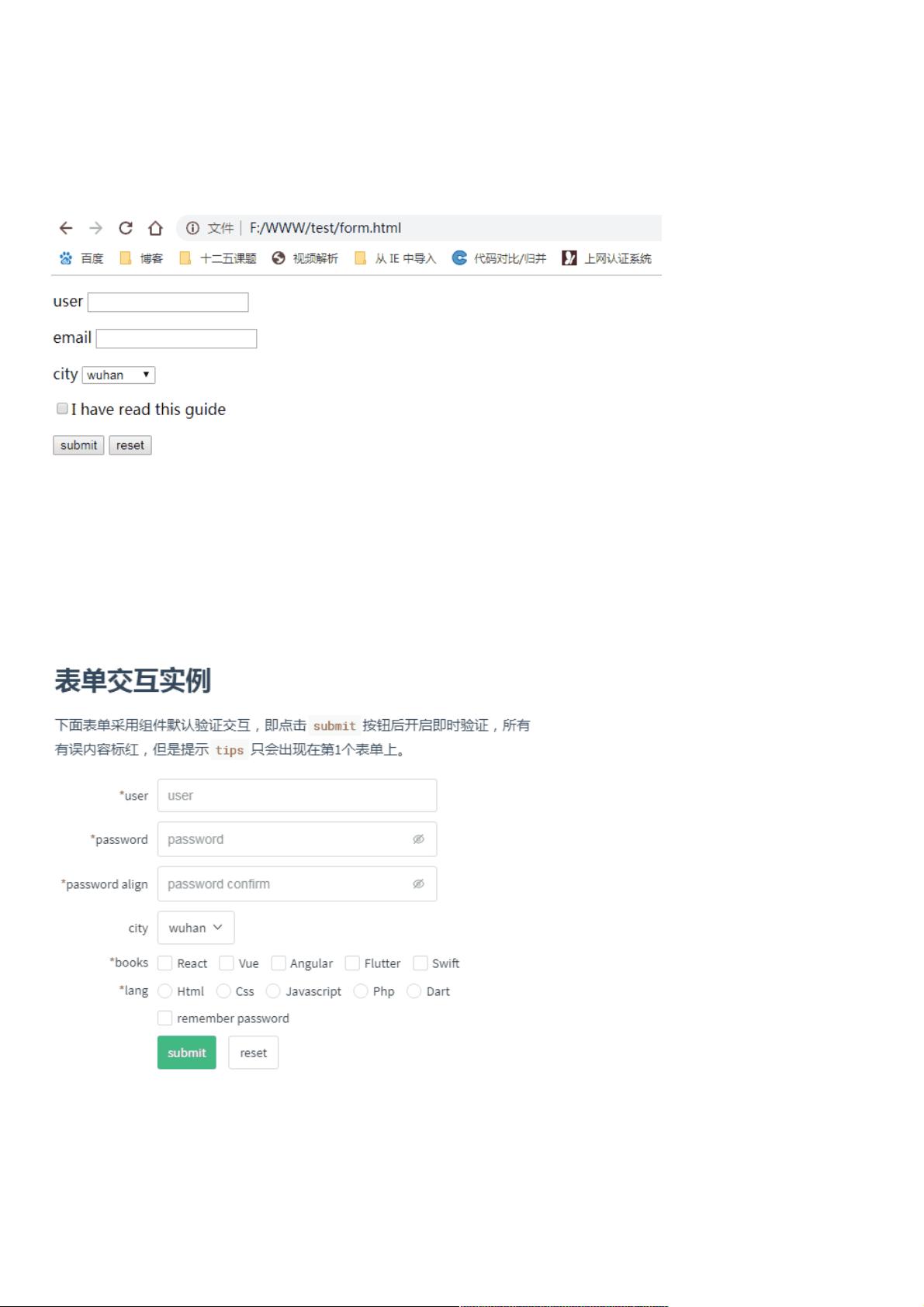
本文将深入解析原生JavaScript表单验证与xy-form组件的对比与优势。原生HTML表单提供了基础的验证功能,如`required`、`minlength`、`maxlength`以及`type`属性如`type="email"`确保输入的合理性,同时支持正则表达式校验。然而,原生表单的用户界面通常较为简陋,缺乏自定义选项,且在功能扩展和用户体验上有限。
xy-form是xy-ui库中的一个重要组件,专为提升表单提交和验证体验而设计。它保持了与原生表单相似的结构,但引入了现代化的外观和更丰富的功能。使用该组件非常简便,可以通过npm或CDN引入,也可以直接从GitHub获取源代码。
xy-form内置了HTML5规范的验证机制,当用户尝试提交表单时,会自动进行格式校验,只有所有字段通过验证才会允许提交。表单的`action`属性指定了数据发送的目标URL,而`method`属性默认为GET,但也可选择POST。此外,xy-form避免了原生表单的局限性,提供了更灵活的定制选项,使得开发者能够创建更加美观且符合用户需求的表单。
相比于原生,xy-form的优势在于:
1. 更美观的UI:组件化设计使得样式更统一,易于定制,提升了用户体验。
2. 自定义性:xy-form允许开发者更自由地控制表单样式和验证规则,满足不同场景的需求。
3. 功能增强:内置的验证逻辑可能比原生的正则表达式更全面,减少了手动编写验证代码的工作量。
4. 易于维护:由于代码结构清晰,组件化设计使得xy-form的更新和维护更为便捷。
总结来说,xy-form作为一个基于JavaScript的表单组件,提供了一个高效、易用且功能丰富的替代方案,适合那些追求现代表单体验和开发效率的开发者。通过学习和使用xy-form,开发者可以在提升用户交互的同时,简化表单验证和管理流程。
2023-08-19 上传
2012-03-07 上传
2021-03-09 上传
2023-08-30 上传
2023-08-22 上传
2023-02-15 上传
2023-05-01 上传
2023-07-28 上传
2023-08-18 上传
weixin_38702726
- 粉丝: 10
- 资源: 930
最新资源
- SD卡规格书(英文版)SD Memory Card Specifications
- C程序设计常见100道例题
- 一级倒立摆的模糊控制
- 基于模糊控制的智能车调速系统的设计.pdf
- CUDA编译器nvcc的说明
- 用8086汇编语言设计一存取款小软件系统
- 优秀毕业论文,师范专业,教育类
- 最完善的XML 架构讲解
- JTAG+ 调 试 原 理
- ModBus协议(中文pdf文件).pdf
- 局域网速查手册——完全精通局域网
- Advanced MFC Programming
- Software Architecture_Arch-YN-08
- opengl 编程指南(英文版)
- 戏说面向对象程序设计C#版.pdf
- 虚拟实验指导书(高校实验原理图)