快速指南:Node.js + Vue + VSCode 前端开发环境配置
本资源主要介绍了如何在Windows环境下搭建前端开发环境,主要包括Node.js、Vue.js以及使用Visual Studio Code (VSCode) 的过程。以下是详细的步骤:
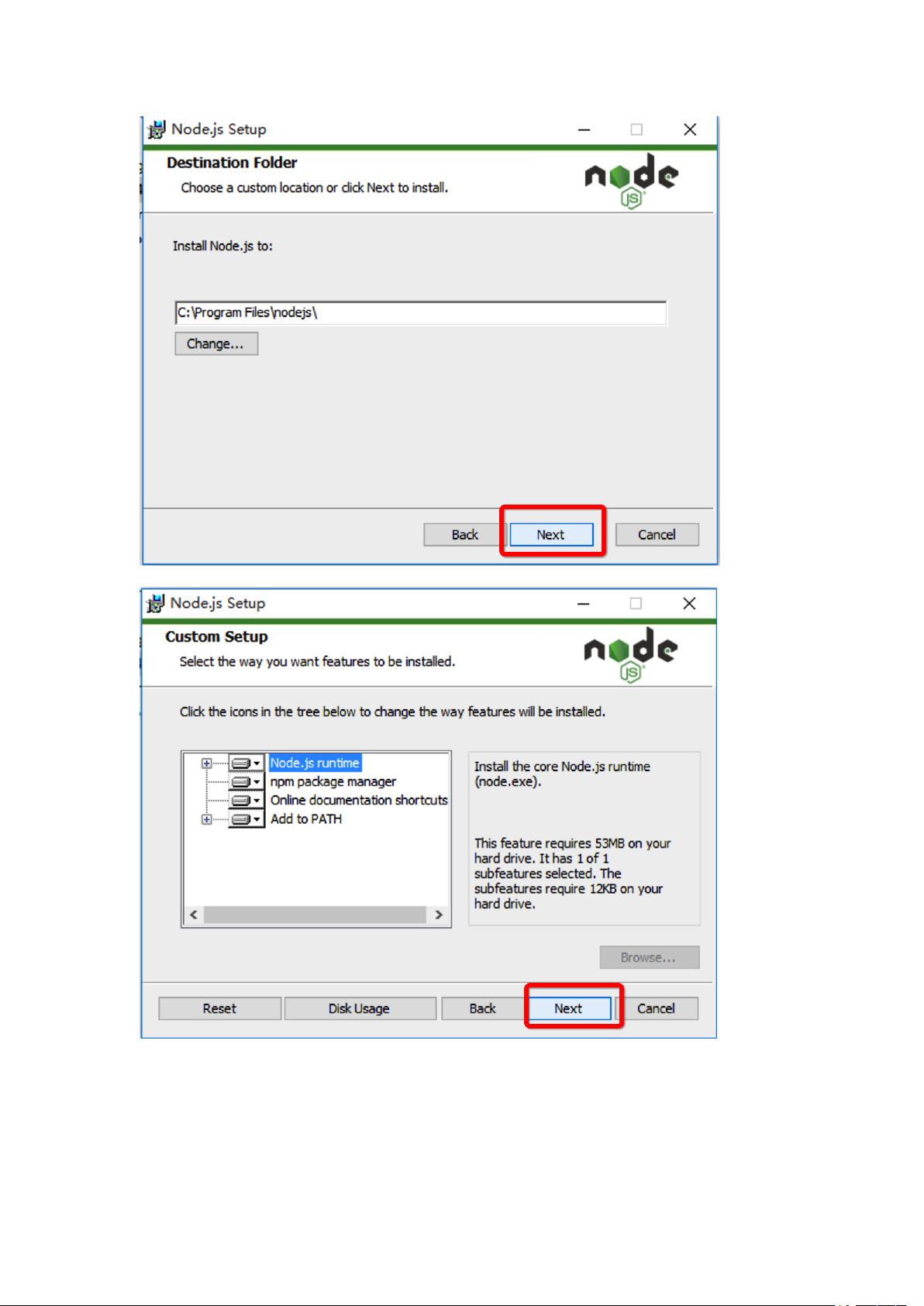
1. **安装Node.js**:首先,根据您的操作系统(Windows)下载适合的Node.js安装包(推荐官网下载),双击安装程序,按照默认设置进行安装,只需确保勾选“Add Node.js to PATH”以便后续操作。安装完成后,以管理员权限打开终端,输入`node -v`检查是否安装成功,如果显示版本号,则表示安装成功。
2. **安装cnpm**:由于npm中国镜像(cnpm)可以加速下载速度,所以接下来需要安装它。同样以管理员权限打开CMD,输入`npm install -g cnpm --registry=https://registry.npm.taobao.org`,安装完成后,输入`cnpm -v`验证是否安装成功。
3. **安装浏览器**:推荐安装Google Chrome或Mozilla Firefox,这两个浏览器是前端开发的常用工具,用户可以根据个人喜好选择安装。
4. **安装Visual Studio Code (VSCode)**:根据您的系统选择合适的VSCode安装包,双击运行并完成安装。安装完成后,首次启动VSCode,可以通过其内置的插件市场安装相关插件,例如Git、Live Server等,以增强开发体验。在插件搜索页,搜索所需插件并点击“Install”进行安装。
5. **安装Vue及Vue CLI**:由于cnpm已经安装,可以使用它来安装Vue和Vue CLI。在终端以管理员权限运行,分别输入`cnpm install vue -g` 和 `cnpm install -g @vue/cli`,这两个命令会安装Vue框架和Vue CLI工具。最后,输入`vue -V` 检查Vue版本,如果显示版本号,则安装成功。
这些步骤确保了前端开发环境的基本配置,使开发者能够在VSCode中使用Node.js进行模块管理,Vue.js构建项目,并利用Vue CLI快速生成和管理Vue应用。通过这个环境,您可以高效地进行前端开发工作,包括构建动态网页、实现数据绑定和组件化开发等。
773 浏览量
183 浏览量
145 浏览量
932 浏览量
点击了解资源详情
297 浏览量
2698 浏览量
126 浏览量
332 浏览量
IDebugger_kxk
- 粉丝: 655
最新资源
- CAS Java客户端注释配置支持库发布
- SnappMarket V2前端工具箱:hooks、ui组件及图标
- Android下拉刷新技术详解及源码分析
- bash-my-aws:Bash工具简化AWS资源管理
- C8051单片机PCB封装库及原理图设计
- Win10下Cena软件安装调试与使用指南
- OK6410开发板实现cgi控制LED灯的详细过程
- 实现JS中的deflate压缩与inflate解压算法
- ESP8266 Arduino库实现WiFi自动重连功能
- Jboss漏洞利用工具的发现与安全分析
- 《算法 第4版》中英文扫描、代码及资料全集
- Linux 5.x内核中Realtek 8821cu网卡驱动安装指南
- 网页小游戏存档工具:saveflash.exe
- 实现在线投票系统的JSP部署与数据库整合
- jQuery打造3D动画Flash效果的图片滚动展示
- 掌握PostCSS新插件:使用4/8位十六进制颜色值