WebAPP与原生APP交互设计差异与解决方案
PDF格式 | 1.23MB |
更新于2024-08-27
| 76 浏览量 | 举报
"WEBAPP与原生APP在交互设计上的主要区别在于页面跳转体验、页面空间利用、导航设计和动态效果。WebApp通常存在页面跳转费力、页面空间有限、导航不明显以及动态效果受限等问题。为解决这些问题,需要优化设计策略,如精简功能、设计合适的导航模式,并引导用户下载原生APP。"
在交互设计上,WebApp与原生APP之间存在显著差异,这些差异主要体现在以下几个方面:
1. **页面跳转体验**:WebApp的页面跳转通常不如原生APP流畅,用户可能感受到更多的不稳定感。设计师应通过扁平化结构和优化页面布局来减少不必要的跳转,同时确保数据加载和展示流程的流畅性与稳定性。
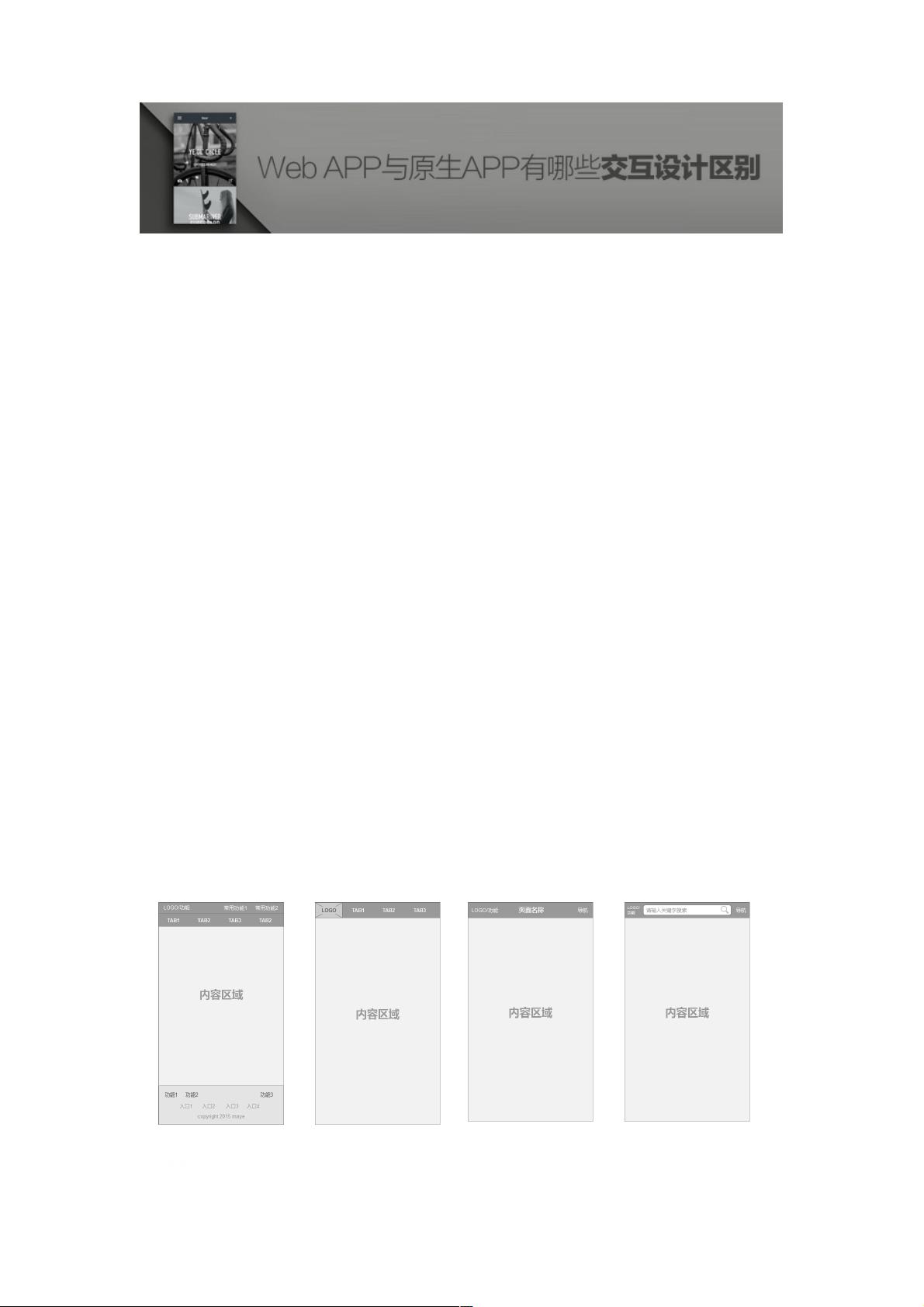
2. **页面空间利用**:由于浏览器导航条的存在,WebApp的有效显示区域相对较小,这对信息的呈现提出了更高要求。设计时需考虑更紧凑的排版,去除非必要的视觉元素,使信息更简洁易读。
3. **导航设计**:WebApp失去原生APP中的底部导航,导致导航变得不明显。设计师需要探索新的导航形式,如顶部或底部固定导航、悬浮快捷键等,确保用户能够轻松访问关键页面。
4. **动态效果**:WebApp的交互动画可能受到限制,影响用户理解页面逻辑。为此,设计师应确保必要的文字提示和反馈机制,尤其是在登录注册等关键流程中。
解决这些问题的方法包括:
- **精简功能**:聚焦核心功能,避免过多非必要的功能分支,使得WebApp更专注于主要任务。
- **设计有效导航**:创建清晰的导航结构,如快捷导航键,以及在深层页面提供返回重要层级的快捷方式。
- **引导下载APP**:在关键页面(如首页、商品详情页)放置下载引导,采用页面顶部提示、浮层提示等多种形式吸引用户下载原生APP。
WebApp的交互设计需要克服浏览器环境带来的局限,通过优化用户体验和引导策略,提高其在移动设备上的可用性和吸引力。这涉及到对用户行为的深入理解,以及对页面布局、导航和动态效果的精细调整。
相关推荐

354 浏览量








weixin_38731027
- 粉丝: 4
最新资源
- 掌握MATLAB中不同SVM工具箱的多类分类与函数拟合应用
- 易窗颜色抓取软件:简单绿色工具
- VS2010中使用QT连接MySQL数据库测试程序源码解析
- PQEngine:PHP图形用户界面(GUI)库的深入探索
- MeteorFriends: 管理朋友请求与好友列表的JavaScript程序包
- 第三届微步情报大会:深入解析网络安全的最新趋势
- IQ测试软件V1.3.0.0正式版发布:功能优化与错误修复
- 全面技术项目源码合集:企业级HTML5网页与实践指南
- VC++6.0绿色完整版兼容多系统安装指南
- 支付宝即时到账收款与退款接口详解
- 新型不连续导电模式V_2C控制Boost变换器分析
- 深入解析快速排序算法的C++实现
- 利用MyBatis实现Oracle映射文件自动生成
- vim-autosurround插件:智能化管理代码中的括号与引号
- Bitmap转byte[]实例教程与应用
- Qt YUV在CentOS 7下的亲测Demo教程