优化WebApp与原生APP交互:设计挑战与解决方案
147 浏览量
更新于2024-08-27
收藏 1.23MB PDF 举报
WebApp与原生APP在交互设计上存在显著的区别,主要体现在以下几个方面:
1. 页面跳转体验:WebApp由于基于浏览器,页面跳转通常比原生APP更为繁琐,可能会导致加载延迟和不稳定感。为了改善这一问题,设计师应采用扁平化结构和优化页面布局,确保数据展示流畅,提升性能。同时,利用技术手段如预加载和缓存减少跳转时的延迟。
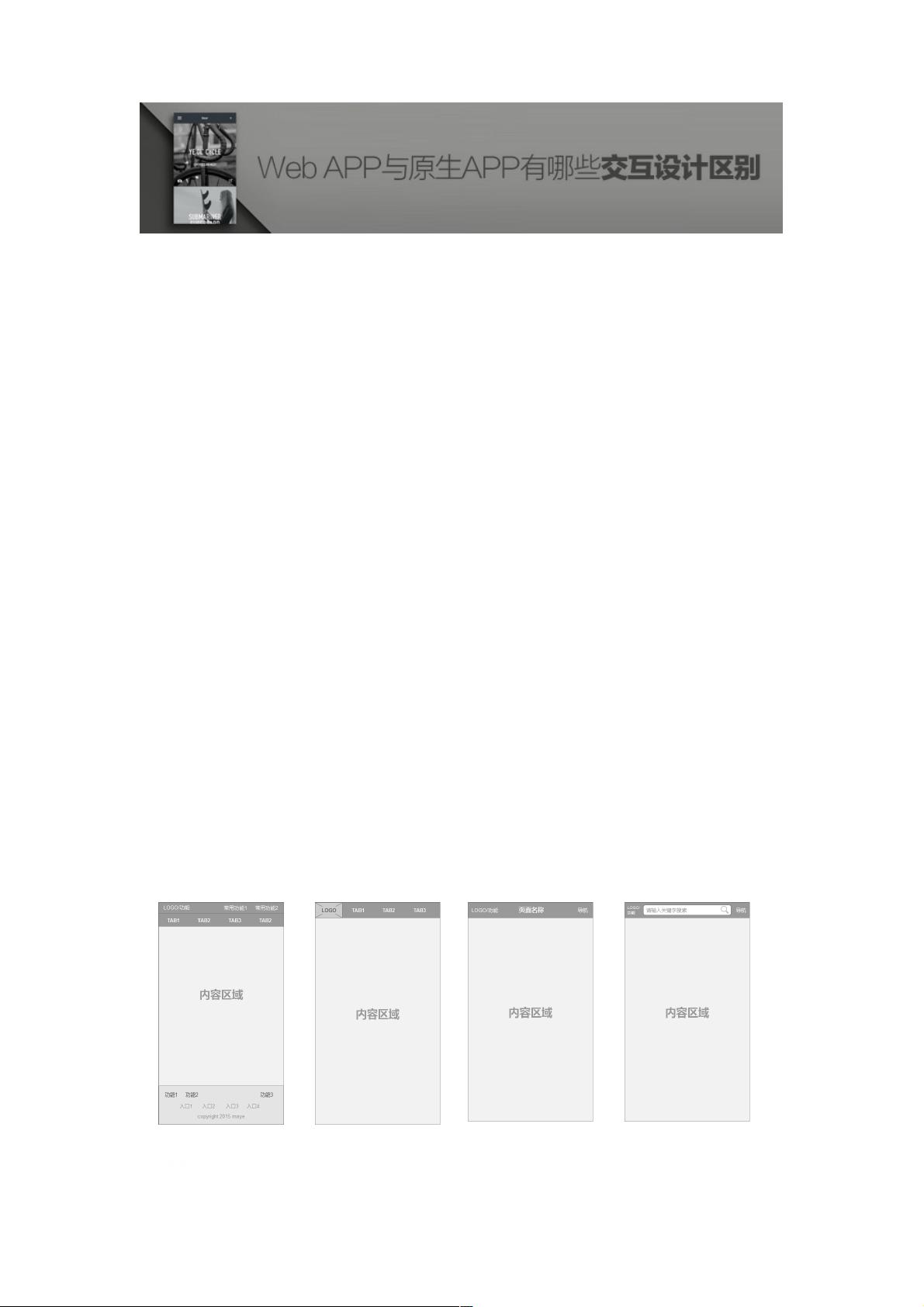
2. 屏幕空间利用:WebApp受限于浏览器的导航栏,屏幕空间相对较小,这使得信息呈现和用户记忆负担增大。设计时应注重排版清晰,信息简洁,避免过多的视觉元素分散用户注意力。考虑到人脑短期记忆的局限性,需控制滚动屏幕时所需临时记忆的信息量。
3. 导航设计:WebApp的底部导航可能不如原生APP直观,需重新考虑有效的导航策略,如使用顶部或浮动导航,以及提供快捷键。情境式导航也是关键,确保用户能快速找到他们需要的功能。
4. 动态效果:由于技术限制,WebApp的交互动画效果可能不如原生APP丰富,尤其是在涉及到复杂流程或场景的交互时。设计师需精心设计文字提示,帮助用户理解操作过程。
在应对这些问题时,开发团队可以从以下几点着手:
- 精简功能:优先保障核心功能,非必要功能可考虑简化或移除。
- 优化WebApp导航:设计适应移动端的顶部、底部或悬浮导航,并确保返回和层级导航的易用性。
- 引导用户下载原生APP:在关键页面(如商品详情、视频观看页)添加明显的下载引导,如放置下载按钮。
WebApp与原生APP的交互设计差异要求设计师充分考虑用户体验,通过技术优化和界面设计的调整,提供一致但适应不同平台特性的交互体验。通过明确页面结构、优化导航和增强用户引导,可以显著提升WebApp的可用性和用户满意度。
2018-01-24 上传
2024-02-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-06 上传
2021-02-06 上传
2021-01-13 上传
weixin_38518722
- 粉丝: 7
- 资源: 845
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载