"学习网页制作的DreamWeaver基本教程"
28 浏览量
更新于2024-01-20
收藏 725KB DOCX 举报
DreamWeaver是一种专门用于制作网页的工具,与其它工具相比,DreamWeaver的风格有着明显的区别。比较有名气的网页制作工具有FrontPage和DreamWeaver两个,虽然FrontPage的风格和我们之前学过的Word非常相似,使用起来也很容易上手,但我们选择学习DreamWeaver的目的是为了培养使用不同风格软件的能力。
在学习DreamWeaver之前,我们需要先了解站点的概念和如何建立个人站点。站点的定义就是建立一个网站,可以将已有的网页转换成网站,也可以从零开始建立全新的网站。在DreamWeaver中,可以通过文档窗口中的"站点"->"新建站点"来定义一个站点。通过点击文档窗口右下角的显示站点按钮,也可以打开站点窗口来进行站点定义。在站点定义中,可以指定站点的名称、保存位置和默认文件夹等信息。
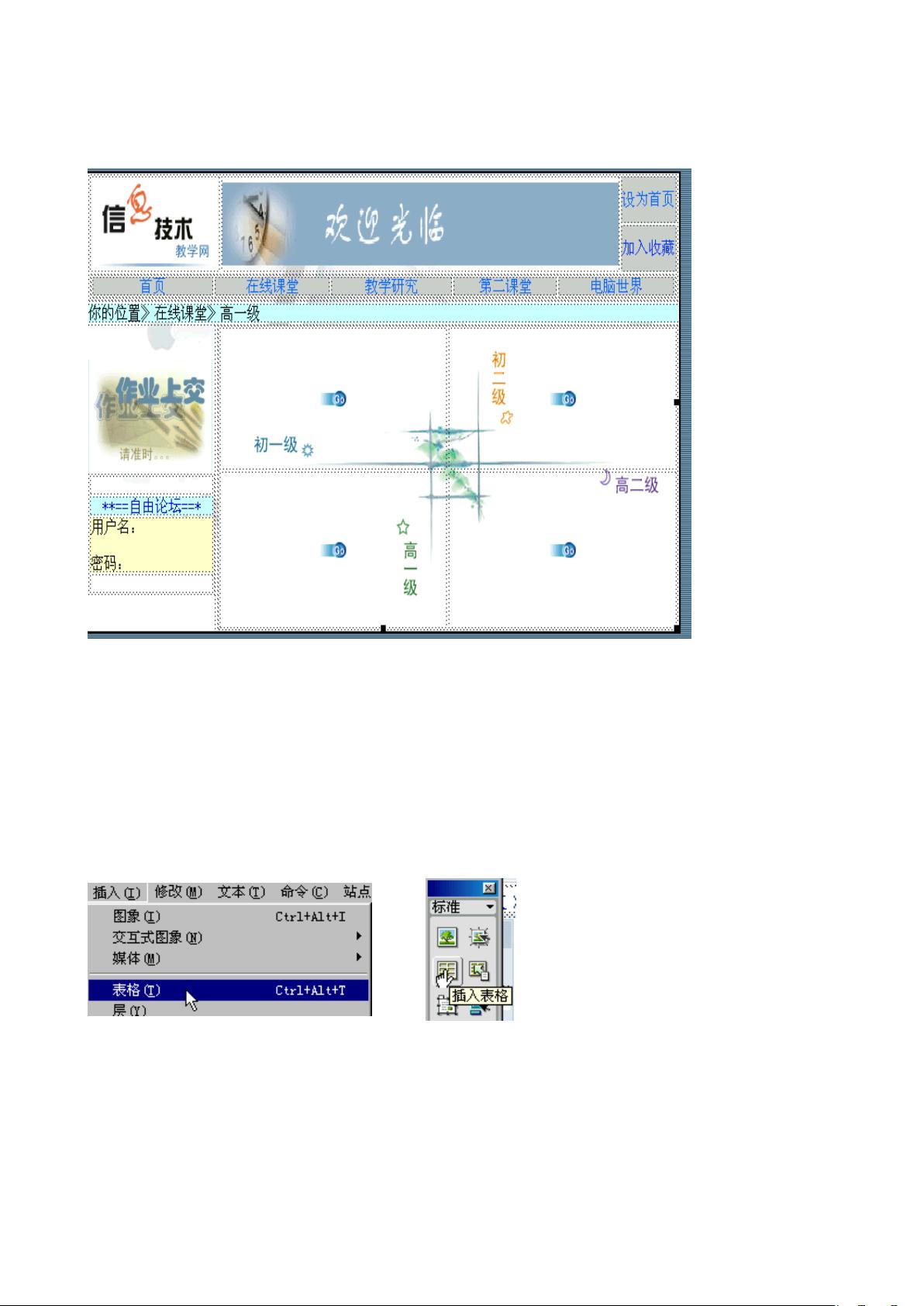
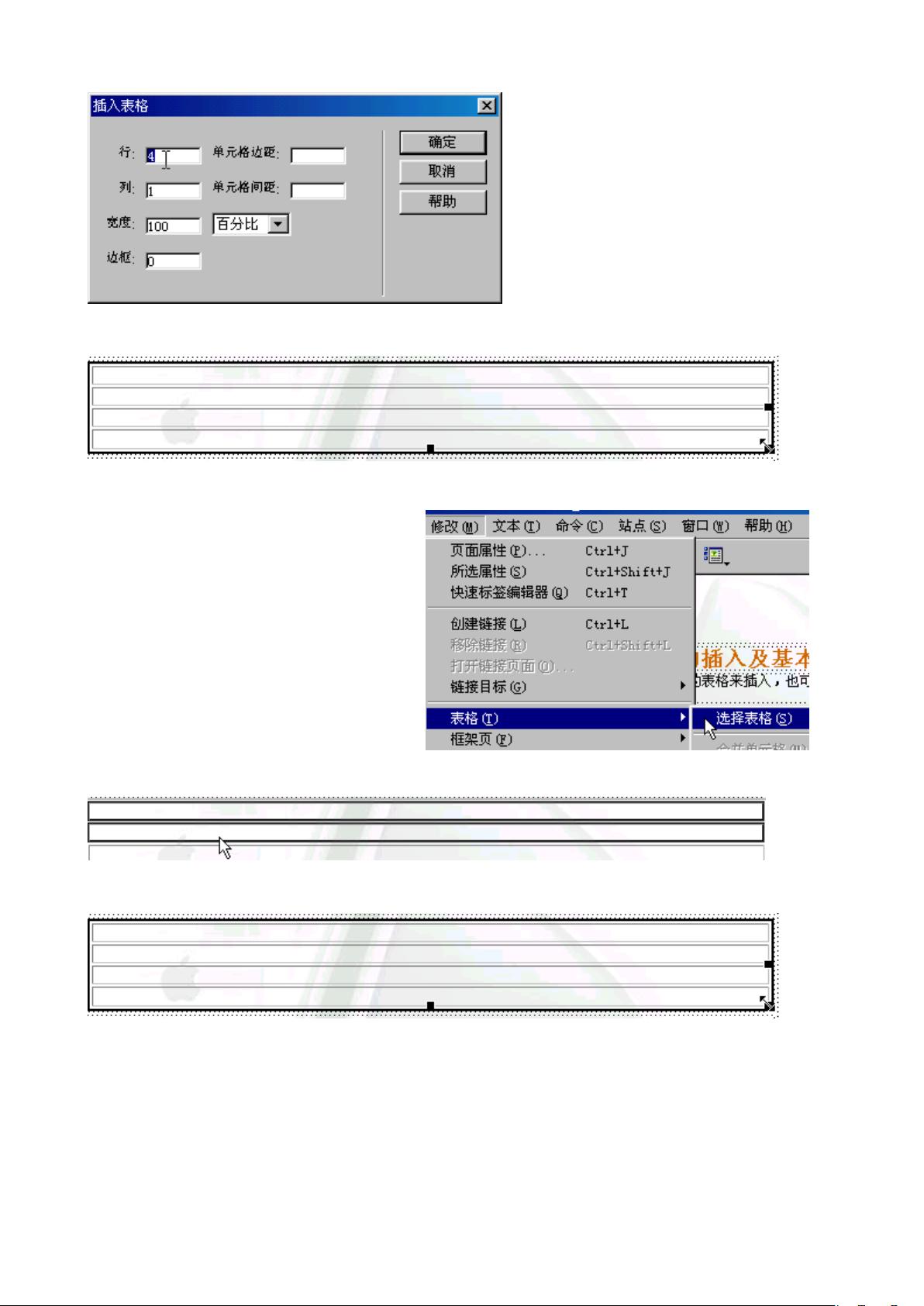
建立好个人站点后,我们可以开始学习DreamWeaver的一些基本操作。首先,我们要了解页面的基本结构,包括头部、主体和尾部。在DreamWeaver中,可以通过插入面板的相关工具来添加这些基本结构,并进行相关的设置和编辑。例如,可以通过插入面板的菜单选择插入图片、插入链接等操作。
在DreamWeaver中,还可以使用CSS样式来美化页面,使页面看起来更加专业和美观。通过定义CSS样式规则,可以统一管理页面的字体、颜色、布局等样式属性。在DreamWeaver中,可以通过样式面板来创建、编辑和应用CSS样式。
除了基本的页面设置和样式调整,DreamWeaver还提供了一些高级的功能。例如,可以在DreamWeaver中添加动态效果和交互功能,比如制作轮播图、创建表单等。通过插件和相关的代码编辑功能,还可以实现一些更加复杂和个性化的功能需求。
总的来说,DreamWeaver是一款功能强大且易于使用的网页制作工具。通过学习DreamWeaver,我们可以掌握网页的基本制作技巧,培养使用不同风格软件的能力,并可以通过其提供的丰富功能和工具来实现个性化的网页设计。通过不断的实践和学习,我们可以逐渐掌握DreamWeaver的高级功能,创作出更加精美和富有交互性的网页作品。DreamWeaver基本教程提供了很好的学习资源,可以帮助我们系统而高效地学习和掌握DreamWeaver的使用技巧。
2023-06-10 上传
2023-02-24 上传
2023-05-30 上传
2023-05-31 上传
2023-05-31 上传
2023-09-04 上传
猫一样的女子245
- 粉丝: 165
- 资源: 2万+
最新资源
- 计算机人脸表情动画技术发展综述
- 关系数据库的关键字搜索技术综述:模型、架构与未来趋势
- 迭代自适应逆滤波在语音情感识别中的应用
- 概念知识树在旅游领域智能分析中的应用
- 构建is-a层次与OWL本体集成:理论与算法
- 基于语义元的相似度计算方法研究:改进与有效性验证
- 网格梯度多密度聚类算法:去噪与高效聚类
- 网格服务工作流动态调度算法PGSWA研究
- 突发事件连锁反应网络模型与应急预警分析
- BA网络上的病毒营销与网站推广仿真研究
- 离散HSMM故障预测模型:有效提升系统状态预测
- 煤矿安全评价:信息融合与可拓理论的应用
- 多维度Petri网工作流模型MD_WFN:统一建模与应用研究
- 面向过程追踪的知识安全描述方法
- 基于收益的软件过程资源调度优化策略
- 多核环境下基于数据流Java的Web服务器优化实现提升性能