提升开发效率:基于flexible的Vue Toast组件示例
90 浏览量
更新于2024-08-30
收藏 78KB PDF 举报
本文档介绍了如何在基于flexible.js的移动端Vue项目中创建一个可复用的组件——Toast(显示框)。flexible.js是一种用于解决移动端屏幕尺寸不一问题的库,通过px2rem技术将设计稿的像素值转换为rem单位,以实现响应式布局。然而,这可能会与某些UI框架的设计不兼容,使得在项目中调整样式变得复杂。
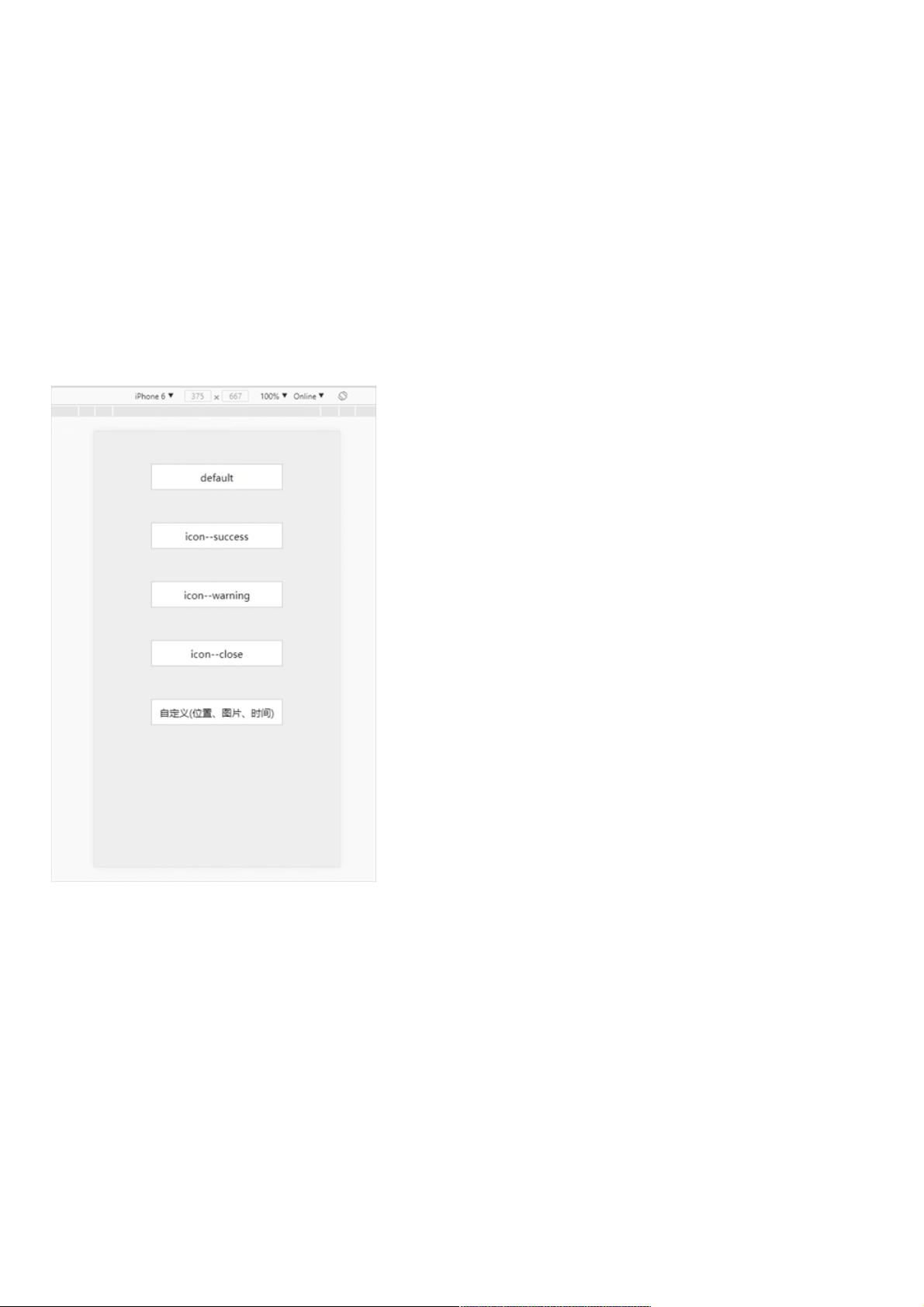
作者在项目实践中认识到组件化开发的重要性,因此决定将自己常用的、简单的Toast组件独立出来,以便在未来项目中重复利用并提升开发效率。该组件设计简洁,包含一个带有小图标和文字说明的div结构,其核心功能包括:
1. **DOM结构**:采用`<transition>`元素包裹,确保平滑的显示和隐藏效果。`.Toast`容器内包含`.box`子元素,内部包含一个图标和消息文本。通过`v-if`指令控制显示状态,图标和文本根据`props`传递的值动态呈现。
2. **Props**:组件接受多个prop,如`message`(提示内容,字符串类型)、`toastShow`(默认为false,表示初始时不显示)、`iconClass`(背景图片,字符串类型)和自定义`iconImage`、`duration`(定时器,数值类型,默认1500毫秒)以及`position`(默认为居中,位置偏移百分比)等,用于配置组件的行为和外观。
3. **数据处理**:使用`computed`属性解析和处理传入的prop值,例如解构`message`和`iconClass`。`watch`属性监听`toastShow`的变化,通过`.sync`修饰符实现双向数据绑定,确保父组件可以监听到显示/隐藏状态的更新。同时,组件通过`$emit`向父组件发送事件,便于父组件进行相应的回调操作。
这个基于flexible.js的Vue Toast组件是一个基础但实用的模块,它在适配不同屏幕尺寸的同时,提供了简单易用的接口,方便开发者快速集成到项目中,提升了组件的复用性和代码的整洁性。作者也鼓励读者提供反馈和改进意见,共同提升代码质量和组件开发实践。可以通过GitHub链接找到完整的源码实现和更多相关资料。
2020-08-28 上传
2021-05-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
weixin_38699613
- 粉丝: 2
- 资源: 923
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫