"Jquery AJAX实验报告:Web前端应用开发与数据交互"
需积分: 0 49 浏览量
更新于2024-03-20
收藏 883KB DOC 举报
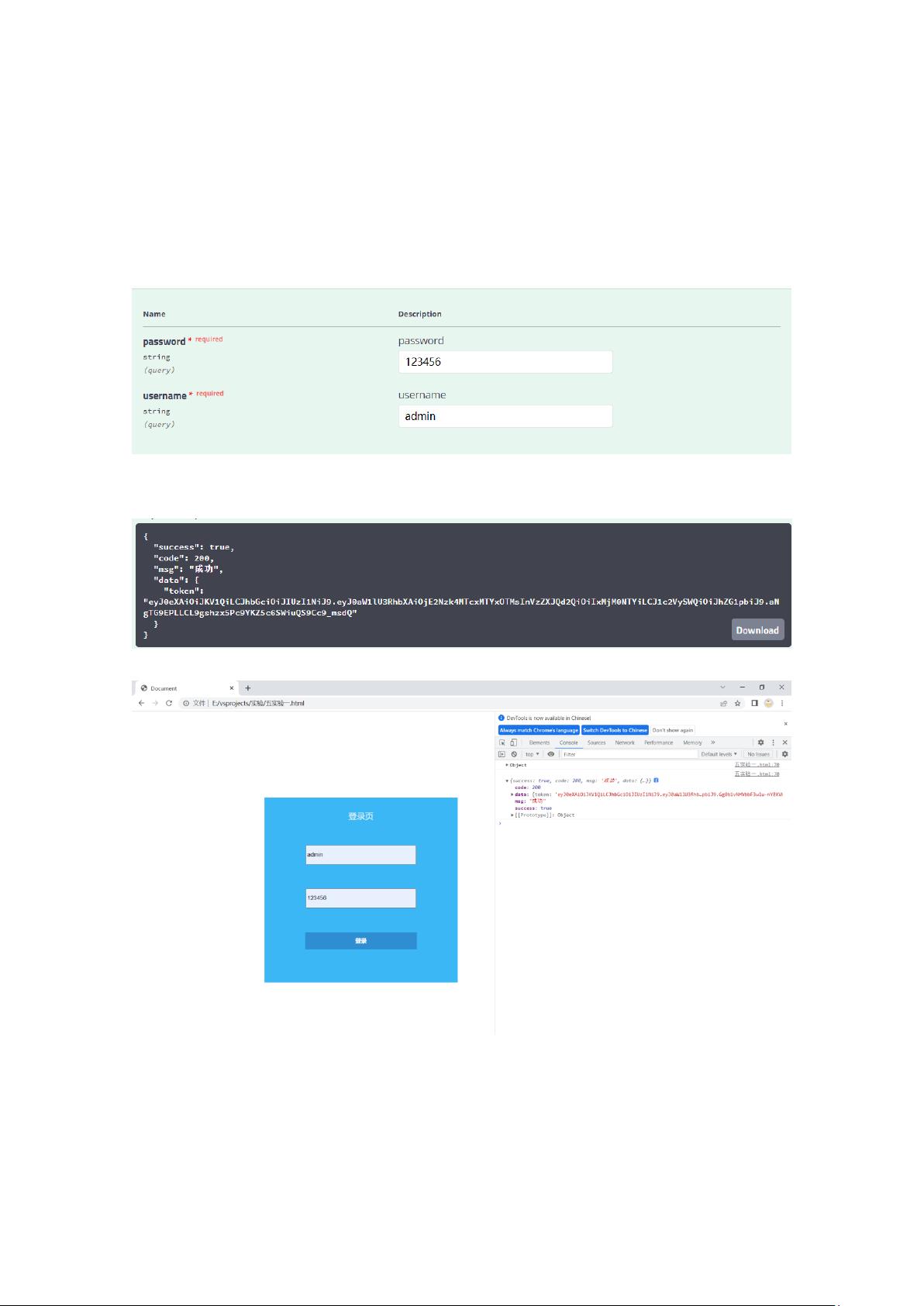
Web实验五主要是对Jquery AJAX和vue axios进行编程的实验项目。本次实验旨在让学生理解和掌握Jquery AJAX的get和post请求方式,以及理解和掌握vue axios的前后端数据交互请求。在实验中,我们使用了一个特定的测试地址(http://114.67.241.121:8088/swagger-ui.html)来测试服务器接口,并通过点开“用户管理”下的“用户登录”来输入接口参数(用户名:admin,密码:123456)来进行测试。在实验内容方面,首先设计了一个登录界面,然后输入测试账号和密码后调用服务端接口进行登录验证。
在设计登录界面时,学生需要创建一个简洁明了的界面,包括账号和密码两个输入框,以及一个登录按钮。学生可以通过Jquery来实现与DOM元素的交互,定义事件处理函数,以及调用AJAX进行数据的异步传输。在输入完账号和密码后,点击登录按钮会触发Jquery AJAX进行post请求,将数据发送给服务器进行验证。如果验证成功,服务器会返回一个身份令牌(token),用于标识当前用户的身份。学生需要将这个令牌粘贴到Authorization选项中,以便进行后续接口的测试。
在实验中,学生不仅需要理解和掌握Jquery AJAX的get和post请求方式,还需要了解vue axios的使用方法。Vue axios是一个基于Promise的HTTP库,可以在浏览器和Node.js中发送XHR请求。学生需要学会如何创建axios实例,设置基础URL和请求拦截器,以及如何发送请求和处理响应。通过vue axios,学生可以与后端服务器进行数据的交互,实现前后端的数据传输和交互。
总的来说,本次实验项目涉及到了前端的Jquery AJAX和vue axios编程技术,通过设计登录界面和调用服务器接口进行测试,让学生掌握了这些技术的基本原理和应用方法。通过这些实践操作,学生不仅能够深入理解前端技术的实际应用,还能够提升自己的编程技能和问题解决能力。希望通过这个项目的学习,学生能够进一步掌握前端开发的关键技术,为将来的实际项目开发打下良好的基础。
2021-04-05 上传
2021-05-14 上传
2021-03-10 上传
2010-05-24 上传
2013-05-19 上传
2021-07-12 上传
amiy_a
- 粉丝: 1
- 资源: 1
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍