引导页设计策略:打造完美第一印象
49 浏览量
更新于2024-08-27
收藏 947KB PDF 举报
产品设计之如何构造引导页
引导页在产品设计中扮演着至关重要的角色,它不仅能够初次吸引用户的注意力,还能够有效地介绍产品功能,提升用户体验。以下将详细探讨不同类型的引导页设计以及它们的表现方式。
1. 功能介绍类引导页
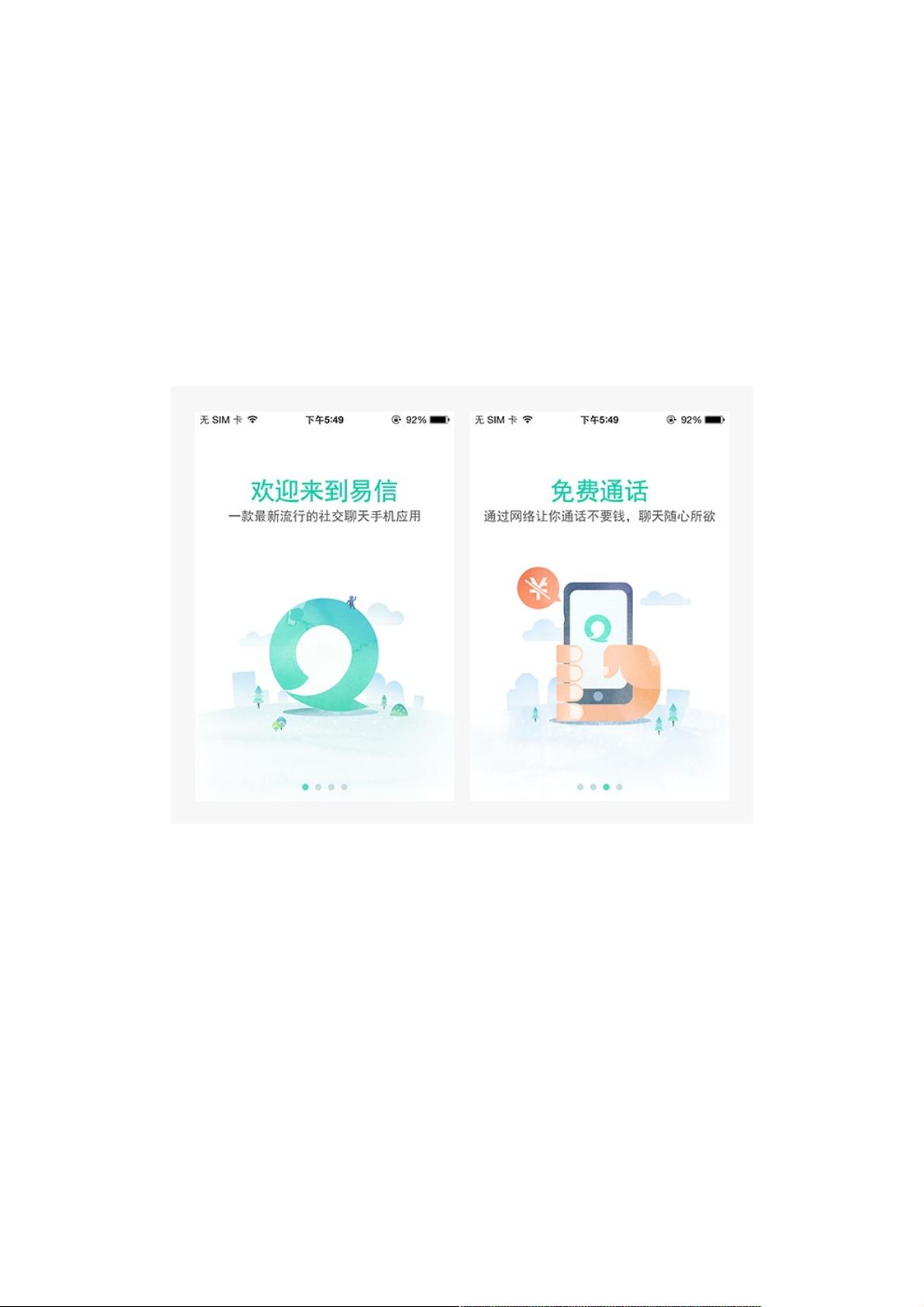
这类引导页的目标是让新用户快速理解产品的核心功能。通常,设计者会通过文字与界面、插图的结合来呈现,如易信的引导页,使用大标题概括主功能,辅以小标题和水彩插图进行详细解释。这种设计方式直观且易于理解,有助于用户形成对产品功能的第一印象。
2. 使用说明类引导页
使用说明类引导页旨在帮助用户解决可能遇到的操作难题,提供清晰的操作指引。常见的手法包括使用箭头、圆圈等标识,配合手绘风格,如虾米音乐的引导页,通过箭头指示操作流程,确保用户能轻松掌握使用技巧。
3. 推广类引导页
推广类引导页不仅介绍产品功能,更注重传达产品理念和品牌形象。如淘宝旅行的引导页,通过生活化的场景插图和简洁的文字,营造出轻松愉快的旅行氛围,与产品定位相吻合。这类引导页需要精心设计,以吸引用户停留并产生共鸣。
4. 问题解决类引导页
这类引导页直接针对用户痛点,提出解决方案,增强用户对产品的认同感。如QQ浏览器的引导页,通过生动的插图揭示产品如何解决实际问题,如找不到小说、阅读需付费等,从而提升用户对产品的信任度和忠诚度。
2. 表现方式
- 文字与界面组合:这是最普遍的引导页设计,简洁的文字搭配功能界面,如功能介绍和使用说明类引导页。虽然直接有效,但可能缺乏创新,容易让人觉得单调。
- 文字与插图结合:通过富有创意的插图,可以更生动地展示产品特点,增加视觉吸引力,如推广类和问题解决类引导页常采用此方法。
- 动画与交互式设计:更高级别的引导页可能包含动态效果和交互元素,如滑动、点击等,提供更丰富的用户体验,如某些高级应用或游戏的引导页。
- 故事叙述:通过讲述一个与产品相关的短故事,引导用户进入产品世界,如某些具有独特品牌故事的产品。
引导页设计应根据产品特性和目标用户群体进行定制,兼顾教育性、吸引力和品牌一致性。设计师需要考虑如何在有限的几页内有效地传达信息,同时创造出独特的视觉体验,以留下深刻的印象。在设计过程中,不断测试和优化,确保引导页既符合功能需求,又能触动用户的情感,从而提高产品的用户留存率和满意度。
2021-09-30 上传
2021-08-03 上传
2021-05-05 上传
2009-03-15 上传
2021-06-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38507208
- 粉丝: 5
- 资源: 893
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍