Vue实现图片裁切、缩放与旋转的实战教程
123 浏览量
更新于2024-09-01
收藏 331KB PDF 举报
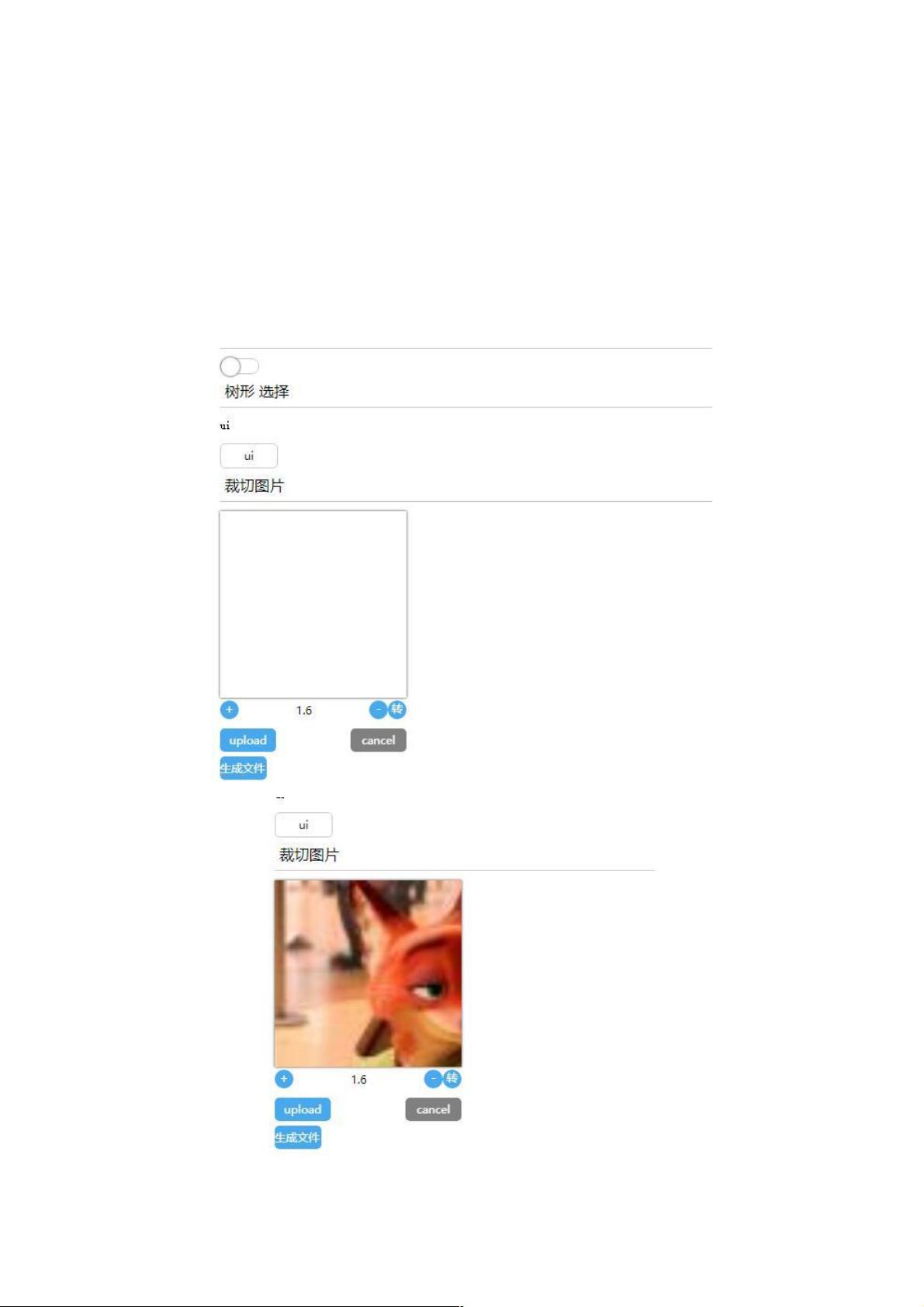
本文将深入探讨如何在Vue框架中实现图片的裁切、放大、缩小以及旋转功能。首先,我们将看到一个实际项目的需求,即用户能够选择图片,然后在前端进行自定义编辑,包括选择图片的特定区域、调整图像角度、以及调整图像大小。这个功能对于许多应用场景,如图片预览、图片编辑工具或在线照片处理平台,都是非常实用的。
实现这一功能的关键在于利用HTML5的FileReader API,它允许我们读取用户通过<input type="file">上传的图片,并将其转换为Base64格式的数据,以便在Canvas元素中显示。Canvas是HTML5提供的一个用于绘制图形的API,它支持各种图形操作,包括图片的绘制、移动、缩放和旋转。
以下是如何在Vue组件中实现这些功能的步骤:
1. **图片裁切**:通过监听mousedown事件,用户在canvas上按下鼠标并拖动来定义裁切区域。通过计算鼠标的相对位置,可以在canvas的坐标系统内绘制一个可拖动的矩形框,框内的部分就是被裁切的图片。
2. **图片旋转**:使用Canvas的rotate()方法,传入用户指定的角度值,可以实现图片的旋转。旋转操作会基于用户点击的起点进行,确保旋转后图片保持视觉上的连续性。
3. **图片放大缩小**:通过监听mousewheel或touchmove事件,检测用户的滚动或触摸滑动动作,根据事件的deltaX和deltaY值调整canvas的scale属性,实现图片的缩放。需要注意的是,缩放会影响图片的像素密度,可能会影响到最终的输出质量。
4. **输出Blob格式数据**:在处理完图片编辑后,为了支持上传到服务器,我们需要将编辑后的图片转换为Blob对象,然后将其包含在formData对象中。Blob对象可以保存二进制数据,适合跨域传输。
以下是关键代码片段:
- dom.js模块中的事件处理函数(on, off, once, fbTwice)用于添加和移除事件监听器,确保代码的可维护性和灵活性。
- 在组件内部,通过上述事件监听器,与用户交互,处理图片的编辑操作。
通过结合Vue的响应式特性与HTML5 Canvas的强大功能,我们可以构建一个功能丰富的图片编辑组件。这不仅提升了用户体验,也为开发人员提供了丰富的交互式图片处理功能,适用于多种前端开发场景。希望本文的讲解能帮助你理解和实现这一功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-03-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38582716
- 粉丝: 6
- 资源: 929
最新资源
- 单片机考试复习课,老师考前资料
- SQL语言实用操作全集
- latex符号表 The Comprehensive LATEX Symbol List
- Bjarne.Stroustrup.The.C++.Programming.Language.Third.Edition
- JAVA面试题解惑系列1-11
- How to Solve It:A New Aspect of Mathematical Method(Polya.G.).pdf
- masm的ml.exe错误信息中文对照
- ubb正则表达式学习资料
- board.c详细分析
- new—U-boot解析
- 五轴头回转中心的几何误差检测与补偿.PDF
- Keil uVision2软件中文入门教程
- 保护电脑完全攻略保护电脑完全攻略
- BootLoader 与Linux 内核的参数传递
- C++写好代码的十个秘诀
- ArcIMS+轻松入门