Uploadify 3.1中文教程:详解配置选项与文件上传控制
需积分: 12 164 浏览量
更新于2024-07-24
收藏 831KB PDF 举报
Uploadify 3.1 是一款强大的 jQuery 上传插件,专为简化 Web 开发中的文件上传功能而设计。这份中文参考手册详细介绍了各个配置选项及其作用,帮助开发者更好地理解和使用 Uploadify。
1. **自动上传** (`auto`): 该属性设为布尔值,默认为 `true`,控制用户选择文件后是否立即开始上传。如果设为 `false`,则需要通过其他方式触发上传。
2. **按钮样式** (`buttonClass`): 可以自定义上传按钮的样式,例如添加额外的 CSS 类来改变外观。
3. **按钮鼠标形状** (`buttonCursor`): 设置按钮在用户悬停时的鼠标图标,默认为 `'hand'`,可以更改以提供更好的用户体验。
4. **按钮背景图片** (`buttonImage`): 用户可以设置上传按钮的背景图片,如需替换默认样式,应提供一个 URL。
5. **按钮文字** (`buttonText`): 指定按钮上显示的文字,默认为 'SELECT FILES',可以修改为其他文本。
6. **检查文件存在** (`checkExisting`): 默认 `false`,允许用户上传新文件;如果设置为 `true`,会调用指定的脚本 `check-exists.php` 来验证文件是否存在。
7. **DEBUG 模式** (`debug`): 启用 Debug 模式,用于调试插件内部逻辑,通常设为 `false`,仅在开发阶段启用。
8. **文件对象名称** (`fileObjName`): 在服务器端处理上传文件的关键属性,缺省值为 `'Filedata'`,可以自定义以适应后端代码。
9. **文件大小限制** (`fileSizeLimit`): 设置上传文件的最大尺寸,如 `'100KB'`,单位默认为 KB。
10. **文件类型描述与限制** (`fileTypeDesc`): 提供文件类型的选择提示,例如 `'AnyOldfileyouwant...'`。`fileTypeExts` 属性用于指定允许上传的文件扩展名,如 `'.gif;*.jpg;*.png'`。
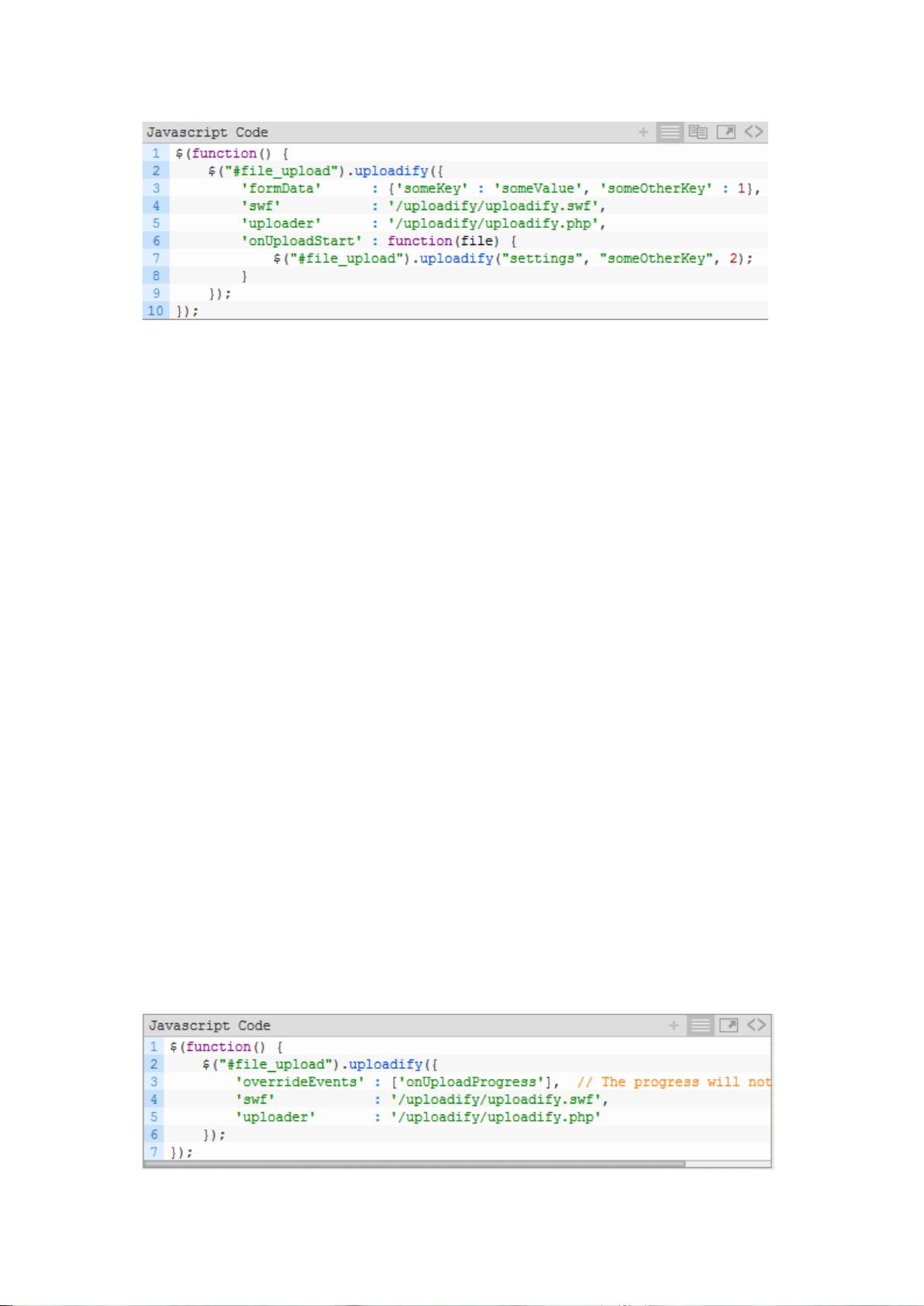
11. **附加表单数据** (`formData`): 允许开发者上传文件时附加其他参数,可以是静态的键值对或通过 `onUploadStart` 动态设置。
12. **按钮高度** (`height`): 控制按钮的高度,如设置为 `'50'` 来调整尺寸。
13. **上传方法** (`method`): 默认为 `'post'`,但也可以设置为 `'get'`,根据需求选择合适的数据传输方式。
14. **多文件上传** (`multi`): 默认为 `true`,允许一次上传多个文件,关闭此选项后只能上传单个文件。
15. **覆盖事件** (`overrideEvents`): 用户可以选择性地覆盖 Uploadify 内置的某些事件,以便自定义插件行为。
通过理解并灵活应用这些配置选项,开发者可以构建出符合特定需求的文件上传功能,提升网站或应用的用户体验。无论是在前端界面设计、性能优化还是安全考虑方面,这份中文手册都是不可或缺的参考资料。
2019-07-22 上传
2013-07-17 上传
2023-10-21 上传
2023-11-09 上传
2023-10-03 上传
2023-09-30 上传
2024-02-02 上传
2023-07-25 上传
zhengwh510
- 粉丝: 64
- 资源: 1980
最新资源
- 计算机人脸表情动画技术发展综述
- 关系数据库的关键字搜索技术综述:模型、架构与未来趋势
- 迭代自适应逆滤波在语音情感识别中的应用
- 概念知识树在旅游领域智能分析中的应用
- 构建is-a层次与OWL本体集成:理论与算法
- 基于语义元的相似度计算方法研究:改进与有效性验证
- 网格梯度多密度聚类算法:去噪与高效聚类
- 网格服务工作流动态调度算法PGSWA研究
- 突发事件连锁反应网络模型与应急预警分析
- BA网络上的病毒营销与网站推广仿真研究
- 离散HSMM故障预测模型:有效提升系统状态预测
- 煤矿安全评价:信息融合与可拓理论的应用
- 多维度Petri网工作流模型MD_WFN:统一建模与应用研究
- 面向过程追踪的知识安全描述方法
- 基于收益的软件过程资源调度优化策略
- 多核环境下基于数据流Java的Web服务器优化实现提升性能