Layui表格与Layer弹窗父子页面数据交互实现
版权申诉
在使用Layui框架开发网页应用时,经常会遇到需要在表格中进行操作并弹出子页面(如layer弹层)的情况。此时,如何实现在layer弹出层与原页面(父页面)之间的数据传递和交互就显得尤为重要。本文将详细介绍在Layui表格模板中,如何实现layer父页面和子页面之间的传值交互。
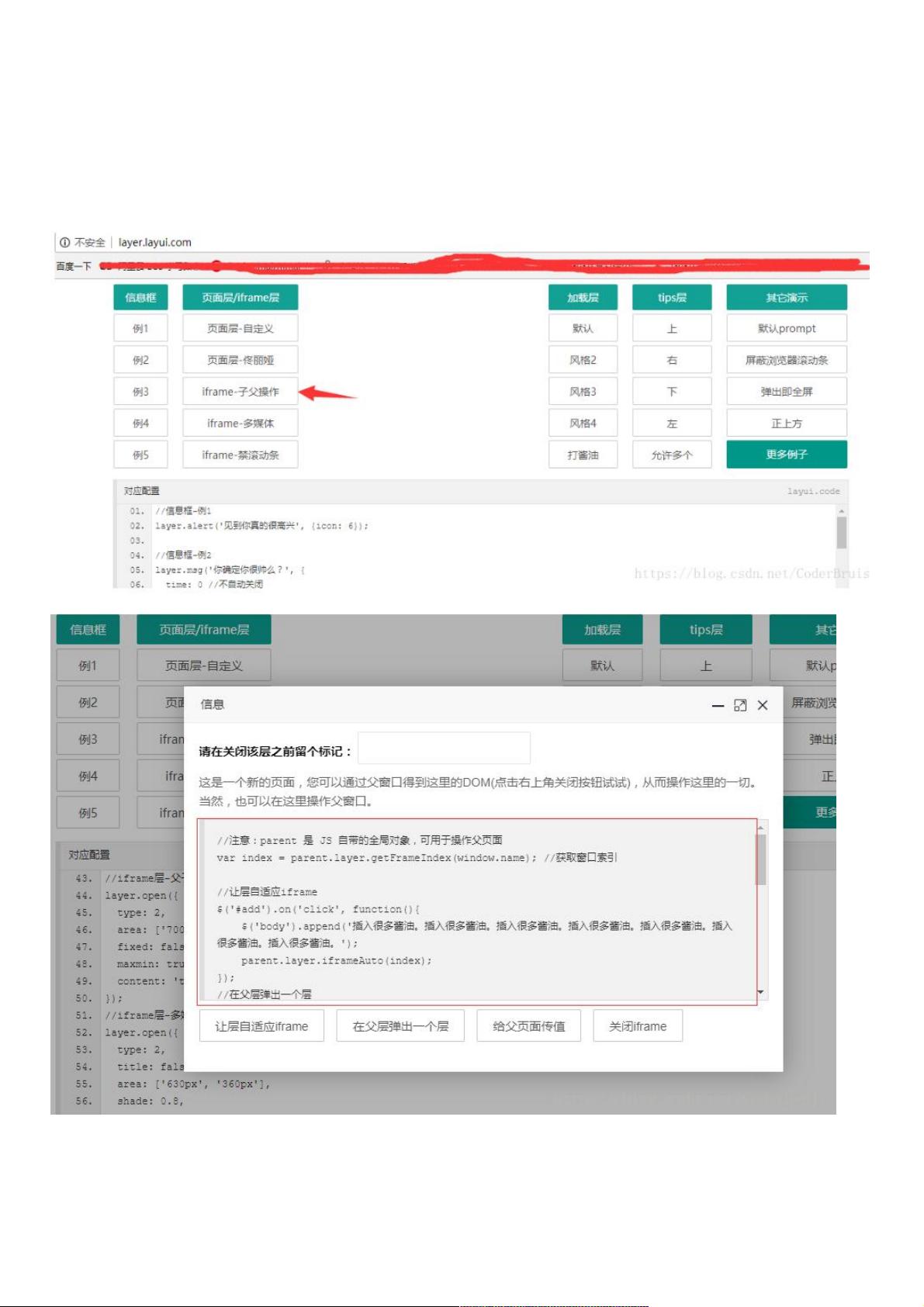
首先,我们了解下Layui的layer组件。layer是一款强大的弹层插件,它包含提示、信息、警告、iframe、图片、表单等多种类型的弹层,适用于各种场景。在Layui 2.3.0版本中,layer已经被广泛应用于网页交互设计。
要实现在表格中点击操作触发layer弹出层并传递数据,我们首先需要在表格中定义一个操作列,通常包含一个按钮,这个按钮会触发弹出层的显示。例如,以下是一个简单的表格模板:
```html
<table id="role_tb" class="layui-table" lay-data="{width:1007,height:365,url:'http://localhost:8080/rolelist',page:false,id:'idTest'}" lay-filter="demo">
<thead>
<tr>
<th lay-data="{field:'id',width:100,sort:true}">角色ID</th>
<th lay-data="{field:'name',width:140}">角色名称</th>
<th lay-data="{field:'description',width:250}">角色描述</th>
<th lay-data="{field:'str_createdate',width:200,sort:true}">创建时间</th>
<th lay-data="{field:'str_updatedate',width:200,sort:true}">更新时间</th>
<th lay-data="{fixed:'right',width:110,align:'center',toolbar:'#barDemo'}">操作</th>
</tr>
</thead>
</table>
```
在`<th>`标签中,我们看到`toolbar:'#barDemo'`属性,这表示操作列的模板位于`#barDemo`的选择器下。我们需要在这个选择器内定义操作按钮:
```html
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-mini" onclick="editRole(this)">编辑</a>
</script>
```
这里的`onclick="editRole(this)"`是触发函数,我们将在JavaScript中定义这个`editRole`函数来处理点击事件。
当点击“编辑”按钮时,我们需要获取当前行的数据,并传递给layer弹出层。这可以通过`layui-table-rowid`属性实现,它包含了当前行的唯一标识:
```javascript
function editRole(obj) {
var tr = $(obj).parents('tr');
var rowId = tr.attr('layui-table-rowid'); // 获取行ID
var rowData = layui.table.cache['idTest'][rowId]; // 获取行数据
// 打开layer弹出层,传递数据
layer.open({
type: 2, // iframe模式
title: '编辑角色',
content: 'edit_role.html', // 子页面地址
success: function(layero, index) {
// 在子页面加载完成后,设置父页面传来的数据
var iframeWin = window['layui-layer-iframe' + index];
iframeWin.editRoleData = rowData;
}
});
}
```
在子页面(`edit_role.html`)中,我们可以通过`parent`关键字访问父页面的全局变量。因此,我们可以在子页面的JavaScript中获取到父页面传递的数据:
```javascript
// 子页面
window.onload = function() {
var editRoleData = parent.editRoleData; // 获取父页面传递的数据
console.log(editRoleData); // 打印数据,进行后续处理
};
```
通过这种方式,我们可以方便地在Layui的表格模板中实现layer弹出层与父页面之间的数据交互。这种交互方式灵活且易于理解,可以根据实际需求进行调整,满足复杂应用场景的需求。在实际项目中,还需要注意数据安全和防止跨域问题,确保数据正确无误地在父子页面间传递。
2020-12-06 上传
2020-12-13 上传
2020-11-27 上传
2020-10-17 上传
2020-12-10 上传
2020-10-19 上传
2020-08-29 上传
2020-10-16 上传
weixin_38500444
- 粉丝: 8
- 资源: 944
最新资源
- 基于RGB空间的彩色图像处理GUI设计.pdf
- RapidWebSpherePortletFactory
- 物流信息系统的设计与实现
- 高速串行背板总线的仿真设计
- ssh框架集成的详细说明
- 基于模糊神经网络的多传感器自适应
- 模糊神经网络信息融合在移动机器人的应用
- FIFO算法的c++实现
- 运筹案例分析详细车车
- 二叉树的遍历代码(递归)
- VB与单片机之间通信-RS232
- 让CPU占用率曲线听你指挥
- 用c++解决饮料供货的问题
- 《ajax框架:dwr与ext》实战
- pci_cust_tutorial.pdf
- O' Reilly - Practical C Programming 3rd Edition