自定义ImageView实现圆角和适应背景的技巧
171 浏览量
更新于2024-08-28
收藏 176KB PDF 举报
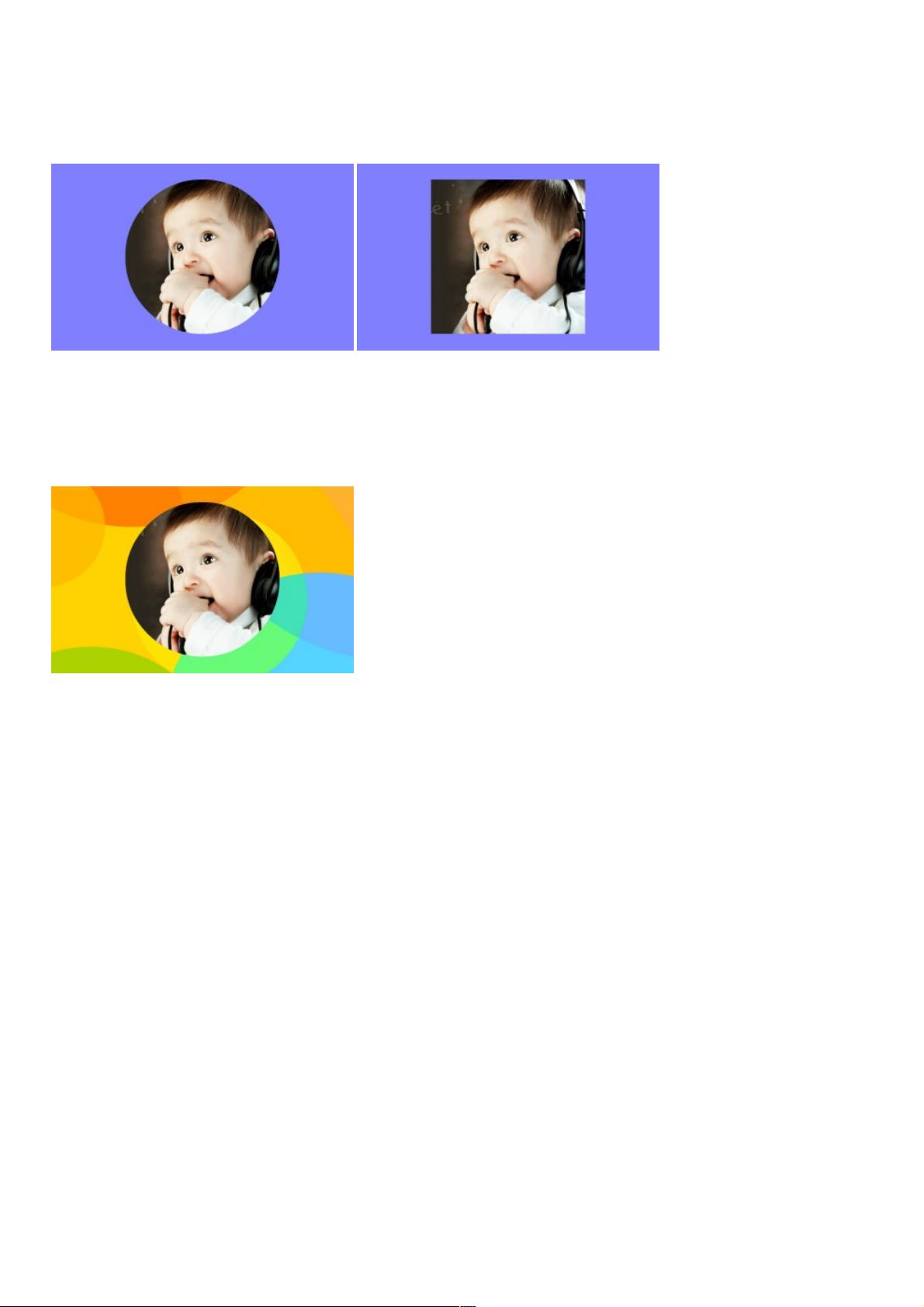
在Android应用开发中,有时需要将用户的头像显示为圆形,这涉及到自定义控件的设计。最初,开发者可能会想到用一张事先准备好的圆形蒙版图片覆盖在头像上,但这并不适用于所有情况。当背景不是纯色且需要适应不同屏幕尺寸和背景图案时,这种方法存在两个主要问题:
1. **尺寸适配性**:头像通常有固定的宽高(以DP为单位),而背景图片会根据手机屏幕宽度进行缩放。因此,静态的蒙版图片无法确保在所有设备上与背景完美匹配。
2. **维护困难**:如果背景颜色或布局发生变化,需要调整头像位置时,更换蒙版图片会导致代码维护成本增加,不利于代码的灵活性。
为了解决这些问题,本文将介绍如何通过自定义`ImageView`来实现圆形和圆角效果。首先,创建一个名为`ImageViewPlus`的自定义控件,继承自标准的`ImageView`。关键在于重写`onDraw`方法,使用`Canvas`、`Paint`、`BitmapShader`以及`Matrix`等组件来绘制圆形图片。
自定义`ImageViewPlus`类的构造函数接收`Context`和`AttributeSet`,并在`onDraw`方法中执行以下步骤:
1. 获取当前显示的位图(`rawBitmap`)。
2. 计算最小视图尺寸(`viewMinSize`)作为圆形区域的大小。
3. 初始化`Paint`对象`mPaint`,设置抗锯齿标志(`ANTI_ALIAS_FLAG`)以提高图片质量。
4. 如果`mShader`为空或者原始位图已改变,更新`mShader`和`mRawBitmap`。
5. 创建一个`Matrix`对象`mMatrix`,用于进行矩阵变换。
6. 在`onDraw`方法中,先调用父类的`onDraw`方法,然后使用`mMatrix`将原始位图缩放到合适大小,并通过`BitmapShader`创建一个圆形的渲染效果。
7. 设置`Paint`的`Shader`属性为`mShader`,并开始绘制圆形区域。
这样,无论背景如何变化,`ImageViewPlus`都能根据自身尺寸动态地绘制圆形图片,无需频繁替换蒙版,提高了代码的可维护性和适应性。这个自定义控件可以广泛应用于各种需要显示圆形头像的场景,如个人资料图片、徽标等,同时也能轻松应对多种屏幕尺寸和背景设计需求。
2021-01-06 上传
2021-01-04 上传
2021-01-04 上传
点击了解资源详情
2020-09-02 上传
2021-01-05 上传
2021-12-17 上传
点击了解资源详情
2015-06-03 上传
weixin_38705252
- 粉丝: 6
- 资源: 930
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析