CSS中行高和行对齐的深入解析
59 浏览量
更新于2024-08-31
收藏 263KB PDF 举报
行高与行对齐精解
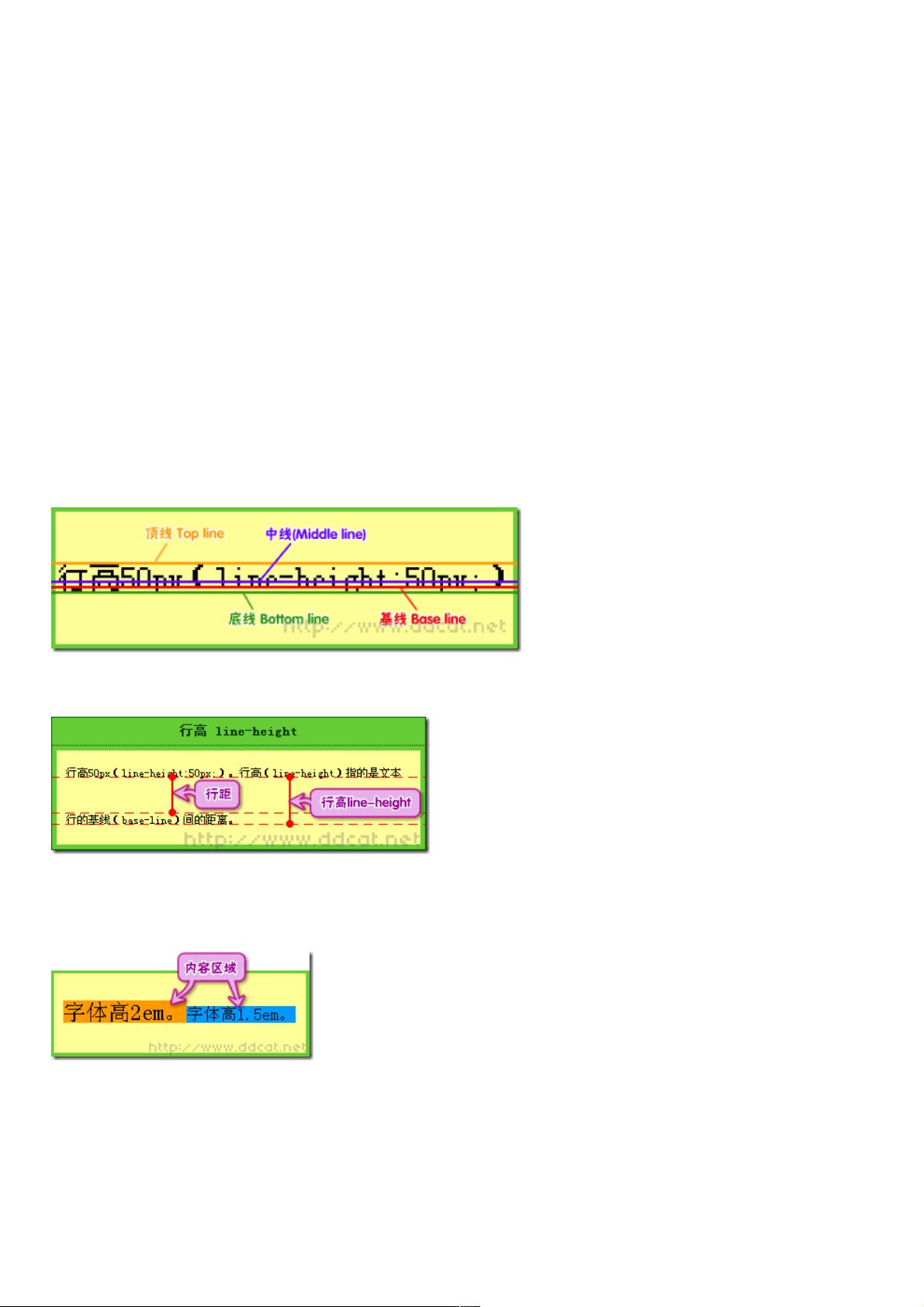
行高(Line Height)是指文本行的基线间的距离,而基线(Baseline)指的是一行字横排时下沿的基础线。行高不仅仅是指文本行的基线间的距离,还受字号的影响。同时,行高与字体尺寸的差称为行距(Leading)。
Line-Height 属性的具体定义列表如下:
* 语法:line-height:normal|<实数>|<长度>|<百分比>|inherit
* 说明:设置元素中行的高度。
* 值:normal:默认行高,一般为 1 到 1.2;实数:实数值,缩放因子;长度:合法的长度值,可为负数;百分比:百分比取值基于元素的字体尺寸。
* 初始值:normal
* 继承性:继承
* 适用于:所有元素
* 媒体:视觉
* 计算值:长度和百分比值为绝对值;其他同指定值。
行高的设置可以影响元素中的文本显示,特别是在多行文本的情况下。同时,行高也可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高。
Vertical-Align 属性的具体定义列表如下:
* 语法:vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom|<百分比>|inherit
* 说明:设置元素中垂直对齐方式。
* 值:baseline:默认值,基线对齐;sub:下标对齐;super:上标对齐;top:顶部对齐;text-top:文本顶部对齐;middle:中部对齐;bottom:底部对齐;text-bottom:文本底部对齐;百分比:百分比取值基于元素的字体尺寸。
* 初始值:baseline
* 继承性:继承
* 适用于:所有元素
* 媒体:视觉
* 计算值:百分比值为绝对值;其他同指定值。
Vertical-Align 属性可以控制元素中的文本垂直对齐方式,包括基线对齐、下标对齐、上标对齐、顶部对齐、文本顶部对齐、中部对齐、底部对齐、文本底部对齐等。
在实际应用中,Line-Height 和 Vertical-Align 属性经常被同时使用,以达到更好的文本布局效果。例如,在多行文本的情况下,可以使用 Line-Height 属性设置行高,同时使用 Vertical-Align 属性设置垂直对齐方式,以达到更好的文本对齐效果。
此外,Line-Height 和 Vertical-Align 属性也可以应用在其他场景中,如图像、表格、列表等,来控制元素中的文本布局和对齐方式。
2020-09-25 上传
2020-12-14 上传
2020-12-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-04-09 上传
weixin_38607784
- 粉丝: 6
- 资源: 923
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目