基于数据驱动实现 Element-UI Table 组件列拖拽效果
版权申诉
171 浏览量
更新于2024-09-11
收藏 99KB PDF 举报
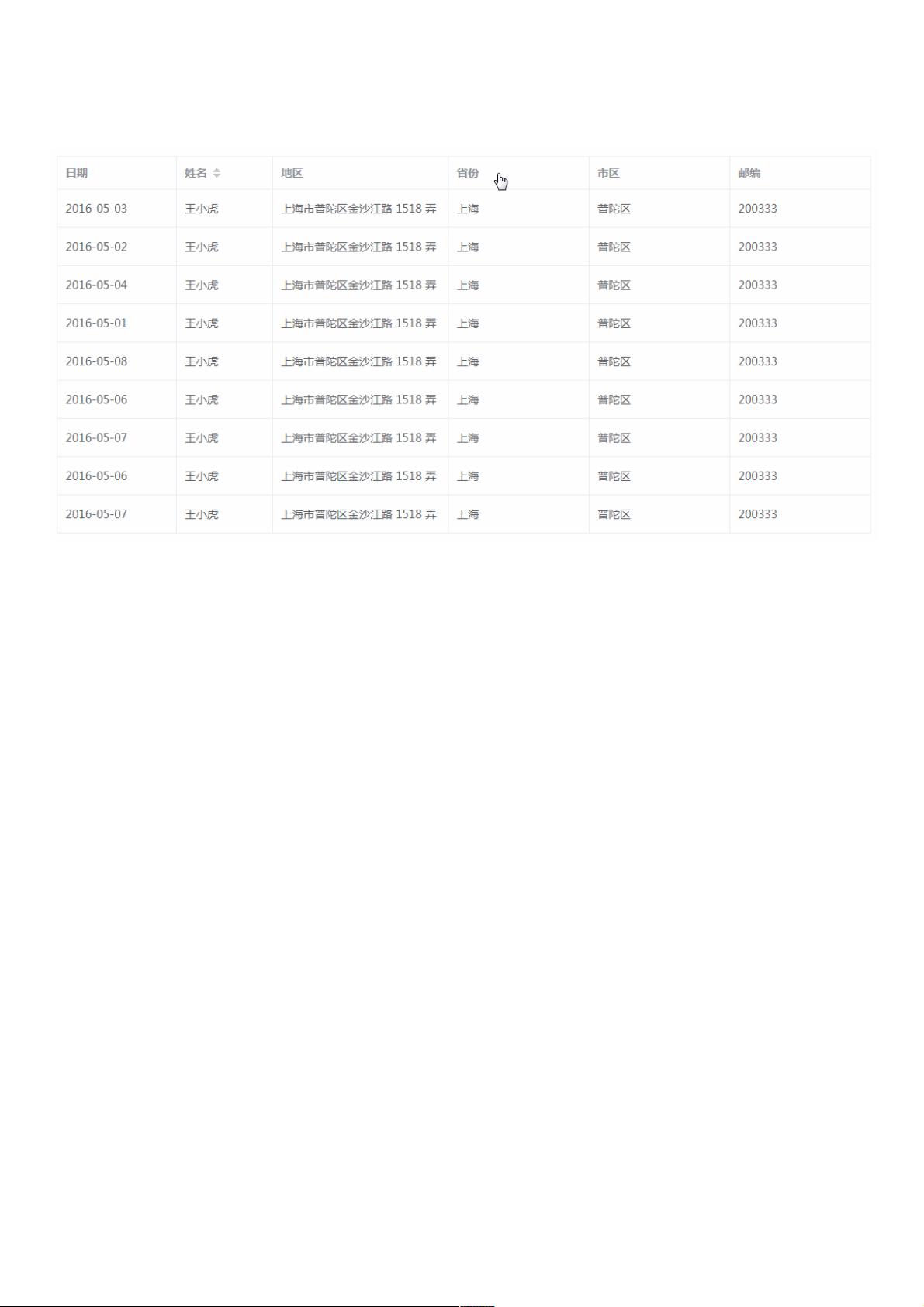
Element-UI Table 组件上添加列拖拽效果实现方法
Element-UI 的 Table 组件是一个功能强大的前端组件,它提供了许多实用的功能来帮助开发者快速构建表格。但是,随着需求的增加,我们需要添加更多的功能来满足业务需求。其中一个常见的需求是添加列拖拽效果,以便用户可以根据需要调整列的顺序。
在实现列拖拽效果时,我们可以使用传统的方法,即通过 mousedown、mousemove、mouseup 事件来修改 DOM 节点的顺序。但是,这种方法在 Vue 中不是最好的选择,因为 Vue 是一个数据驱动的前端框架,开发时应尽量避免操作 DOM。操作 DOM 可能会产生不可预计的 bug,特别是在使用 Element-UI 的 Table 组件时,因为该组件封装得很严谨,直接操作 DOM 很容易产生不可预计的 bug。
因此,我们可以使用数据驱动的方法来实现列拖拽效果。我们的核心思路是:通过一个数组渲染表头(列),然后修改这个数组的顺序,从而修改列表的列排序。这可以通过在 template 部分添加一个数组来实现,然后在 JavaScript 部分修改数组的顺序。
在 template 部分,我们可以使用 v-for 指令来渲染表头(列),并使用一个数组来存储表头的数据。例如:
```
<el-table-column v-for="(col, index) in tableHeader" :key="index" ...>
```
在 JavaScript 部分,我们可以使用一个数组来存储表头的数据,并在拖拽事件中修改数组的顺序。例如:
```
data() {
return {
tableHeader: [...], // 存储表头的数据
dragState: {
dragging: false
}
}
}
methods: {
handleDragStart() {
this.dragState.dragging = true;
},
handleDragEnd() {
this.dragState.dragging = false;
},
handleDragMove(event) {
// 修改表头的顺序
const newIndex = event.newIndex;
const oldIndex = event.oldIndex;
this.tableHeader.splice(newIndex, 0, this.tableHeader.splice(oldIndex, 1)[0]);
}
}
```
通过这种方法,我们可以实现列拖拽效果,而不需要直接操作 DOM。这可以避免产生不可预计的 bug,提高代码的可维护性和可读性。
此外,我们还可以使用其他方法来实现列拖拽效果,例如使用 Vue 的 drag-and-drop 组件或使用第三方库。这些方法都可以实现列拖拽效果,但需要根据实际情况选择最合适的方法。
实现 Element-UI Table 组件上添加列拖拽效果需要考虑到 Vue 的数据驱动特性和 Element-UI 的 Table 组件的特点。通过使用数据驱动的方法,我们可以实现列拖拽效果,而不需要直接操作 DOM,从而提高代码的可维护性和可读性。
11260 浏览量
10980 浏览量
点击了解资源详情
点击了解资源详情
1814 浏览量
2698 浏览量
3851 浏览量
1141 浏览量
weixin_38543749
- 粉丝: 1
最新资源
- 多技术领域源码集锦:园林绿化官网企业项目
- 定制特色井字游戏Tic Tac Toe开源发布
- TechNowHorse:Python 3编写的跨平台RAT生成器
- VB.NET实现程序自动更新的模块设计与应用
- ImportREC:强大输入表修复工具的介绍
- 高效处理文件名后缀:脚本批量添加与移除教程
- 乐phone 3GW100体验版ROM深度解析与优化
- Rust打造的cursive_table_view终端UI组件
- 安装Oracle必备组件libaio-devel-0.3.105-2下载
- 探索认知语言连接AI的开源实践
- 微软SAPI5.4实现的TTSApp语音合成软件教程
- 双侧布局日历与时间显示技术解析
- Vue与Echarts结合实现H5数据可视化
- KataSuperHeroesKotlin:提升Android开发者的Kotlin UI测试技能
- 正方安卓成绩查询系统:轻松获取课程与成绩
- 微信小程序在保险行业的应用设计与开发资源包