Element-UI Table列拖拽效果实现
版权申诉
71 浏览量
更新于2024-09-13
1
收藏 103KB PDF 举报
"Element-UI Table组件的列拖拽效果实现"
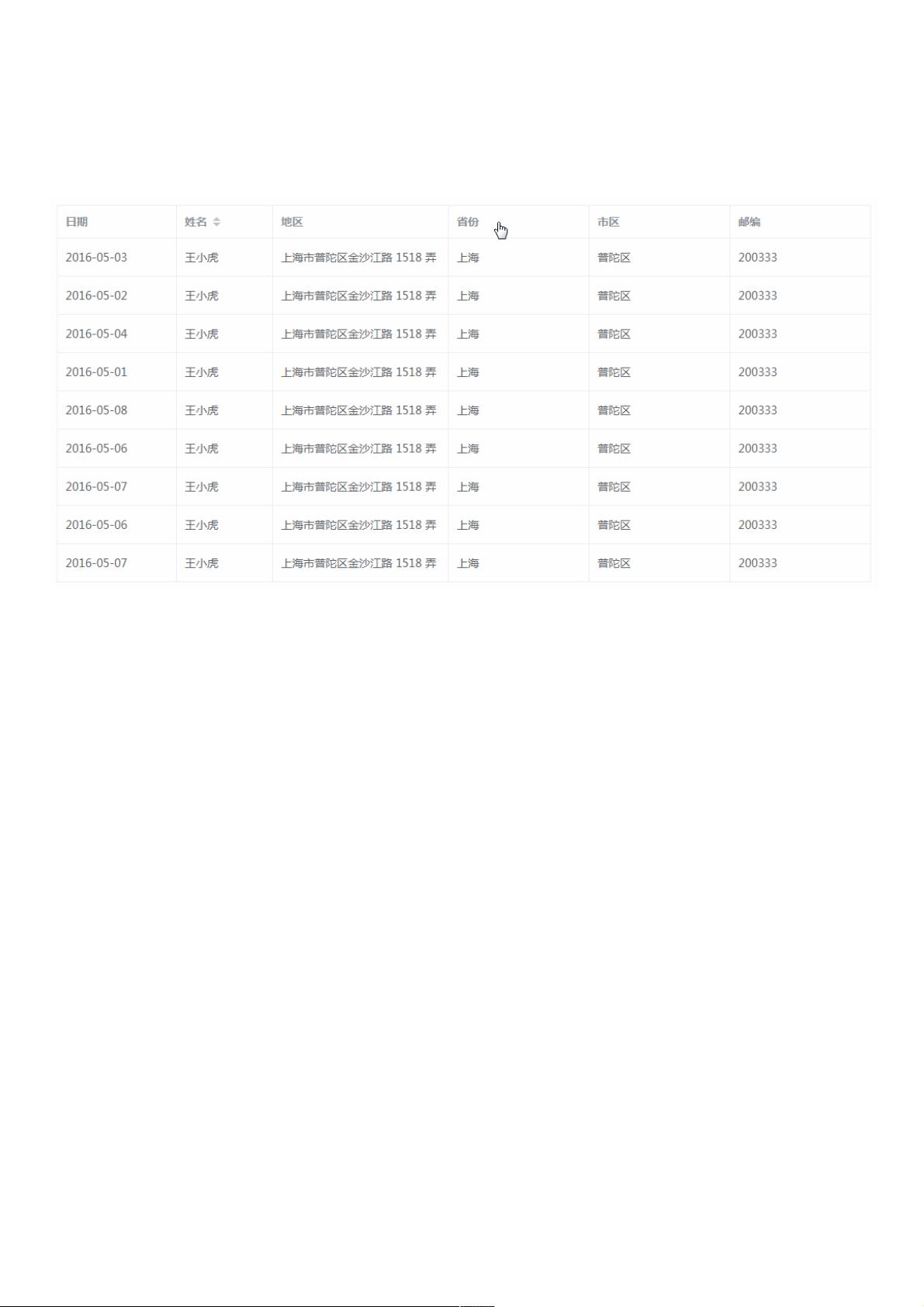
在使用Element-UI的Table组件构建数据展示表格时,有时我们需要实现自定义功能,比如列拖拽效果,以允许用户自由调整列的顺序。本篇文章将详细介绍如何在Element-UI的Table组件上添加这一功能。
首先,我们要明确,Vue.js是一个数据驱动的框架,它强调通过操作数据而非DOM来改变视图。因此,实现列拖拽功能不应直接操作DOM元素,而是应该改变用于渲染表格的数据结构。Element-UI的Table组件已经对DOM进行了封装,直接修改DOM可能会引发未知的错误。
实现列拖拽的核心思路是利用一个数组来存储表头的列信息,并通过调整这个数组的顺序来实现列的重新排列。在模板部分,我们使用`v-for`指令遍历这个数组来渲染表头。例如:
```html
<el-table-column v-for="(col, index) in tableHeader" :key="index" :prop="col.prop" :label="col.label" :width="col.width" :min-width="col.minWidth" :type="col.type" :header-align="col.headerAlign" :column-key="index.toString()" :render-header="renderHeader">
</el-table-column>
```
这里的`tableHeader`就是存储列信息的数组。
为了实现拖拽效果,我们需要监听鼠标事件,包括`mousedown`、`mousemove`和`mouseup`。当用户按下鼠标时记录开始拖动的列,移动鼠标时计算拖动的距离,松开鼠标时更新数组顺序。这可以通过在组件实例上添加方法并绑定到表头的`@mousedown`, `@mousemove`和`@mouseup`事件来实现。
例如,我们可以创建`startDrag`, `handleMouseMove`和`endDrag`方法来处理拖拽过程中的各个阶段:
```javascript
methods: {
startDrag(e, col) {
this.dragState = { dragging: true, startCol: col };
},
handleMouseMove(e) {
if (!this.dragState.dragging) return;
// 计算拖动距离并判断是否需要交换列的位置
},
endDrag() {
this.dragState = { dragging: false };
// 更新tableHeader数组顺序
}
}
```
在`handleMouseMove`方法中,我们可以根据鼠标移动的距离和原始列的位置计算新的列顺序,并在`endDrag`方法中更新`tableHeader`数组,确保视图同步更新。
同时,为了提供视觉反馈,我们需要在拖拽过程中改变列的样式,这可以通过设置一个`dragState`对象来追踪当前的拖拽状态,并结合CSS来实现拖动列的高亮或者阴影效果。
最后,别忘了在组件销毁时清理相关事件监听,以防止内存泄漏。
通过这种方式,我们可以在不破坏Element-UI Table组件原有功能的基础上,实现自定义的列拖拽效果,使用户能够自由调整表格的列顺序,提高用户体验。这种方法充分利用了Vue的数据驱动特性,避免了直接操作DOM,既符合Vue的开发原则,又保证了代码的可维护性。
10975 浏览量
点击了解资源详情
点击了解资源详情
1124 浏览量
1813 浏览量
3845 浏览量
1136 浏览量
weixin_38730201
- 粉丝: 5
最新资源
- 易二维码签到系统:会议活动签到解决方案
- Ceres库与SDK集成指南:C++环境配置及测试程序
- 深入理解Servlet与JSP技术应用与源码分析
- 初学者指南:掌握VC摄像头抓图源代码实现
- Java实现头像剪裁与上传的camera.swf组件
- FileTime 2013汉化版:单文件修改文件时间的利器
- 波斯语话语项目:实现discourse-persian配置指南
- MP4视频文件数据恢复工具介绍
- 微信与支付宝支付功能封装工具类介绍
- 深入浅出HOOK编程技术与应用
- Jettison 1.0.1源码与Jar包免费下载
- JavaCSV.jar: 解析CSV文档的Java必备工具
- Django音乐网站项目开发指南
- 功能全面的FTP客户端软件FlashFXP_3.6.0.1240_SC发布
- 利用卷积神经网络在Torch 7中实现声学事件检测研究
- 精选网站设计公司官网模板推荐