JS/HTML5游戏追踪算法详解:从简单实例到实践
86 浏览量
更新于2024-09-05
1
收藏 110KB PDF 举报
"追踪算法是JS/HTML5游戏中常见的技术,用于实现物体之间的动态追踪效果,提高游戏体验。本文提供了一个简单的追踪算法实例,通过比较和调整物体在X、Y轴上的速度分量来实现追踪目标。"
追踪算法在JS/HTML5游戏开发中扮演着重要角色,它使得游戏中的角色或物体能够智能地跟随其他物体,从而增加了游戏的互动性和趣味性。在基础的追踪算法中,我们通常考虑两个关键因素:物体的位置和速度。物体在二维空间中的移动可以看作是在X轴和Y轴上独立的移动,因此,我们需要关注这两个方向的速度变化。
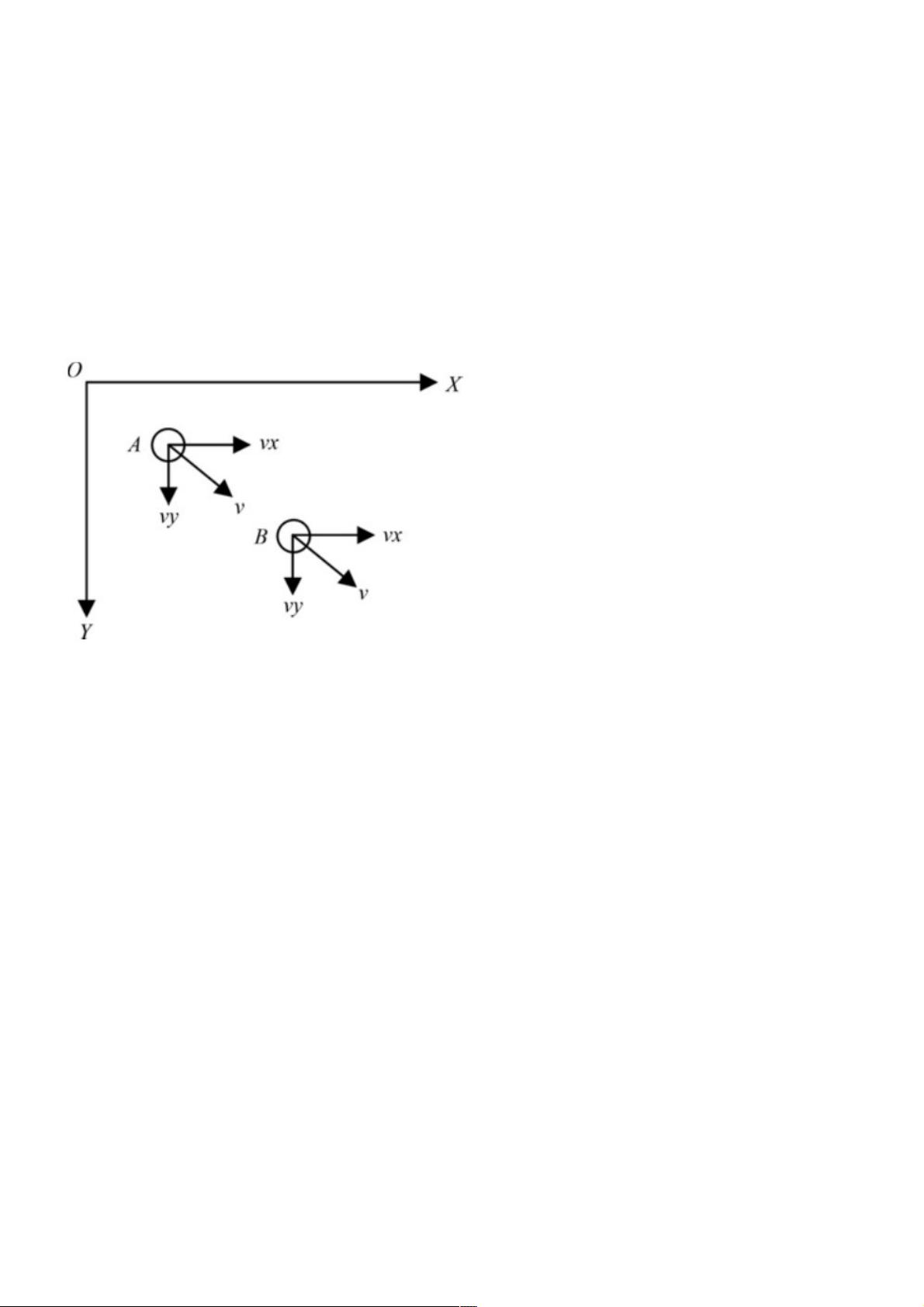
假设我们有物体A和B,A是追踪者,B是被追踪的目标。物体A的位置用(x1, y1)表示,速度分解为vx和vy;物体B的位置用(x2, y2)表示,速度分解为vx1和vy1。为了使A追踪到B,我们需要根据它们的位置关系调整A的速度。
当B位于A的右侧(x2 > x1)时,A的X轴速度(vx)应设定为正值,使其向右移动;反之,若B在A的左侧,A的X轴速度应为负值,使其向左移动。同样地,对于Y轴,如果B在A上方(y2 > y1),则A的Y轴速度(vy)应为正值,向下移动;如果B在A下方,则vy为负值,向上移动。
上述原理可以通过以下简单的JS代码实现。创建一个canvas画布,并在其中绘制两个圆球,一个作为追踪者,另一个作为目标。通过不断地更新追踪者的速度和位置,使其逐步靠近目标。
```javascript
// 初始化画布、获取2D渲染上下文并设置大小
var stage = document.querySelector('#stage');
var ctx = stage.getContext('2d');
stage.width = 400;
stage.height = 400;
// 定义追踪者和目标的初始状态
var balls = [];
var ball = {
x: stage.width / 2 - 20,
y: stage.height / 2 - 20,
r: 20,
c: "red"
};
balls.push(ball);
// 更新函数,实现追踪效果
function update() {
// 追踪算法逻辑...
requestAnimationFrame(update);
}
// 开始动画循环
update();
```
这个简单的示例只是一个起点,实际游戏中的追踪算法可能更复杂,需要考虑更多因素,如物体的加速度、碰撞检测、障碍物避让等。通过不断优化和改进,追踪算法可以使游戏中的追逐变得更加真实和引人入胜。开发者还可以结合物理引擎和AI策略来实现更加智能和多样的追踪行为,提升游戏的整体质量。
2008-02-15 上传
2023-11-08 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情