JavaScript实现详尽简易计算器功能与关键技术
27 浏览量
更新于2024-09-01
收藏 73KB PDF 举报
本文主要介绍了如何使用JavaScript实现一个简易计算器功能,通过结合HTML和CSS,构建了一个能够进行基本四则运算(加、减、乘、除)、支持小数点、正负号操作,以及具备回退、清零功能的计算器。以下是关键知识点的详细解析:
1. **HTML结构与CSS样式**:
- HTML部分使用`<input>`元素创建数字按钮、运算符按钮、清除键和回退键。`<form>`元素用于指定表单提交目标。
- CSS文件(demo.css)用于设置按钮样式、文本框样式等界面元素的外观。
2. **JavaScript核心功能**:
- **事件处理**:利用JavaScript的`addEventListener`方法,为每个数字按钮和运算符按钮添加点击事件,以便在用户操作时动态更新显示框中的数值。
- **函数式编程**:通过自定义函数来封装计算逻辑,如`add`, `subtract`, `multiply`, `divide`,以及`handleDecimal`, `toggleSign`等,确保代码组织清晰,易于维护。
- **异常处理**:对除数为零和小数点重复等情况进行检查,并在必要时显示错误提示或阻止非法操作。
- **状态管理**:利用全局变量或对象存储当前的计算值和状态,实现回退、清零功能。
3. **逻辑流程**:
- 用户单击数字按钮时,将对应的数值添加到显示框中。
- 当用户点击运算符按钮时,根据当前选中的运算符执行相应的计算,更新显示框。
- 添加小数点功能需要跟踪是否已经输入过小数点,并处理后续数字输入。
4. **综合练习目标**:
- 提升跨技术栈的整合能力,将CSS布局、HTML结构和JavaScript交互结合在一起。
- 培养解决问题的思维,通过编写代码解决实际问题,如处理运算异常和用户交互逻辑。
- 锻炼多种编程思路的应用,包括函数式编程、面向对象编程等,以达到灵活应对不同场景的需求。
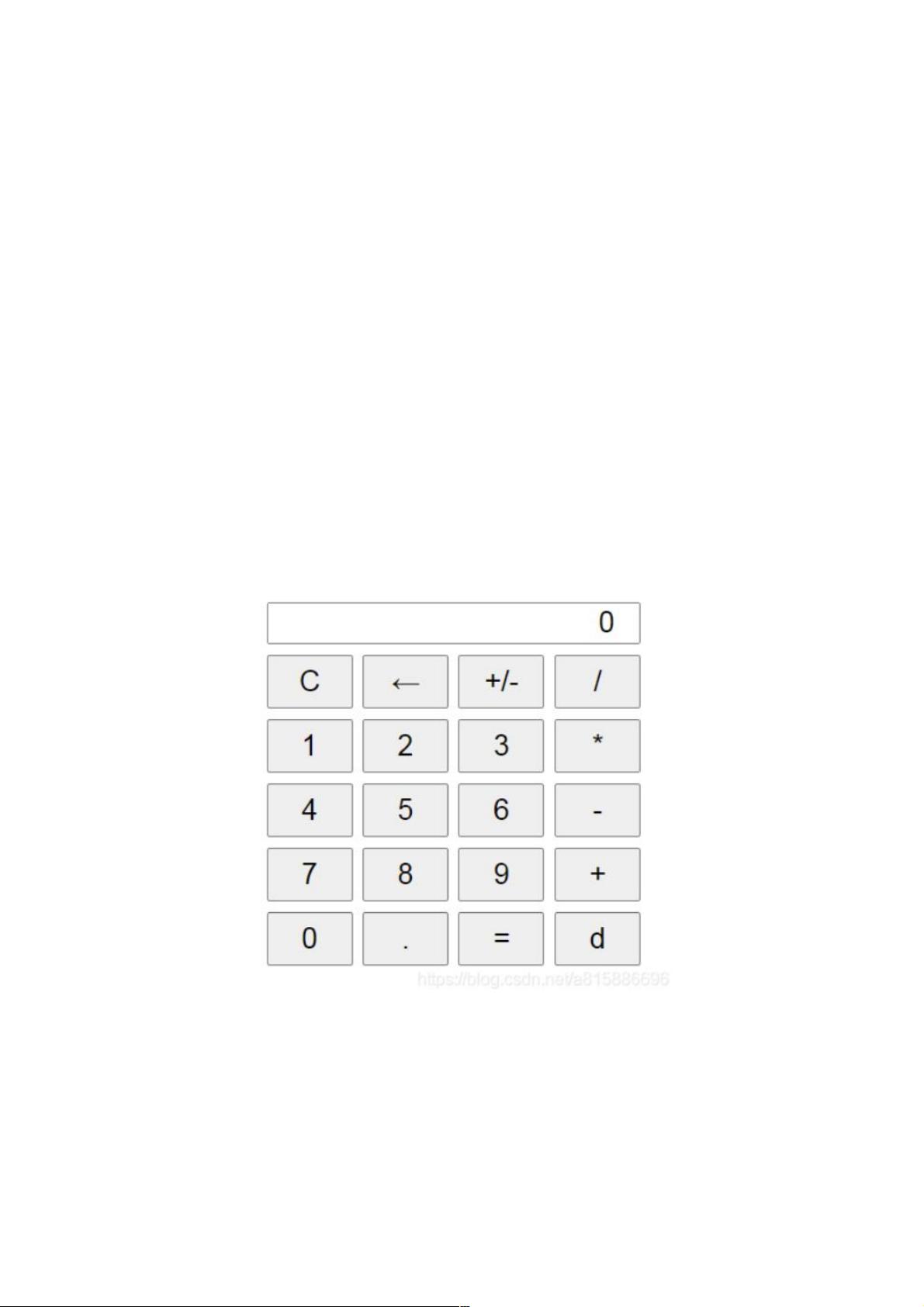
5. **页面效果与源代码**:
- 页面展示了最终的HTML结构,包含数字按钮、运算符按钮等,以及引用的CSS和JavaScript文件。
- 用户可以直接查看源代码,理解并复用其中的代码片段来实现自己的计算器项目。
通过学习和实践这段代码,读者不仅能掌握JavaScript实现简单计算器的基本技巧,还能提升编程思维和问题解决能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2020-12-11 上传
2020-10-22 上传
2021-10-09 上传
点击了解资源详情
点击了解资源详情
weixin_38692707
- 粉丝: 8
- 资源: 901
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新