CSS浮动属性深入解析:超越文字环绕的非本职工作
148 浏览量
更新于2024-09-03
收藏 197KB PDF 举报
"深入研究CSS中的float属性,探讨其在布局中的应用和局限性"
CSS中的`float`属性是一个历史悠久且至关重要的特性,最初设计用于处理文本环绕图像的情况。然而,在Web开发的演进过程中,`float`逐渐被用于更广泛的布局目的,尤其是在Web 2.0时代,它成为了创建多列布局的一种常见方法。尽管如此,`float`并非为页面布局而生,而是有着自己的设计初衷和行为模式。
一、浮动的本质:包裹与破坏
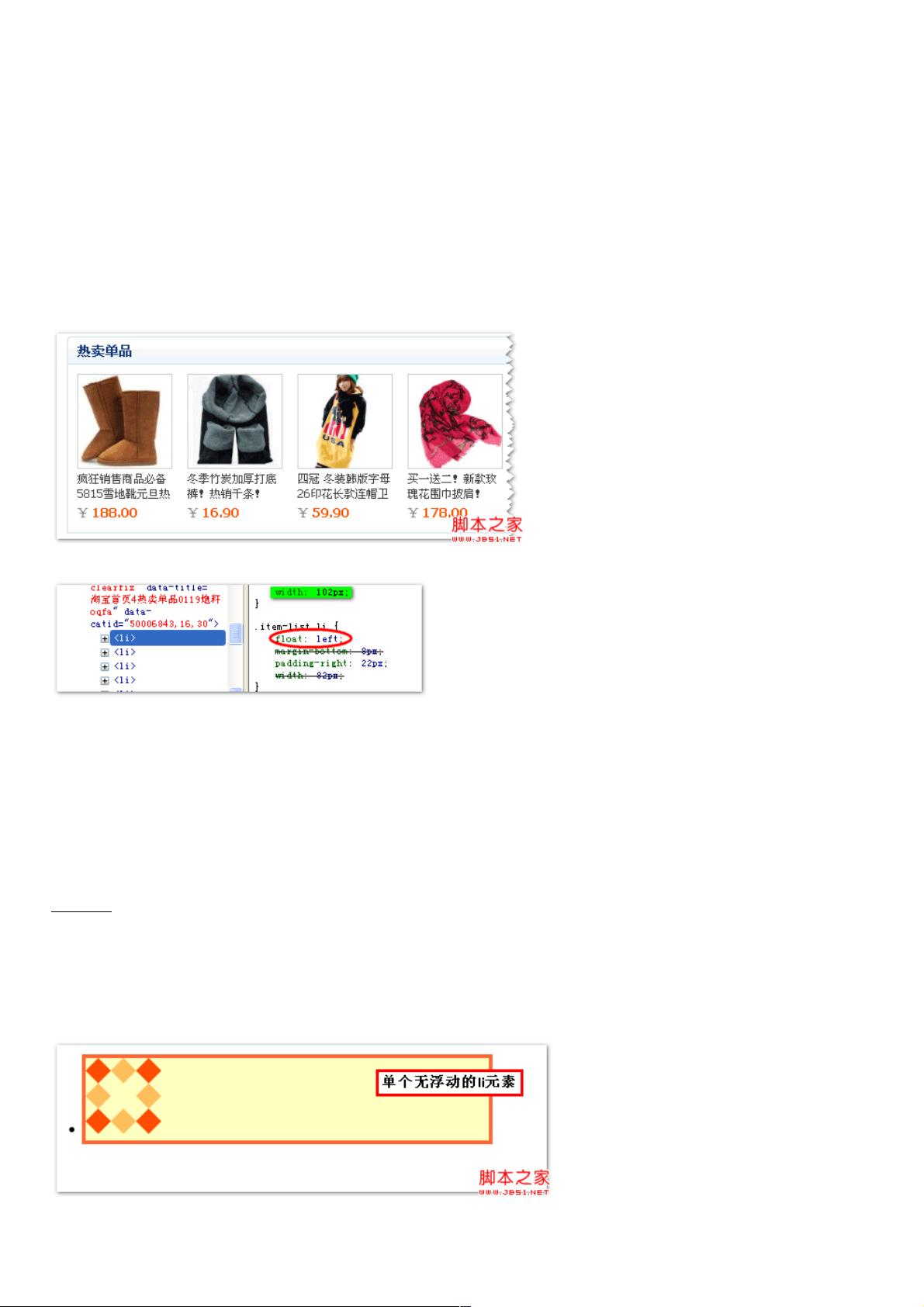
`float`属性的基本作用是将元素从正常文档流中抽出,允许其他内容围绕它流动。这种行为有两个关键点:一是"包裹",即浮动元素周围的元素会尽可能地调整自身以包围它;二是"破坏",浮动元素会打断当前行的正常流,使得后续内容可以环绕过来。这种特性在处理图文混排时尤其有用,如让文字围绕图片排列。
二、非本职工作:布局中的滥用
尽管`float`在图文混排中表现出色,但将其用于复杂的页面布局并不理想。例如,用`float`实现的列表水平排列虽然简单,但存在一些问题,如需要手动设置宽度、高度计算困难、清理浮动等。随着CSS布局技术的发展,如Flexbox和Grid,`float`在布局中的地位逐渐被替代,因为这些新方法提供了更强大、更灵活且易于控制的布局解决方案。
三、浮动带来的问题
1. **高度塌陷**:当一个父元素的所有子元素都浮动时,父元素可能会失去高度,因为它不再包含这些浮动的子元素。解决这个问题的方法通常包括添加clearfix类、使用`overflow:hidden`或利用新的CSS布局特性。
2. **布局限制**:浮动元素无法占用容器的全部宽度,除非指定了明确的宽度。这限制了布局的灵活性,并可能导致不必要的样式调整。
3. **响应式设计挑战**:在响应式设计中,`float`的局限性更加明显,因为它难以适应不同屏幕尺寸的变化。
四、现代布局替代方案
1. **Flexbox**:Flexbox提供了一种更为直观的方式来创建弹性布局,可以轻松实现水平或垂直对齐,无需依赖浮动。
2. **CSS Grid**:CSS Grid是更强大的二维布局系统,适用于创建复杂的网格布局,它能够自动分配空间,无需考虑浮动或定位。
总结,虽然`float`属性在过去的网页设计中扮演了重要角色,但随着CSS规范的更新和发展,开发者现在有了更多选择来构建更稳定、更灵活的布局。理解`float`的本质和局限性,有助于我们更好地利用现代布局技术,提高代码的可维护性和性能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2020-11-21 上传
2010-04-08 上传
2021-10-11 上传
2020-11-21 上传
weixin_38502292
- 粉丝: 5
- 资源: 965
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能