CSS浮动属性详解:float属性与页面布局
86 浏览量
更新于2024-08-30
收藏 283KB PDF 举报
CSS中的`float`属性是一个非常重要的布局工具,它主要用于创建页面布局,如浮动层和文档流的控制。在HTML页面的标准文档流中,元素按照从上到下、从左到右的顺序排列。块级元素会占据整行,而内联元素则会在同一行内并排显示,直到一行无法容纳为止。
浮动层的概念是通过设置元素的`float`属性来实现的。当一个元素的`float`属性被设置为`left`或`right`时,该元素会脱离正常文档流,向左或向右浮动,紧贴其父元素(通常是`body`)的边界。这会影响到周围其他元素的布局。例如,后续的非浮动块级元素会尝试填补这个浮动元素留下的空间,而内联元素则会在不影响浮动元素的情况下尽可能地与其并排。
`float`属性有四个可能的值:
1. `left`:元素向左浮动。这会导致元素向左移动,直到它的左边触碰到其父元素的左边框或者另一个浮动元素的右边框。
2. `right`:元素向右浮动。类似地,元素会向右移动,直到它的右边触碰到其父元素的右边框或者另一个浮动元素的左边框。
3. `none`:这是默认值,元素不会浮动,遵循标准文档流。
4. `inherit`:元素从父元素那里继承`float`属性的值。
在实际应用中,`float`属性常用于创建多列布局、图片与文字的对齐等场景。然而,需要注意的是,浮动元素可能会导致父元素的高度塌陷,即父元素不再包含浮动子元素,这可能导致布局问题。为了解决这个问题,可以使用清除浮动(clear property)或者设置`overflow`属性为`auto`或`hidden`。
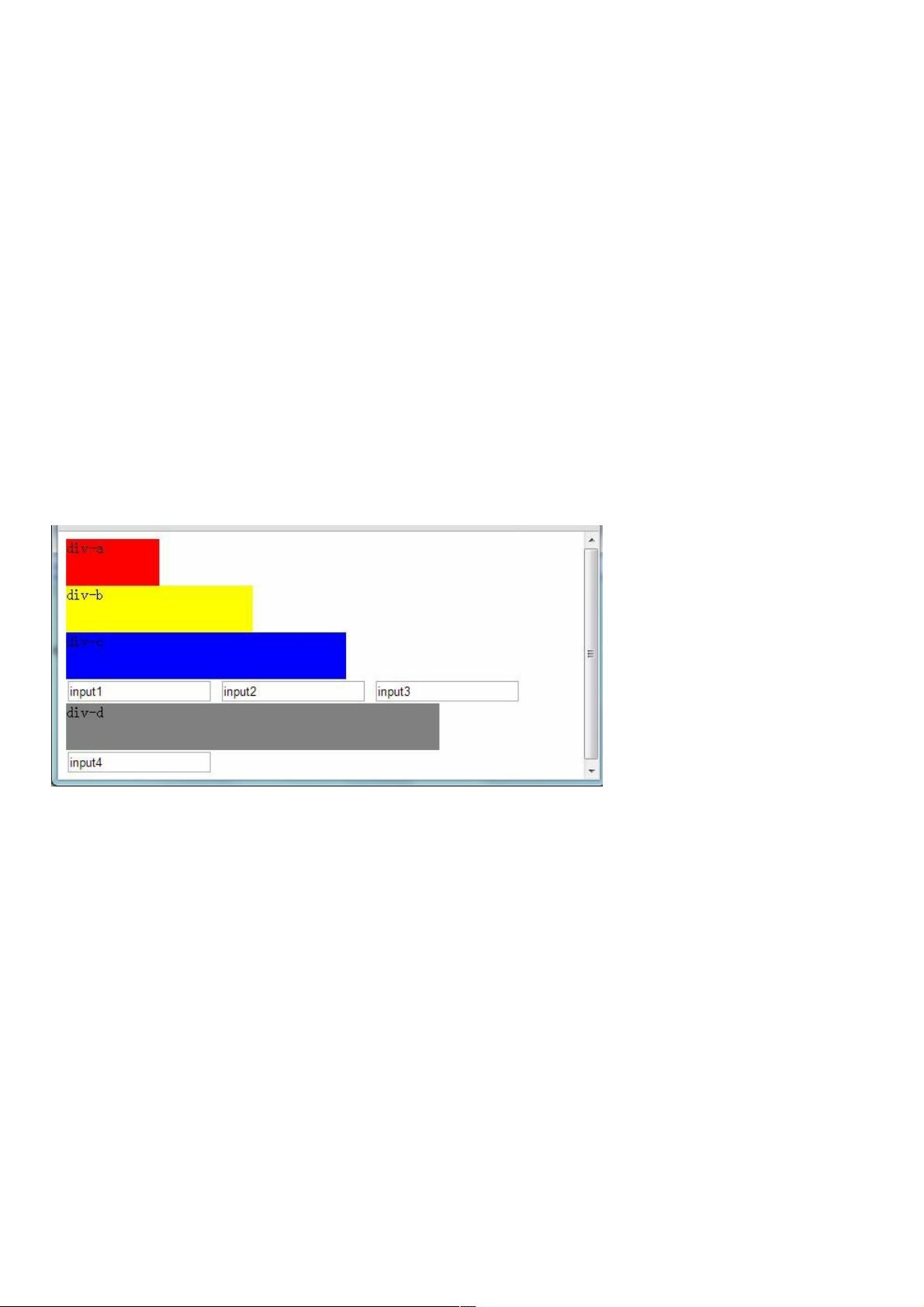
以下是一个`float:left`的示例,其中`div-a`向左浮动,其他元素将根据`div-a`的位置调整自己的布局:
```html
<div id="a" style="float:left; background-color:Red; height:50px; width:100px;">div-a</div>
<div id="b" style="background-color:Yellow; height:50px; width:200px;">div-b</div>
<!-- 其他元素... -->
```
在这个例子中,`div-a`会向左浮动,而`div-b`会尝试填补`div-a`留下的空间,如果`div-b`的宽度足够大,它的一部分将会覆盖`div-a`。
`float`属性是CSS布局中的关键特性,它允许开发者创建复杂和灵活的网页布局。正确理解和使用`float`属性对于构建响应式和适应性强的网页至关重要。同时,也要注意与之相关的布局问题和解决策略,以确保页面的稳定性和可维护性。
146 浏览量
2020-09-27 上传
2021-01-21 上传
163 浏览量
2020-12-12 上传
343 浏览量
263 浏览量
233 浏览量
698 浏览量
weixin_38732343
- 粉丝: 5
- 资源: 909
最新资源
- awesome-frontend:精选的很棒的前端资源列表
- 电脑软件m3u8-下载合并配合浏览器嗅探插件使用.rar
- fun-with-WebRTC-part-1:我关于 WebRTC 的文章的第 1 部分的代码存储库
- dCampTokyo2020:2020年东京d.camp研讨会工具
- vqa.pytorch:Pytorch中的可视问题解答
- 基于webpack 5 + lerna 的 可视化学习仓库.zip
- 蓝绿扁平化商务工作总结图表大全PPT模板
- 最近播放器指南针
- ADO_AOK_Demo_DEMO_AOK_Vc_
- grid-gmaps-box:用于 Google Maps API v3 的网格框
- myHtmlCssCourse
- Mockify-crx插件
- fpl_reader:foobar2000 .fpl播放列表阅读器
- 红色扁平化工作计划图表大全PPT模板
- 行进
- Day-24:第 24 天 @ironyard