CSS float属性的情感化解读:理解和运用
80 浏览量
更新于2024-09-03
收藏 182KB PDF 举报
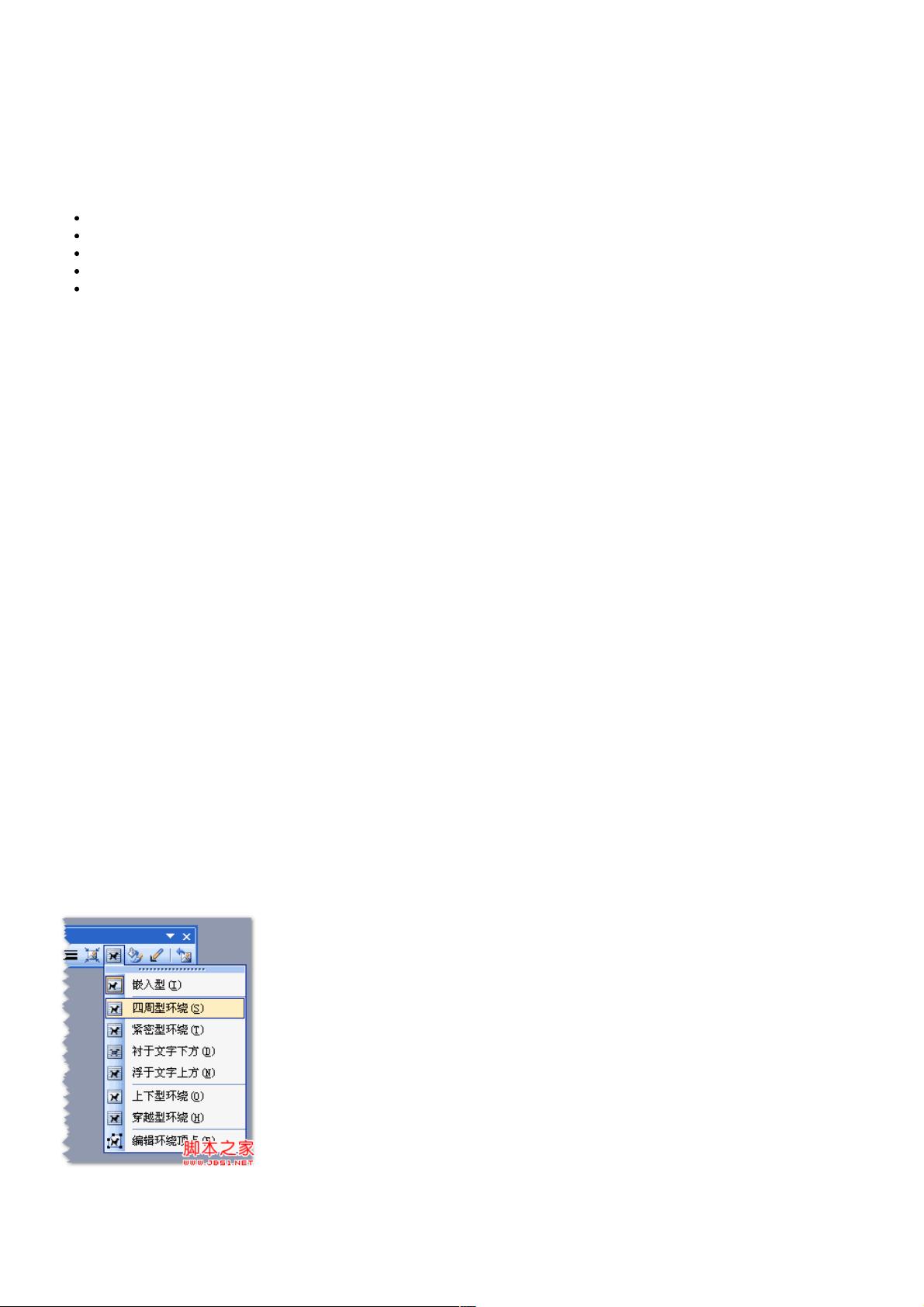
CSS浮动属性的深入研究与详解是本文的核心主题,作者作为一个经验尚浅但对float属性有一定理解和感情的CSS使用者,分享了自己对这个特性独特而感性的认知。首先,文章从概念入手,解释了CSS float属性的作用,即让元素脱离文档流,围绕其他内容进行排列,实现文字环绕的效果。作者强调了浮动的本质不仅是实现布局上的“包裹”和“破坏”,它改变了元素在页面上的自然流动顺序。
接着,作者探讨了浮动在实际应用中的局限性和误区,指出当前许多浮动使用场景可能并非最佳实践,暗示了float在设计灵活性和维护复杂度方面的挑战。作者甚至戏称浮动为“魔鬼”和“混球”,表达了对浮动属性可能带来的问题和潜在问题的深刻反思。
在文章的引言部分,作者强调了看待代码,特别是CSS代码时的情感化思维的重要性。他认为,尽管CSS作为编程语言通常被视为理性工具,但由于其独特的性质,如样式和布局控制,它可以承载和体现程序员的情感和个性。作者将自己的经历比喻为弗洛伊德的人格理论,通过无意识、前意识和意识的转变,阐述了CSS情感化代码如何成为个体人格的一部分。
本文不仅提供了对CSS float属性的深入解析,还探讨了这种技术在情感层面上的影响,以及开发者如何在编码实践中融入个人风格和理解,使得理解和使用CSS浮
点击了解资源详情
700 浏览量
142 浏览量
312 浏览量
2156 浏览量
700 浏览量
2022-06-23 上传
307 浏览量
1252 浏览量
weixin_38706100
- 粉丝: 6
- 资源: 873
最新资源
- thymeleafexamples-petclinic:Spring PetClinic + Thymeleaf-在Thymeleaf网站上的“将Thymeleaf和自然模板带入Spring PetClinic”的配套应用程序
- Redis测试集群测试记录
- MabasaPatience.github.io
- JS.Novel.Package.20210215094114:定义新颖作品的目录文件结构
- GitHack-master.rar
- 基于C++的计算机图形学实验.rar+报告
- 请勿打扰Google Meet:trade_mark:模式-crx插件
- UniversalValidator:一位验证者可以全部统治
- 网络游戏-基于移动网络的推送邮件系统及邮件的收发方法.zip
- PTOAlert:Chrome 扩展程序可在您访问不安全站点时通知您
- 5.22天然气数据集.zip
- week-planner:动态HTML,CSS和JavaScript周计划应用程序
- snwdos16.zip
- 旅游之家生活社区网页模板
- MonkeyPatching:用于修补PHP类和即时替换非PHP文件的库
- Exam Preparation Online-crx插件