CSS关键帧动画全解析:圆周旅程与停顿技巧
159 浏览量
更新于2024-08-31
收藏 178KB PDF 举报
本文将深入解析CSS动画属性中的关键帧(keyframes)概念,并通过一系列实战案例来详细探讨如何利用这一功能实现动态效果。关键帧是CSS3动画的核心组成部分,它允许设计师精确地控制元素在动画过程中的各个状态,从而创造出丰富的视觉变化。
首先,我们回顾基础概念。在CSS中,`@keyframes` 规则用于声明动画的关键帧,定义动画从开始到结束的不同阶段。每个关键帧对应动画的一个特定百分比位置,例如0%代表动画开始时的状态,100%代表动画结束时的状态。通过设置`transform` 或者`opacity` 等样式属性,我们可以控制元素在这些关键帧之间的变化。
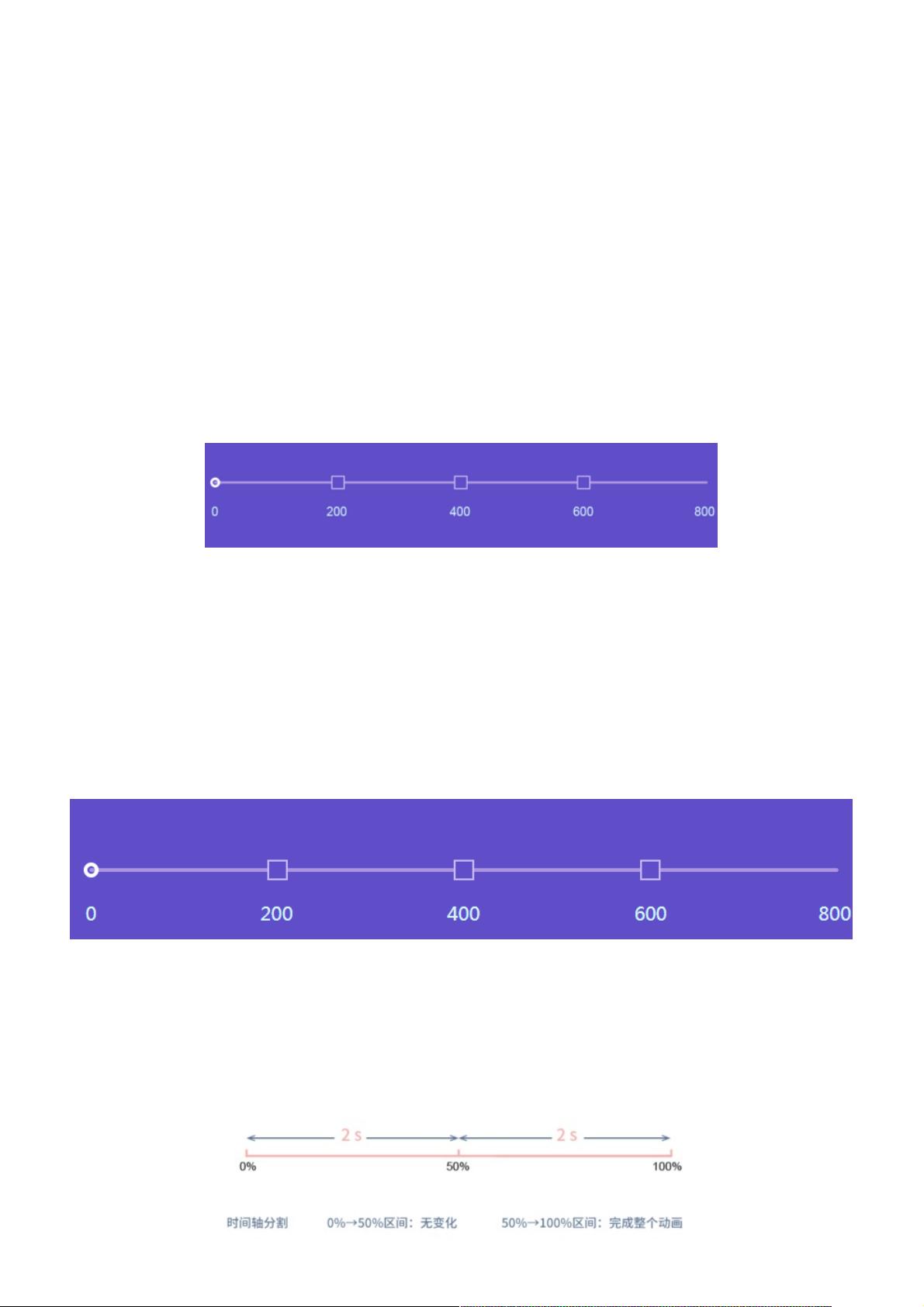
在案例中,作者选择了一个简单的水平移动动画,圆圈从起点移动到终点,全程800px。初始的`@keyframes move` 规则定义了两个关键帧:
- 0%时,圆圈位于起点(`transform: translateX(0)`);
- 100%时,圆圈到达终点(`transform: translateX(800px)`)。
为了增加动感,作者引入了动画延时(`animation-delay`),使圆圈在动画开始前停留2秒。这意味着在2秒后,圆圈才会开始执行动画。这可以通过调整`animation-delay` 属性的值来改变延长时间,如`animation: move 4s linear both;` 中的`4s` 表示总动画时间,`linear` 表示动画速度是匀速的,而`both` 则表示动画结束后元素停留在最终位置。
通过关键帧的灵活运用,设计师可以创造出各种复杂的动画效果,比如圆圈在途中停顿、旋转、加速或减速等。此外,CSS动画与SVG、JavaScript的结合更是能够打造出交互性和视觉冲击力更强的动态体验。然而,文章指出作者的小册项目因故未能完成,但关键帧技术的讲解仍然是独立且实用的,对于提升网页设计的动态表现力有着重要意义。
总结来说,掌握CSS关键帧关键在于理解其工作原理,灵活应用在动画定义中,通过设置不同的百分比位置和属性变化,创建出令人印象深刻的视觉效果。同时,结合其他Web技术,如SVG和JavaScript,能够拓宽动画的应用场景,提升网站的用户体验。
2018-04-11 上传
2022-05-31 上传
点击了解资源详情
点击了解资源详情
2020-09-24 上传
2021-04-14 上传
2021-07-02 上传
点击了解资源详情
点击了解资源详情
weixin_38746293
- 粉丝: 156
- 资源: 1041
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新