Vue项目首屏优化实践:减少加载时间
65 浏览量
更新于2024-08-30
收藏 266KB PDF 举报
"本文主要探讨了在Vue.js项目中如何进行首屏加载时间的优化,以提高用户体验。作者使用的是vue-cli3构建的项目,配合vue-router、vuex、element-ui UI框架以及axios作为HTTP请求库,服务器环境是Nginx。文章通过实际操作步骤,分享了使用webpack-bundle-analyzer进行包分析以及后续的一系列优化措施。"
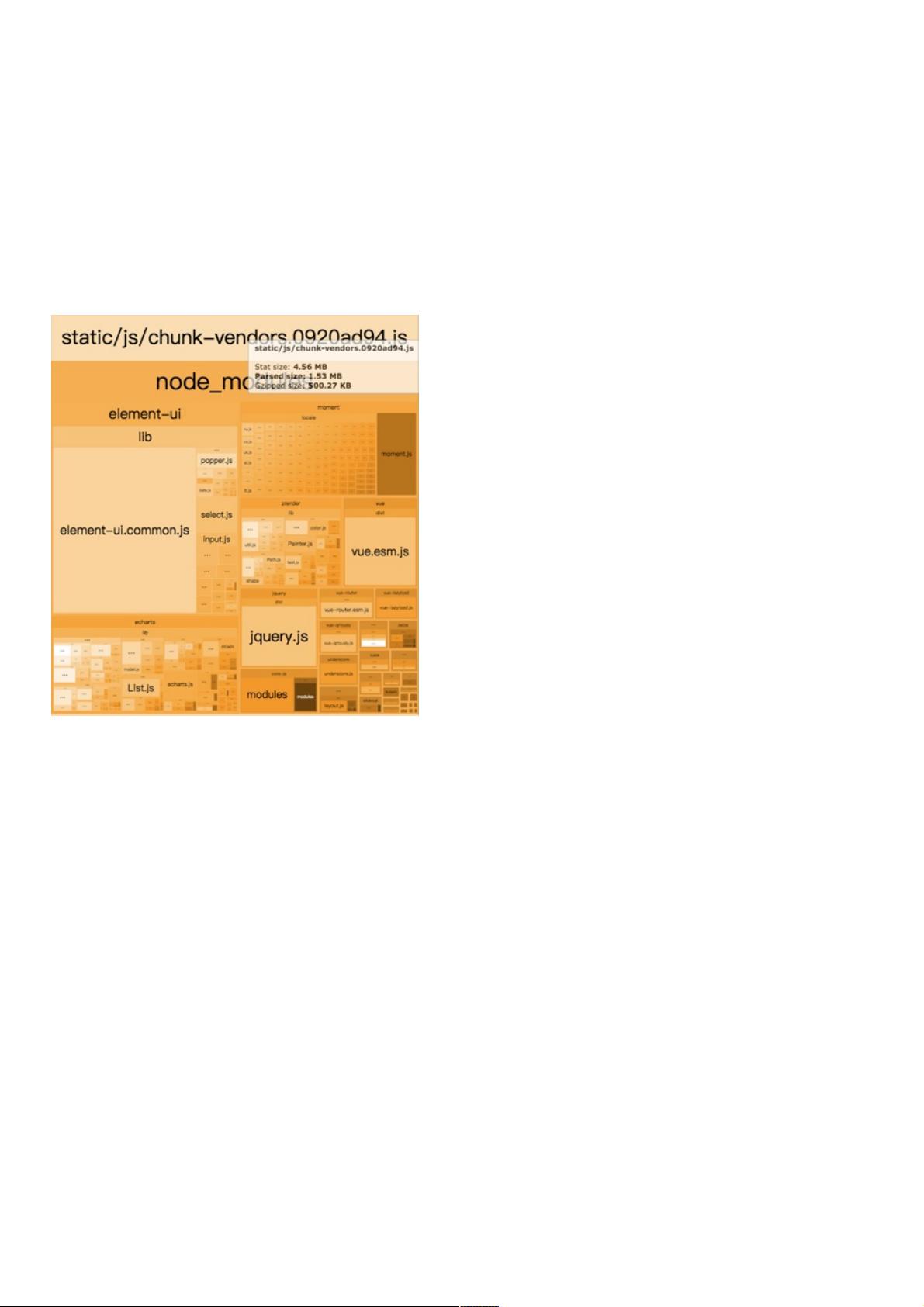
在优化首屏加载时间时,首要步骤是了解当前项目的资源分布和大小。借助webpack-bundle-analyzer工具,可以生成报告分析项目中的各个模块大小,帮助识别占用空间较大的依赖。例如,在作者的项目中,element、moment、echart和jquery等大文件是导致vendor包体积过大的主要原因。
初步优化可以从以下几个方面着手:
1. **谨慎全局引入组件**:避免在main.js中全局注册只在少数页面使用的组件。例如,InfiniteLoading、SearchDialog和BasicTable这些组件只需要在特定页面导入和使用,不应在全局范围内引入。这减少了不必要的代码加载,从而减小vendor包的体积。
2. **按需引入库和模块**:对于像moment这样的大型库,可以选择按需引入所需的部分功能,而不是整个库。例如,如果只需要日期格式化,可以使用`import moment from 'moment/min/locales';`来减少引入的大小。
3. **利用懒加载和路由分块**:对于较大的组件或路由,可以使用Vue Router的懒加载功能,将它们延迟到实际需要时才加载。这显著减少了首次加载页面时的资源量。例如,`import('components/BigComponent').then(component => {...})`。
4. **压缩和最小化CSS与JS**:启用webpack的生产模式,它会自动进行代码压缩和最小化,进一步减少文件大小。
5. **优化图片资源**:使用WebP或SVG等更高效的图片格式,或者对JPEG和PNG进行压缩。还可以使用懒加载策略,使图片在滚动到可视区域时再加载。
6. **使用CDN服务**:将静态资源(如库、框架和字体)托管在CDN上,利用其全球缓存能力,加快用户加载速度。
7. **代码分割**:通过webpack的代码分割功能,将不常用的代码分离到单独的chunk中,避免首次加载时携带这些代码。
8. **预渲染(Prerendering)**:对于SEO友好的需求,可以使用prerender-spa-plugin预渲染Vue应用的特定路由,生成静态HTML文件,提高首屏加载速度。
9. **优化网络请求**:合理配置axios,如设置超时时间、合并多个API请求等,减少网络等待时间。
10. **服务端渲染(SSR)**:Vue.js提供Nuxt.js这样的框架实现服务端渲染,可以在服务器端生成首屏HTML,显著提升首屏加载速度,同时增强SEO效果。
通过上述一系列的优化手段,可以有效地缩短Vue项目的首屏加载时间,提升用户体验。同时,持续关注并采用最新的优化技术和最佳实践,也是保持项目高效运行的关键。
2020-08-28 上传
2021-05-01 上传
2018-11-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38594252
- 粉丝: 7
- 资源: 920
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍