优化设计:8条打造高效网页表单的规则
107 浏览量
更新于2024-08-31
收藏 118KB PDF 举报
"有效网页表单设计的八条关键规则
在数字化时代,网页表单是与用户交互的重要工具,尤其当需要收集用户信息时。本文旨在帮助设计师打造高效且用户友好的表单,避免因设计不当而造成用户体验下降。以下八条规则是设计师在创建表单时应遵循的基本准则:
1. 简约至上:用户往往不愿花费过多时间填写,因此表单应保持简洁,只包含必要字段。删除冗余或无效的元素,确保每个部分都有明确的目的,减少用户的负担。
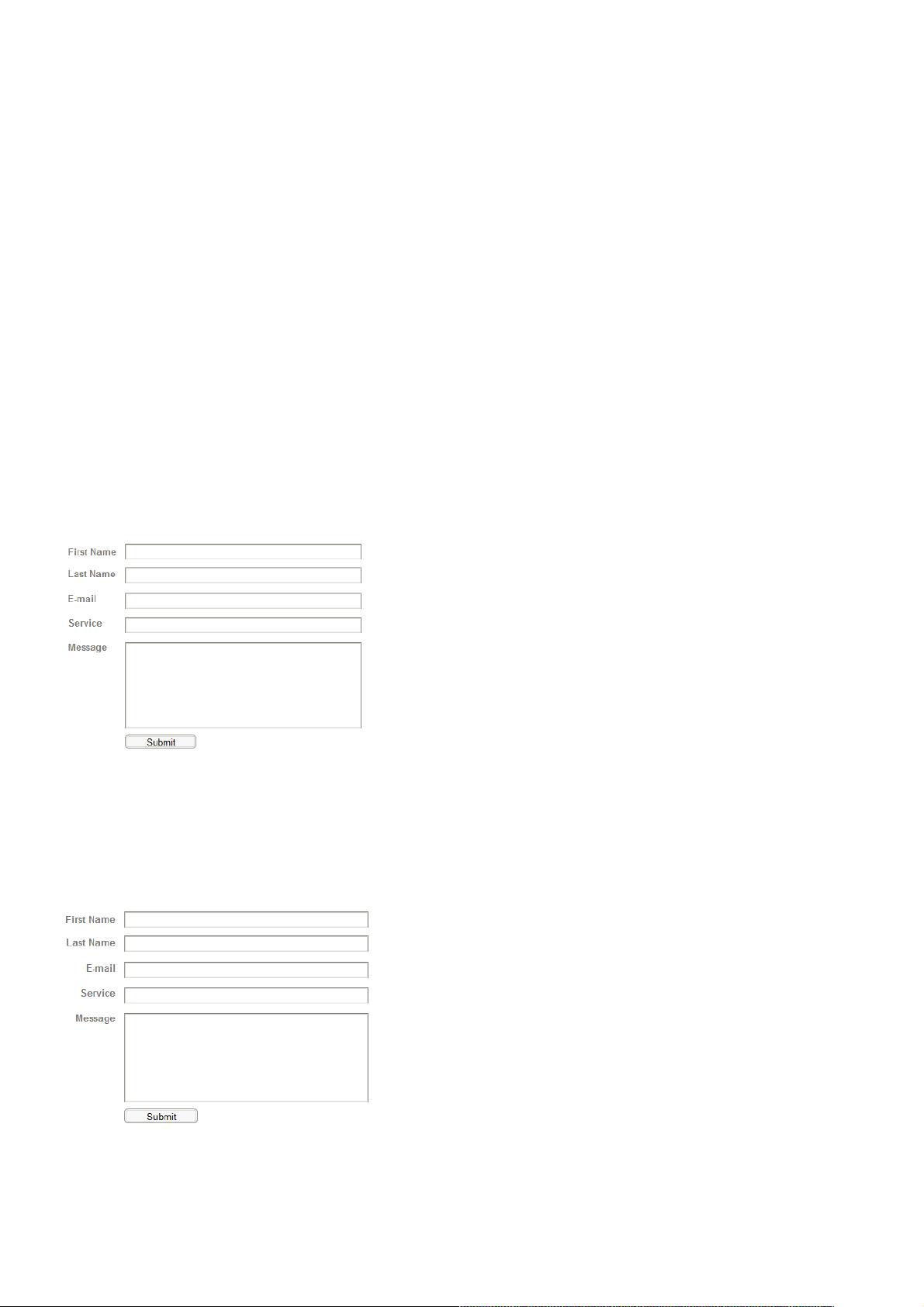
2. 结构与布局:表单设计应遵循用户的阅读习惯,如从上到下、从左到右。利用合理的元素排列和清晰的标签,让用户能顺畅导航,避免混乱感。例如,标签左对齐的布局有助于逐行阅读,但可能延长填写时间;标签右对齐或顶端对齐则有不同的视觉效果和易读性。
3. 适应性设计:表单应与目标场景相匹配,考虑情境和目的。例如,专业调查可能需要详细问题,而简单注册可能只需基本信息。设计时需思考如何在有限的空间内传达信息,并让用户感到自然。
4. 明确的引导:使用明确的提示和指示,告知用户填写步骤,降低填写难度。例如,使用下拉菜单、单选或多选框等控件,提供选项供用户选择。
5. 验证与反馈:实时验证用户输入,及时给出错误提示,避免用户提交错误信息。同时,提供即时确认和进度指示,增强用户信心。
6. 一致性:在整个网站或应用中保持表单设计的一致性,避免用户因不同页面的表单风格混淆。这包括字体、颜色和交互行为等方面。
7. 视觉舒适:表单的设计应注重美感和可用性,确保视觉吸引力和易读性。使用合适的间距、对比色和字体大小,确保表单在视觉上和谐统一。
8. 移动端优化:考虑到越来越多的用户会在手机上访问网站,确保表单在各种设备上都能流畅地显示和操作,尤其是表单宽度和输入区域的适配。
通过遵循这些规则,设计师可以创建出既实用又美观的网页表单,提高用户满意度,从而更有效地收集所需信息。CoffeeCup Web Form Builder作为一种工具,提供了实践这些原则的平台,帮助设计师快速构建高质量的表单。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-03-12 上传
2021-10-04 上传
2020-12-02 上传
2011-10-20 上传
2022-07-11 上传
2021-01-21 上传
weixin_38744778
- 粉丝: 7
- 资源: 917
最新资源
- BibLatex-Check:用于检查BibLatex .bib文件是否存在常见引用错误的python脚本!
- pso-csi:PSO CSI掌舵图
- 如何看懂电路图.zip
- RL-course
- javascript挑战
- spring-hibernate-criteria-builder-p6spy
- Analisis_de_Datos_Python_Santander:对应于python和santander的数据分析过程的存储库
- Pos
- 算法
- SST单片机中文教程.zip
- image
- taipan:老苹果的Unix实现][简单但令人上瘾的交易游戏,背景设定在19世纪的南海
- MM32F013x 库函数和例程.rar
- inoft_vocal_framework:使用相同的代码库创建Alexa技能,Google Actions,Samsung Bixby Capsules和Siri“技能”。 然后将您的应用程序自动部署到AWS。 所有这些都在Python中!
- imersao_dev-calculadora:在沉浸式开发的第二堂课中执行的计算器
- freecodecamp_Basic_Data_Structures