DreamweaverCS4网页设计:表格与布局
版权申诉
63 浏览量
更新于2024-07-05
收藏 5.07MB PPTX 举报
"DreamweaverCS4网页设计.pptx"
在网页设计中,Adobe Dreamweaver CS4 是一款强大的工具,用于创建、编码和管理网站及移动内容。本资源主要涵盖了七个关键任务,旨在教授如何有效地使用Dreamweaver CS4进行网页设计。
任务一:表格的设计
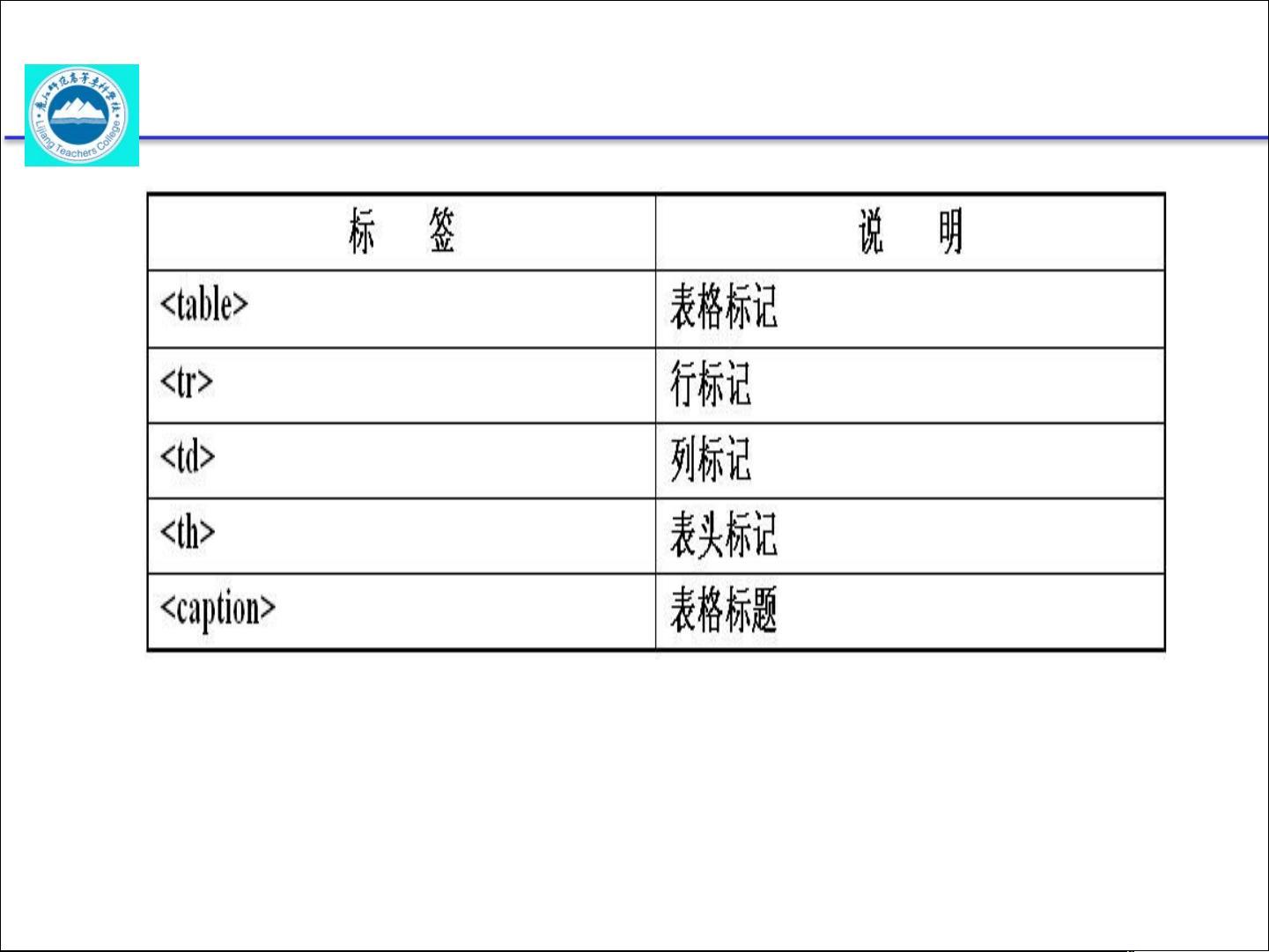
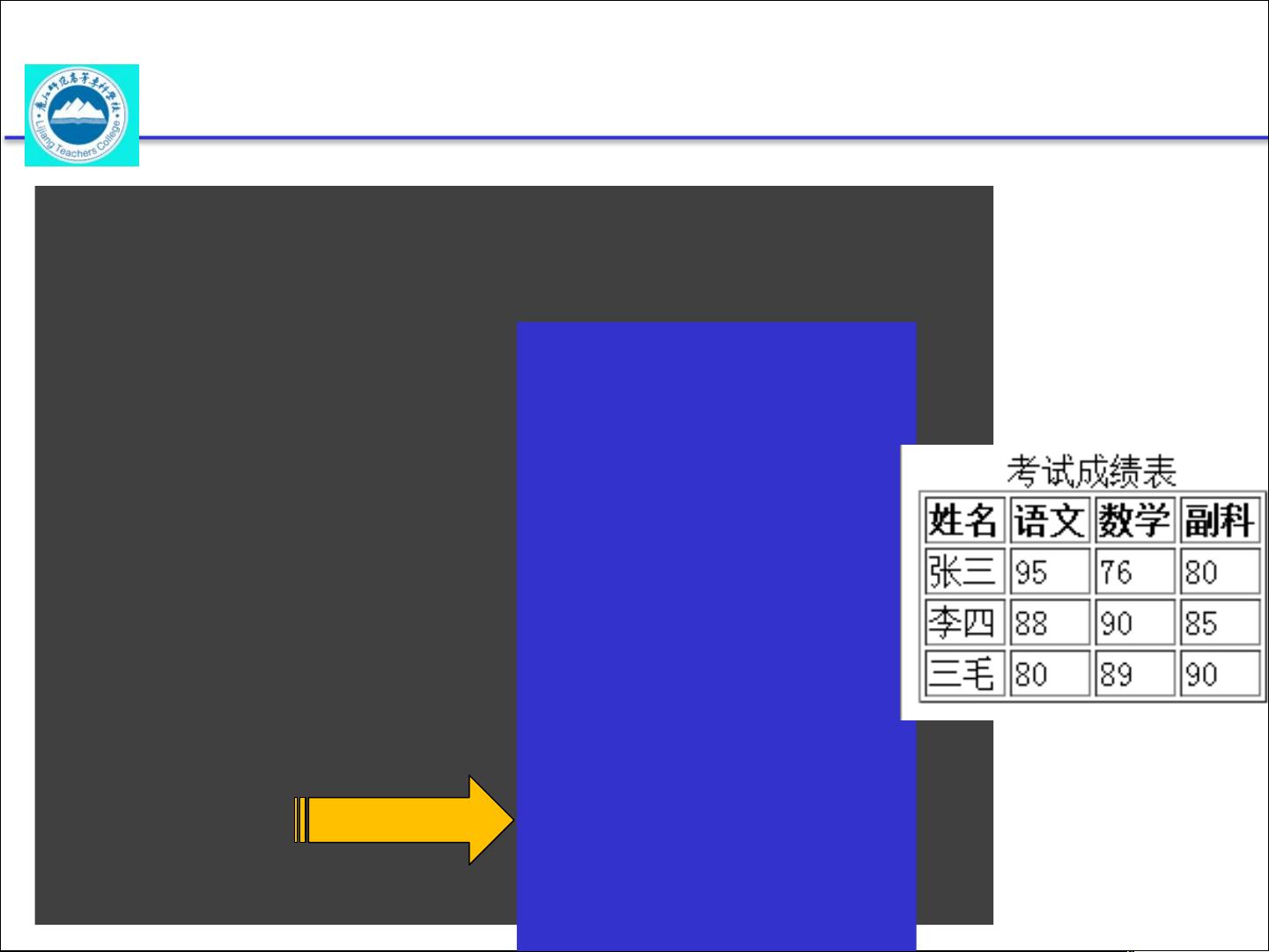
表格在网页设计中起着至关重要的作用,它们用于组织和展示数据,同时也可以用来精确布局网页元素。表格由行(tr)、列(th或td)和单元格(td)组成。在Dreamweaver CS4中,你可以新建页面并创建表格,设置表格属性,如边框宽度、行数和列数。此外,可以插入或删除行和列,以及合并和拆分单元格。例如,在案例1中,创建了一个1列7行的内嵌表格,然后插入了不同尺寸的图片。
任务二:图片与视频的插入
在网页中添加图片和视频能增强用户体验。在Dreamweaver CS4中,用户可以通过简单的拖放操作或菜单选项来插入图片和视频,同时可以设置图片大小、对齐方式和替代文本,确保内容对所有用户都可访问。对于视频,可能需要考虑不同的格式和播放器兼容性。
任务三:超链接
超链接是网页交互性的基础,它们允许用户点击文本或图像跳转到其他页面或资源。在Dreamweaver CS4中,创建超链接只需选择要链接的文本或图像,然后指定目标URL。
任务四:布局
布局是网页设计的核心,Dreamweaver CS4提供了多种布局方法,包括表格布局、CSS布局(如浮动和定位)以及响应式设计。理解这些布局技术可以帮助设计适应不同设备和屏幕尺寸的网页。
任务五:框架
框架允许在一个网页中显示多个独立的网页内容,每个框架可以滚动而不会影响其他框架。在Dreamweaver CS4中,可以创建和编辑框架集,以实现更复杂的网页结构。
任务六:表单
表单用于收集用户输入,如登录、注册或反馈信息。Dreamweaver CS4提供各种表单元素,如文本字段、复选框、单选按钮、下拉列表等,并可以设置验证规则以确保用户输入的有效性。
任务七:CSS样式
CSS(Cascading Style Sheets)用于控制网页的样式和布局。在Dreamweaver CS4中,用户可以直观地应用和编辑CSS样式,包括字体、颜色、边距、背景等,从而实现更精细的页面设计和一致的样式。
通过学习这些任务,用户将能够使用Dreamweaver CS4创建功能齐全、美观且响应式的网页,理解网页设计的基本原理和技术,包括HTML和CSS的基础知识。这将为进一步深入学习前端开发打下坚实的基础。
2023-12-30 上传
2023-04-04 上传
2023-04-04 上传
2023-03-16 上传
2023-06-12 上传
2023-05-10 上传
2023-07-18 上传
2023-06-28 上传
猫一样的女子245
- 粉丝: 167
- 资源: 2万+
最新资源
- 计算机人脸表情动画技术发展综述
- 关系数据库的关键字搜索技术综述:模型、架构与未来趋势
- 迭代自适应逆滤波在语音情感识别中的应用
- 概念知识树在旅游领域智能分析中的应用
- 构建is-a层次与OWL本体集成:理论与算法
- 基于语义元的相似度计算方法研究:改进与有效性验证
- 网格梯度多密度聚类算法:去噪与高效聚类
- 网格服务工作流动态调度算法PGSWA研究
- 突发事件连锁反应网络模型与应急预警分析
- BA网络上的病毒营销与网站推广仿真研究
- 离散HSMM故障预测模型:有效提升系统状态预测
- 煤矿安全评价:信息融合与可拓理论的应用
- 多维度Petri网工作流模型MD_WFN:统一建模与应用研究
- 面向过程追踪的知识安全描述方法
- 基于收益的软件过程资源调度优化策略
- 多核环境下基于数据流Java的Web服务器优化实现提升性能