BootStrap异步树形目录组件实现及字母导航
128 浏览量
更新于2024-08-30
收藏 108KB PDF 举报
"Bootstrap 实现树形目录组件的代码详细解析"
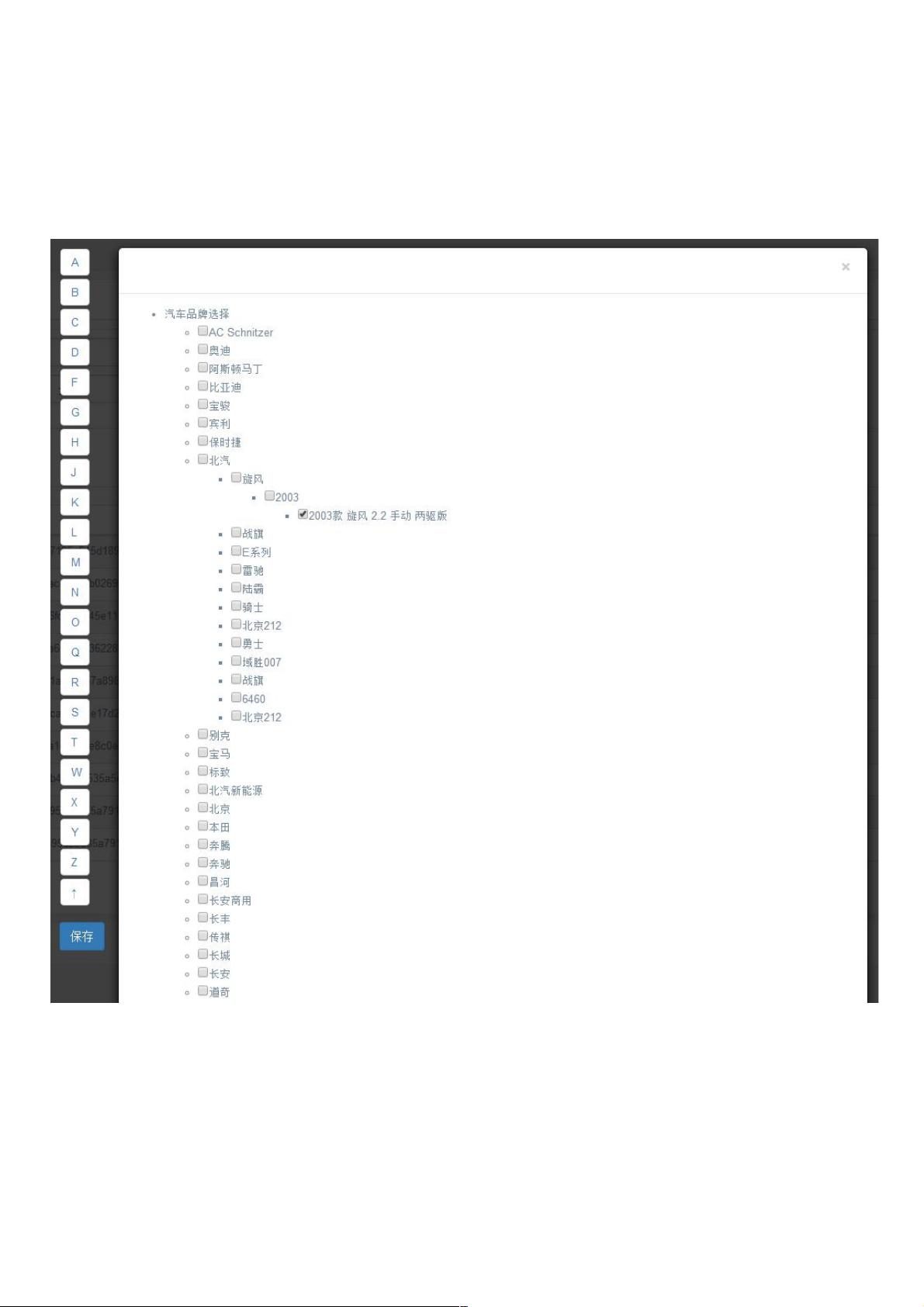
在开发Web应用时,经常会有需求创建可交互的树形目录结构,用于展示层级关系的数据,如本例中的车型选择。Bootstrap作为流行的前端框架,提供了丰富的组件来简化此类任务。在本文中,我们将深入探讨如何使用Bootstrap实现一个动态加载、支持字母导航并区分不同业务场景的树形目录组件。
首先,需求是产品添加页面中,需要展示一个四级目录的车型选择器,且能够根据不同的业务(活动或商品)来加载不同的数据。为了优化性能,避免一次性加载大量数据,采用了异步加载策略。用户每次点击目录节点时,只加载该节点的下一级数据。这需要与后端接口进行交互,通过Ajax获取JSON数据。
在实现这个组件时,有两个关键参数:_showPrice 和 opened。_showPrice 用于控制是否需要显示价格信息,这会影响树形目录的显示方式,例如在不显示价格的情况下,从品牌层级开始就允许用户选择。而opened参数则记录了组件是否已经打开过,以决定是否需要重新初始化。
后端传递的第一级数据包含了车型品牌,其中包含每个品牌的首字母字段。为了实现字母导航,我们需要对这些数据进行处理,按firstWord属性排序,并过滤掉相同首字母的元素。这样,用户可以通过字母导航快速定位到所需的车型品牌。
对于活动类型的业务,组件需要返回用户勾选的最低级别节点数据。这意味着在遍历树形结构时,需要检查每个节点的"checked"状态。这可能涉及多层循环,但因为是基于特定条件遍历,所以性能相对可控。
以下是核心的JavaScript代码实现,定义了一个名为CarTree的函数,接收showPrice参数,params对象以及回调函数callback:
```javascript
(function() {
var uriCarBrand = global.url.carBrandList;
var opened = false; // 当前页面是否打开过本组件
var _callback; // 回调函数
var requestParams; // 请求时要使用的参数
var _showPrice; // 是否要输入价格
var lastShowPrice; // 前一次打开状态
var charNavArr; // 字母导航数组
function CarTree(showPrice, params, callback) {
// 没打开过,初始化;打开过,直接显示modal
requestParams = params;
_showPrice = showPrice;
_callback = callback;
if (!opened || lastShowPrice != showPrice) {
this.init();
opened = true;
lastShowPrice = showPrice;
}
// ...其他逻辑
}
// ...其他方法如init(), render(), clickHandler()等
})();
```
在这个组件中,`CarTree`函数是整个组件的核心,负责初始化、渲染和事件处理。`init()`方法通常会进行DOM元素的创建、事件绑定等初始化工作,`render()`方法用于渲染树形结构,而`clickHandler()`可能用于处理节点点击事件,包括加载下级数据和更新UI。
总结来说,Bootstrap实现的树形目录组件利用异步加载、动态数据绑定和字母导航,提供了一个高效、交互友好的车型选择界面。通过调整参数,它可以适应不同的业务场景,比如活动和商品的选择。这样的组件设计思路在实际开发中具有很高的可复用性和灵活性。
666 浏览量
333 浏览量
1277 浏览量
346 浏览量
469 浏览量
366 浏览量
148 浏览量
191 浏览量
102 浏览量
weixin_38570296
- 粉丝: 5
最新资源
- 掌握Android ExoPlayer实现高效视频播放
- 科技企业商务PPT模板设计
- C#实现CRC校验工具:源码学习与应用
- WPF中实现CallOut箭头指向鼠标点击位置的方法
- 开发devtwitter模块:Linux下的Twitter驱动实现
- A4纸张排版神器:PrintDocPlus打印模板工具
- 自定义化Bootstrap 3:快速集成与页面展示
- So Sánh Các Sở不定詞 Hoc Edumall, Unica, Kyna 使用 CRX 插件
- 全面介绍Visio 2000的中文学习教程PDF
- 工艺生产PPT模板:针线手工活设计资源
- 网名大汇总:Excel文件里找创意昵称
- Kotlin实现协程友好型Android Debug Bridge客户端
- 易语言实现获取电脑历史登录QQ号的方法
- 家谱先生7.1:宗谱制作软件,便捷电子化与纸质化
- 多种图像去噪算法及其实现原理详解
- MQ-2气体传感器的数据传输与环境侦测