CSS浮动属性详解:实现DIV布局控制
版权申诉
143 浏览量
更新于2024-07-02
收藏 223KB DOC 举报
本文档深入探讨了在DIV-CSS布局中CSS浮动(float)属性的使用和理解。在Web标准的网页设计中,float属性起着至关重要的作用,它允许开发人员精确控制元素的布局,尤其是在实现响应式设计和灵活的页面结构时。float属性主要用于改变元素在文档流中的定位,使得元素可以离开其正常的文档流,从而实现多列布局、导航栏的堆叠或其他布局需求。
float属性的基本设定包括三个值:none(默认值),left,和right。当设置为none时,元素不浮动,保持正常文档流中的位置,每个块级元素会占据一行,后续元素将紧接着放置。然而,一旦设置为left或right,元素会按照指定的方向浮动,让出原本的空间,使周围的元素填补空隙,形成紧凑的排布。
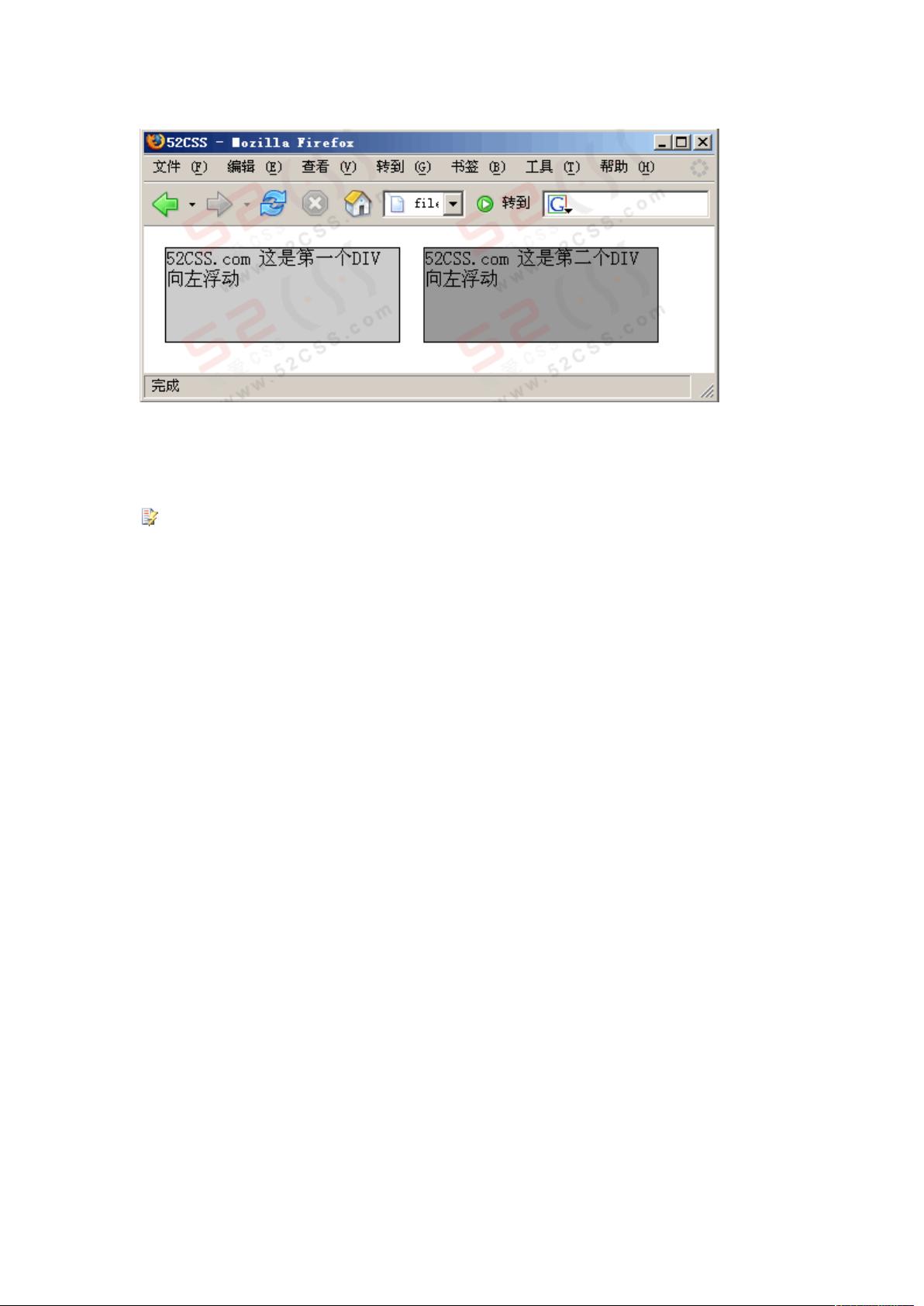
在示例代码中,我们看到两个宽度为200px、高度为80px的div元素,通过设置id分别为"content_a"和"content_b",分别设置了不同的背景色。当"content_b"的float属性设为left时,它会沿着父容器的左边边缘浮动,而"content_a"将继续在下一行显示。这展示了float属性如何影响元素的位置和文档流的划分。
理解并熟练运用float属性是现代前端开发者必备的技能,因为它能够帮助设计师创建出富有层次和动态的网页布局,同时还能优化页面的加载速度和SEO。但是,过度使用float可能导致布局问题,如父容器高度塌陷,因此在实际应用中需要结合其他布局技术,如Flexbox或Grid,以确保更好的可维护性和响应性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-07-20 上传
2007-09-28 上传
2021-10-12 上传
2021-04-24 上传
点击了解资源详情
智慧安全方案
- 粉丝: 3819
- 资源: 59万+
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍