使用canvas实现图片旋转与缩放的JavaScript技巧
版权申诉
14 浏览量
更新于2024-09-12
1
收藏 148KB PDF 举报
"该资源是一个关于使用JavaScript(js)和HTML5 Canvas实现图片旋转和缩放功能的教程。作者通过博客分享了这一实现过程,强调了js文件需在HTML底部引入以确保图片加载完成后再执行Canvas操作。主要技术点包括监听鼠标事件以及使用Canvas API进行图像处理。"
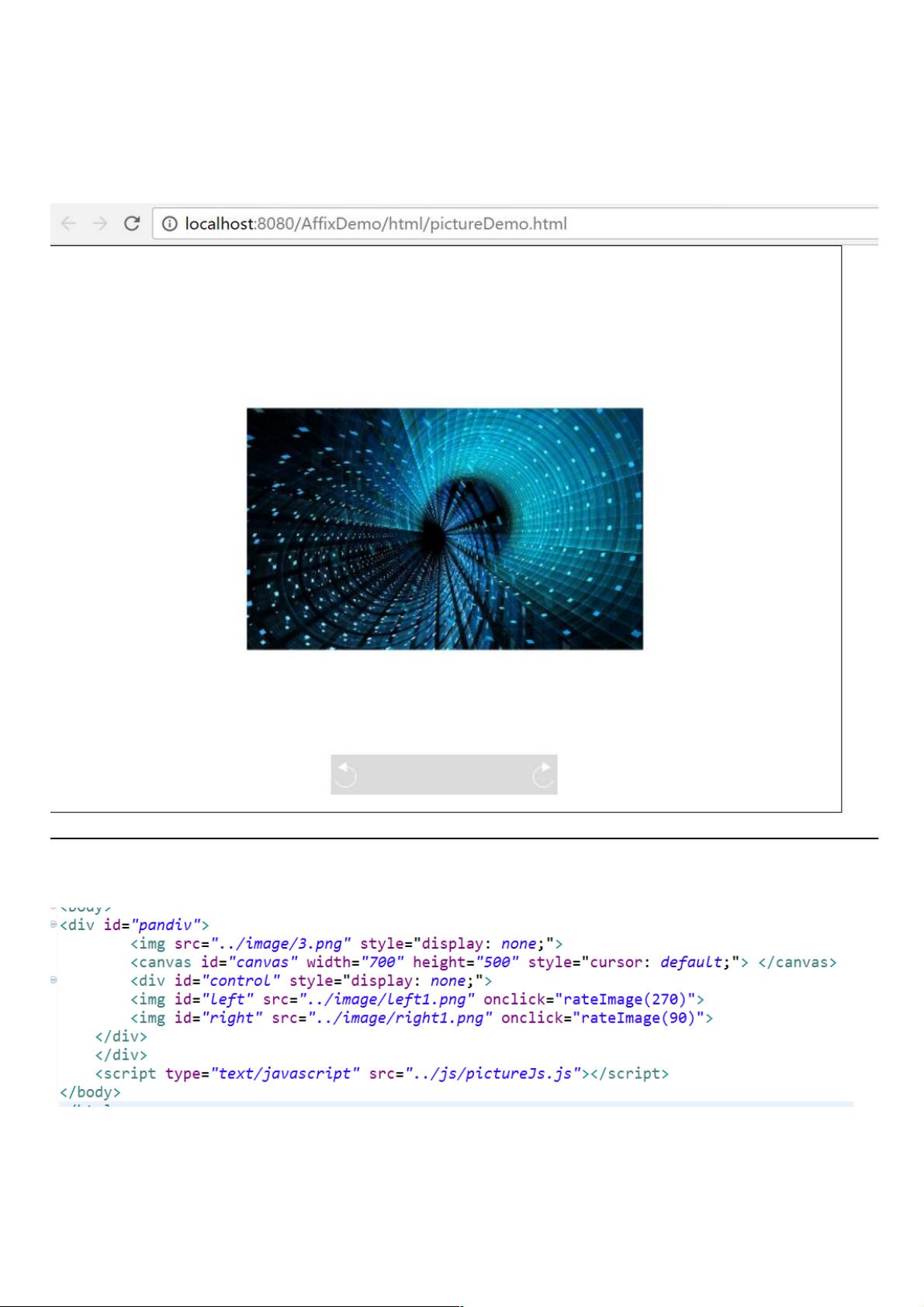
本文介绍了一种使用JavaScript和HTML5 Canvas技术来实现图片的旋转和缩放功能的方法。作者通过自己的博客分享了这一实践过程,旨在与读者共同学习和回顾。在实现这个功能时,作者选择了Canvas作为核心处理元素,因为Canvas提供了对图像的低级操作能力,可以方便地进行旋转和缩放。
首先,作者提醒在HTML文件中引入JavaScript脚本时要注意顺序。由于Canvas上的操作依赖于图片完全加载,因此js文件应放在HTML文档的底部,确保图片加载完毕后再执行Canvas相关的代码。这是为了防止在图片未完全加载时尝试访问或操作图片,导致错误。
在JavaScript部分,关键在于监听鼠标的滚动和移动事件,以实现图片的放大、缩小和旋转。当鼠标移入Canvas区域时,会显示一个操作栏,用户可以通过点击或滚动鼠标中间按钮来改变图片视角。旋转操作通常是以90度为单位进行的。在处理这些事件时,需要使用Canvas的drawImage方法来重新绘制图片,并应用相应的变换矩阵,以实现旋转和缩放效果。
HTML页面的基本结构包括一个隐藏的img元素用于存储原始图片,以及一个Canvas元素用于显示和操作图片。此外,还有一个控制栏用于用户交互。CSS样式用于控制元素的布局和显示。
在提供的代码片段中,可以看到作者使用jQuery库来简化DOM操作,并定义了一些函数如rateImage和rotateImage,分别用于处理图片的缩放和旋转。这些函数内部会更新Canvas的宽度、高度和图像的旋转角度,然后调用Canvas的drawImage方法来更新显示。
这个教程涵盖了JavaScript基础、HTML5 Canvas API的应用以及事件处理机制,是学习动态图像处理的一个实例。对于熟悉JavaScript基础的开发者来说,这个教程提供了很好的实践参考,有助于提升在Web前端开发中的图像处理技能。如果在实践中遇到问题或需要完整项目源码,作者鼓励在评论区交流讨论,共同学习进步。
2019-11-12 上传
2016-10-11 上传
319 浏览量
2019-02-15 上传
2014-11-18 上传
点击了解资源详情
2013-06-07 上传
2015-10-09 上传