Axure设计人员使用手册:元件基础知识
版权申诉
11 浏览量
更新于2024-07-06
收藏 2.43MB DOCX 举报
Axure设计工具使用手册
Axure是一款功能强大的设计工具,旨在帮助设计人员快速创建原型和设计草图。下面是Axure设计工具使用手册的相关知识点:
**基础知识点**
1. 添加元件到画布:在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。
2. 添加元件名称:在文本框属性中输入元件的自定义名称,建议采用英文命名,格式为“PasswordInput01”。
3. 设置元件位置/尺寸:元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
4. 设置元件默认角度:可以通过选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度,也可以在元件样式中进行角度的设置。
5. 设置元件颜色与透明:选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。
6. 设置形状或图片圆角:可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。
7. 设置矩形仅显示部分边框:在AxureRP8的版本中,矩形的边框可以在样式中设置显示全部或部分。
8. 设置线段/箭头/边框样式:线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。
9. 设置元件文字边距/行距:在元件样式中可以设置元件文字的行间距与填充。
10. 设置元件默认隐藏:选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。
11. 设置文本框输入为密码:文本框属性中选择文本框的{类型}为【密码】。
12. 设置打开选择文件窗口:文本框属性中选择文本框的{类型}为【文件】。
**高级知识点**
13. 限制文本框输入字符位数:可以在文本框属性中设置输入字符的最大长度。
14. 设置文本框提示文字:可以在文本框属性中设置提示文字。
15. 设置文本框回车触发事件:可以在文本框属性中设置回车触发事件。
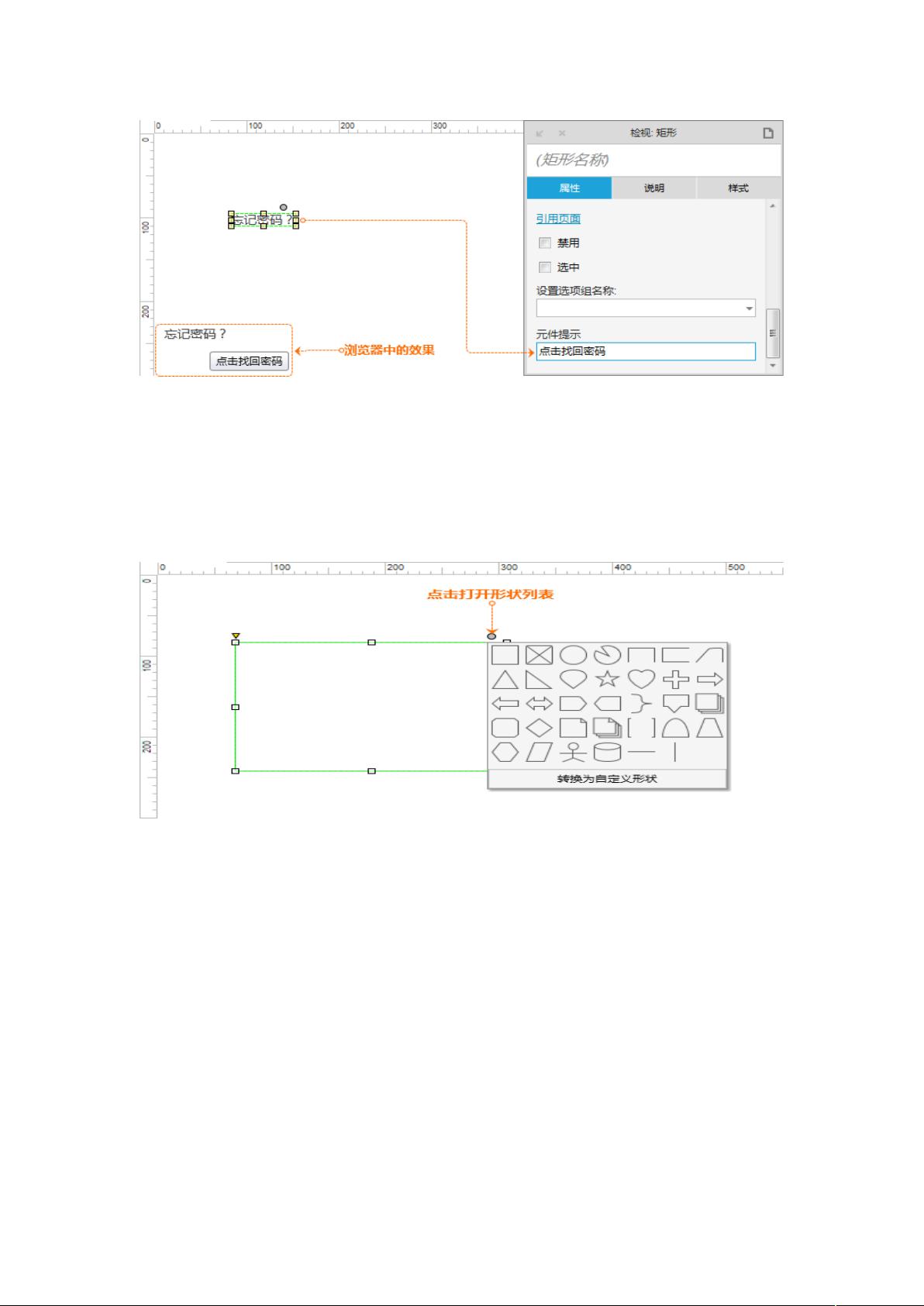
16. 设置鼠标移入元件时的提示:可以在元件样式中设置鼠标移入元件时的提示文字。
17. 设置矩形为其他形状:可以在元件样式中设置矩形为其他形状。
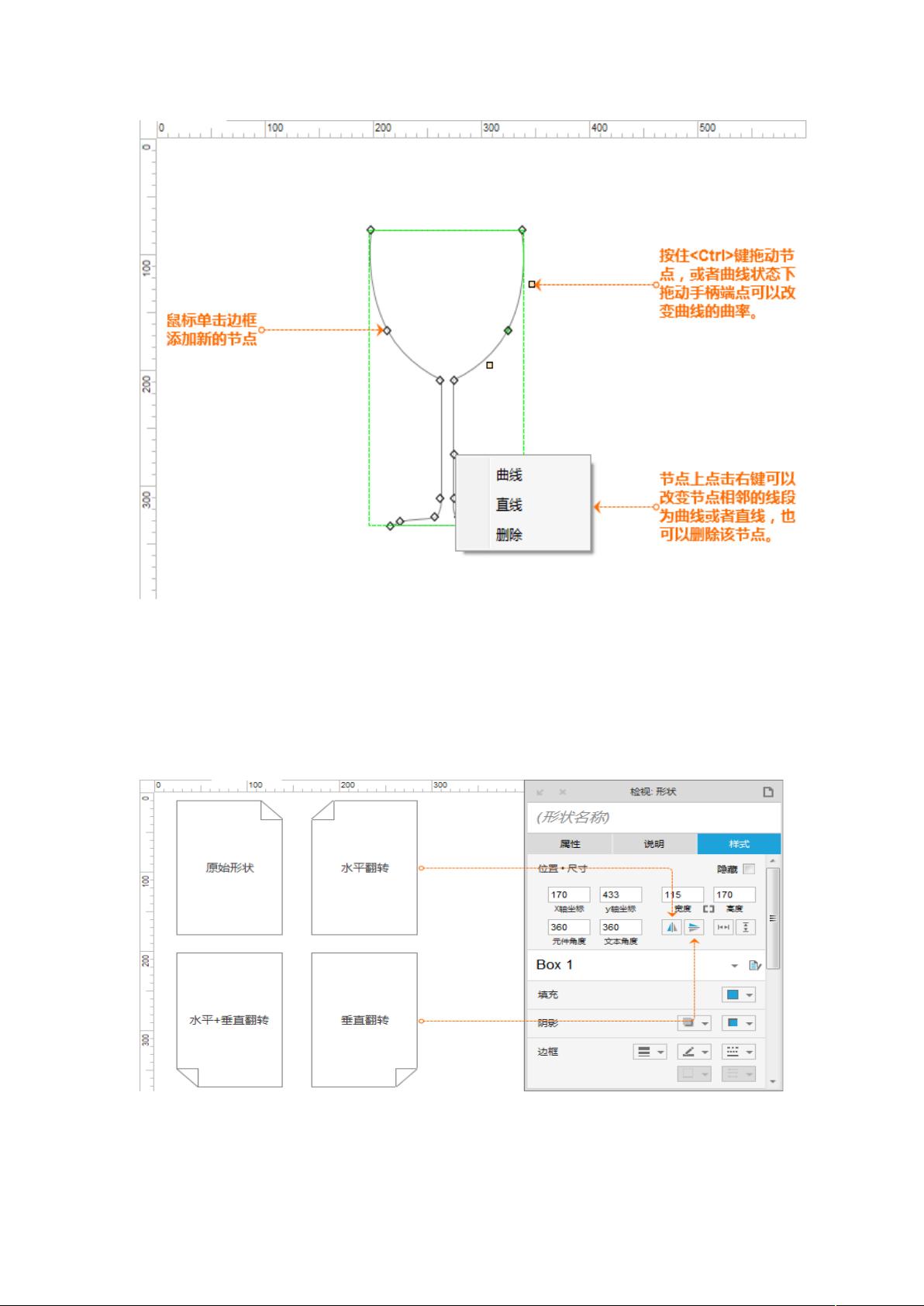
18. 设置自定义形状:可以在元件样式中设置自定义形状。
19. 设置形状水平/垂直翻转:可以在元件样式中设置形状的水平/垂直翻转。
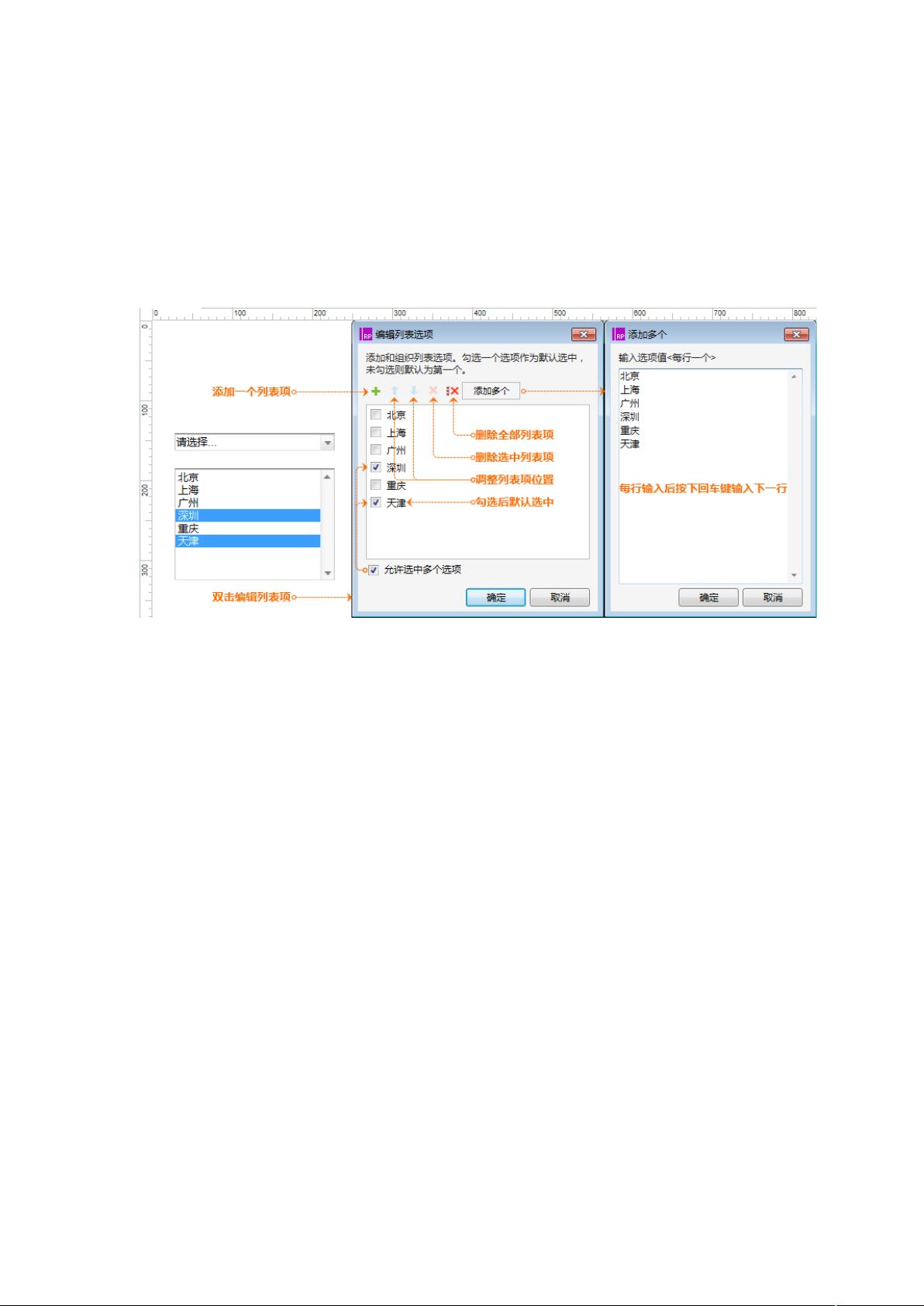
20. 设置列表框的内容:可以在元件样式中设置列表框的内容。
21. 设置元件默认选中/禁用:可以在元件样式中设置元件的默认选中或禁用状态。
22. 设置单选按钮唯一选中:可以在元件样式中设置单选按钮的唯一选中状态。
23. 设置元件不同状态的交互样式:可以在元件样式中设置元件不同状态的交互样式。
24. 设置图片文本:可以在元件样式中设置图片文本。
25. 切割/裁剪图片:可以在元件样式中设置图片的切割/裁剪方式。
Axure设计工具提供了丰富的功能和设置选项,帮助设计人员快速创建原型和设计草图。通过掌握这些知识点,设计人员可以更好地使用Axure设计工具,提高设计效率和质量。
2018-01-15 上传
2011-03-14 上传
2023-09-19 上传
2023-04-06 上传
2023-12-05 上传
2023-07-13 上传
2023-06-10 上传
2023-08-11 上传
程序员如山石
- 粉丝: 875
- 资源: 30
最新资源
- 多模态联合稀疏表示在视频目标跟踪中的应用
- Kubernetes资源管控与Gardener开源软件实践解析
- MPI集群监控与负载平衡策略
- 自动化PHP安全漏洞检测:静态代码分析与数据流方法
- 青苔数据CEO程永:技术生态与阿里云开放创新
- 制造业转型: HyperX引领企业上云策略
- 赵维五分享:航空工业电子采购上云实战与运维策略
- 单片机控制的LED点阵显示屏设计及其实现
- 驻云科技李俊涛:AI驱动的云上服务新趋势与挑战
- 6LoWPAN物联网边界路由器:设计与实现
- 猩便利工程师仲小玉:Terraform云资源管理最佳实践与团队协作
- 类差分度改进的互信息特征选择提升文本分类性能
- VERITAS与阿里云合作的混合云转型与数据保护方案
- 云制造中的生产线仿真模型设计与虚拟化研究
- 汪洋在PostgresChina2018分享:高可用 PostgreSQL 工具与架构设计
- 2018 PostgresChina大会:阿里云时空引擎Ganos在PostgreSQL中的创新应用与多模型存储