微信小程序实现夜间模式:动态切换与持久化存储
187 浏览量
更新于2024-08-30
收藏 139KB PDF 举报
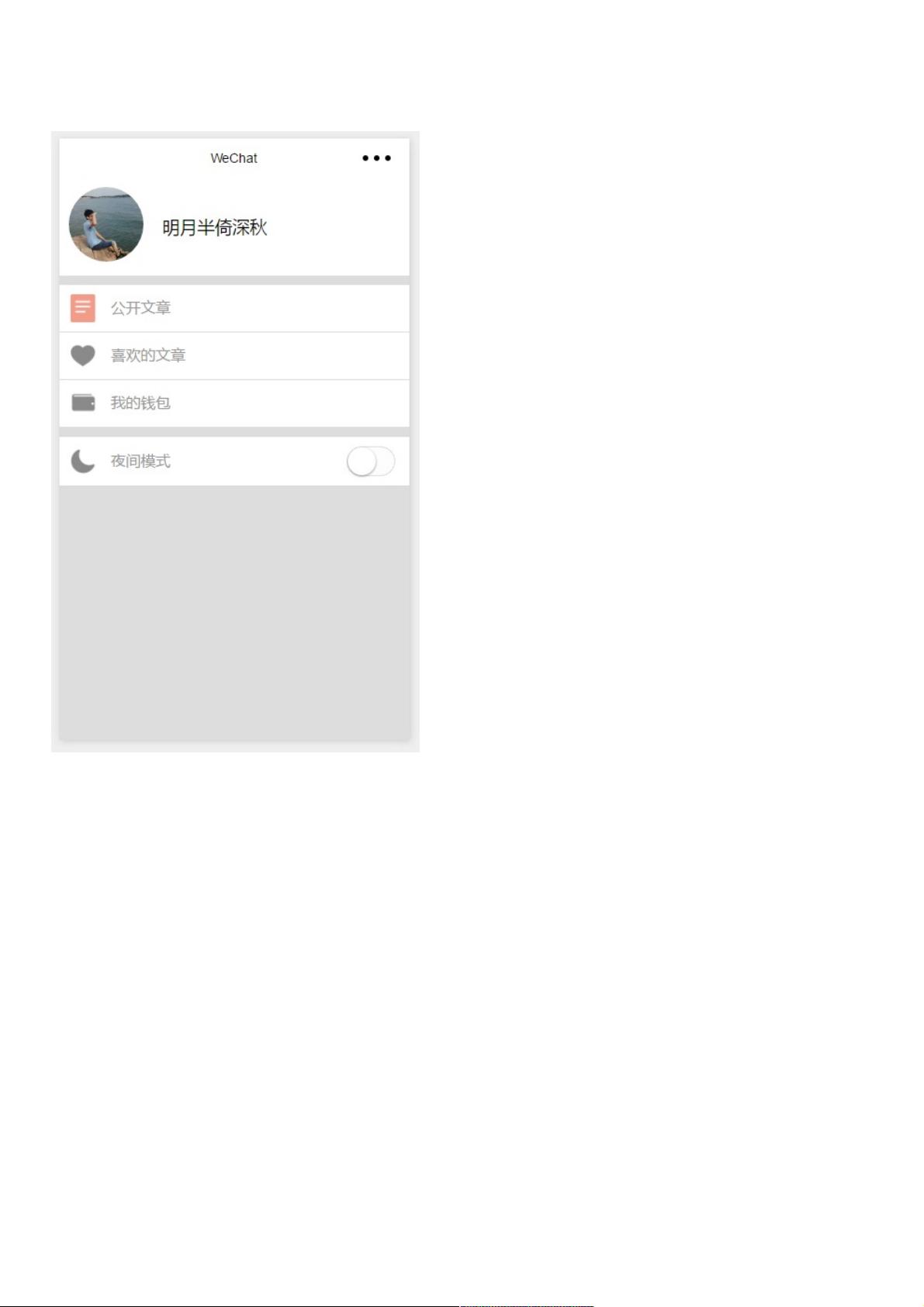
本文主要介绍了如何在微信小程序中实现皮肤功能,特别是夜间模式的切换。通过点击按钮,切换不同的CSS样式来实现界面的昼夜变换,同时将皮肤设置保存到全局变量和本地存储,确保在不同页面和应用退出后仍能保持用户的设置。
在微信小程序中实现夜间模式主要包括以下步骤:
1. **切换CSS样式**:当用户点击切换按钮时,通过`<switch>`组件的`bindchange`事件触发`switchChange`函数。在这个函数中,根据开关的状态确定当前是开启还是关闭夜间模式,并更新对应的CSS样式。
```javascript
<switch bindchange="switchChange" color="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function(options) {},
switchChange: function(e) {
var that = this;
var style;
if (e.detail.value == true) {
style = "dark";
} else {
style = "";
}
that.setData({
skinStyle: style
});
}
})
```
2. **保存皮肤设置**:在`switchChange`函数中,将当前的皮肤样式`skinStyle`保存到Page的data对象中。这样,当用户在不同页面间导航时,可以通过共享的全局变量保持皮肤设置。
3. **本地存储**:为了在退出小程序后仍然能保留用户的皮肤选择,需要将皮肤设置保存到本地存储。这通常使用微信小程序的`wx.setStorageSync`方法来完成,当小程序启动时,通过`wx.getStorageSync`读取并应用之前保存的设置。
4. **编写CSS样式**:创建一个名为`dark.wxss`的样式文件,用于定义夜间模式下的界面样式。将普通模式下的CSS文件复制过来,然后修改颜色相关的属性,例如背景色、边框色和文字色。确保只保留与颜色改变相关的样式,其他样式可以删除。
例如:
```css
/*夜间模式*/
.dark-box {
background: #000 !important;
}
/*用户信息部分*/
.dark-box.user-box {
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box.extra-box {
background: #333 !important;
}
.dark-box.extra-box.extra-item {
border-bottom: 1px solid #000 !important;
}
```
以上步骤实现了微信小程序中皮肤功能的基本逻辑,用户可以根据自己的需求调整颜色和样式,以提供更个性化的夜间模式体验。此外,还可以扩展此功能,例如增加更多皮肤选择,或者使用动态计算颜色值以适应不同用户的视觉偏好。
2022-06-19 上传
2022-05-27 上传
2023-02-02 上传
2023-05-31 上传
2023-07-20 上传
2023-05-11 上传
2023-05-18 上传
2024-11-01 上传
2023-02-28 上传
weixin_38650516
- 粉丝: 11
- 资源: 971
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南