微信小程序实现夜间模式详述
30 浏览量
更新于2024-09-07
1
收藏 141KB PDF 举报
"微信小程序实现皮肤功能,包括夜间模式,通过切换CSS实现界面风格变化,并将设置保存到全局变量及本地存储,以便在不同页面和应用退出后保持用户选择的皮肤模式。"
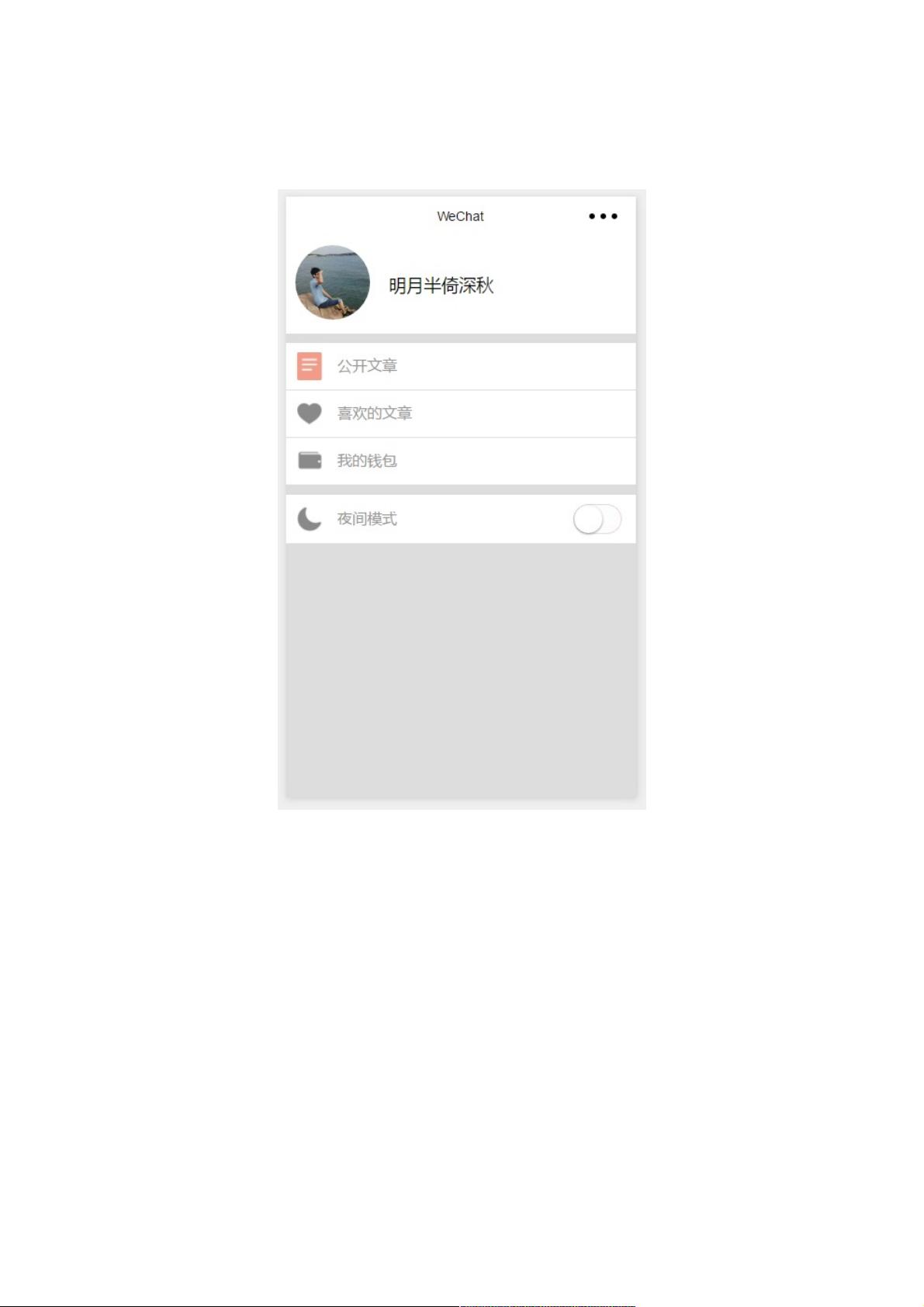
在微信小程序中实现皮肤功能,尤其是夜间模式,可以提升用户体验,尤其是在低光环境下减少对眼睛的刺激。实现这一功能主要涉及以下几个步骤:
1. **切换CSS**:
- 使用`<switch>`组件来创建一个开关,用户可以通过点击这个开关来切换夜间模式。在`switchChange`事件中,根据开关状态(`e.detail.value`)来决定应用哪种CSS样式。如果开启,则应用"dark"样式,否则恢复原样式。
```javascript
<switch bindchange="switchChange" color="#F39C89" class="switch" />
Page({
data: {
skinStyle: ""
},
switchChange: function(e) {
var that = this;
var style;
if (e.detail.value === true) {
style = "dark";
} else {
style = "";
}
that.setData({
skinStyle: style
});
}
})
```
2. **设置全局变量**:
- 在`switchChange`事件处理函数中,将当前选择的皮肤样式保存到Page的`data`对象中的`skinStyle`,这样在页面之间导航时,可以保持皮肤设置不变。
3. **保存到本地**:
- 使用微信小程序的`wx.setStorageSync`方法,将用户的皮肤设置保存到本地存储。当用户重新打开应用时,可以通过`wx.getStorageSync`读取并设置相应的皮肤样式。
4. **编写样式**:
- 创建一个新的样式文件,例如`dark.wxss`,包含夜间模式的样式规则。将原始样式文件中的所有颜色相关属性复制到`dark.wxss`,并删除其他不相关的属性。例如,将背景颜色改为深色,文本颜色改为浅色。
```css
/* 夜间模式 */
.dark-box {
background: #000 !important;
}
/* 用户信息部分 */
.dark-box.user-box {
background: #333 !important;
color: #999;
}
/* 列表部分 */
.dark-box.extra-box {
background: #333 !important;
}
```
5. **动态应用样式**:
- 在每个页面的`onLoad`生命周期函数中,根据`skinStyle`的值动态插入或移除`dark.wxss`的样式。可以使用`wx:if`或`hidden`属性控制样式表的引入。
6. **处理其他页面**:
- 当用户在应用内导航时,确保每个页面都能够响应皮肤设置的变化。这可以通过监听全局事件或者在每个页面的`onShow`生命周期函数中检查`skinStyle`的值来实现。
通过以上步骤,微信小程序就可以实现完整的皮肤功能,包括夜间模式的切换、全局保持和本地存储。这样的设计不仅提高了用户体验,也展示了微信小程序灵活的样式管理和数据管理能力。
2020-10-14 上传
2020-12-12 上传
2021-03-29 上传
2023-05-31 上传
点击了解资源详情
点击了解资源详情
2024-11-02 上传
2018-04-04 上传
点击了解资源详情
weixin_38747906
- 粉丝: 4
- 资源: 928
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器