微信小程序实现夜间模式:轻松切换与存储皮肤
本文档主要介绍了如何在微信小程序中实现一个皮肤功能,特别是针对夜间模式的设计。作者首先提到,对于使用夜间模式的需求,是因为在暗光环境下,手机屏幕的亮度即使调至最低也会显得刺眼。因此,他们决定在微信小程序中添加这个实用的功能。
功能点分析如下:
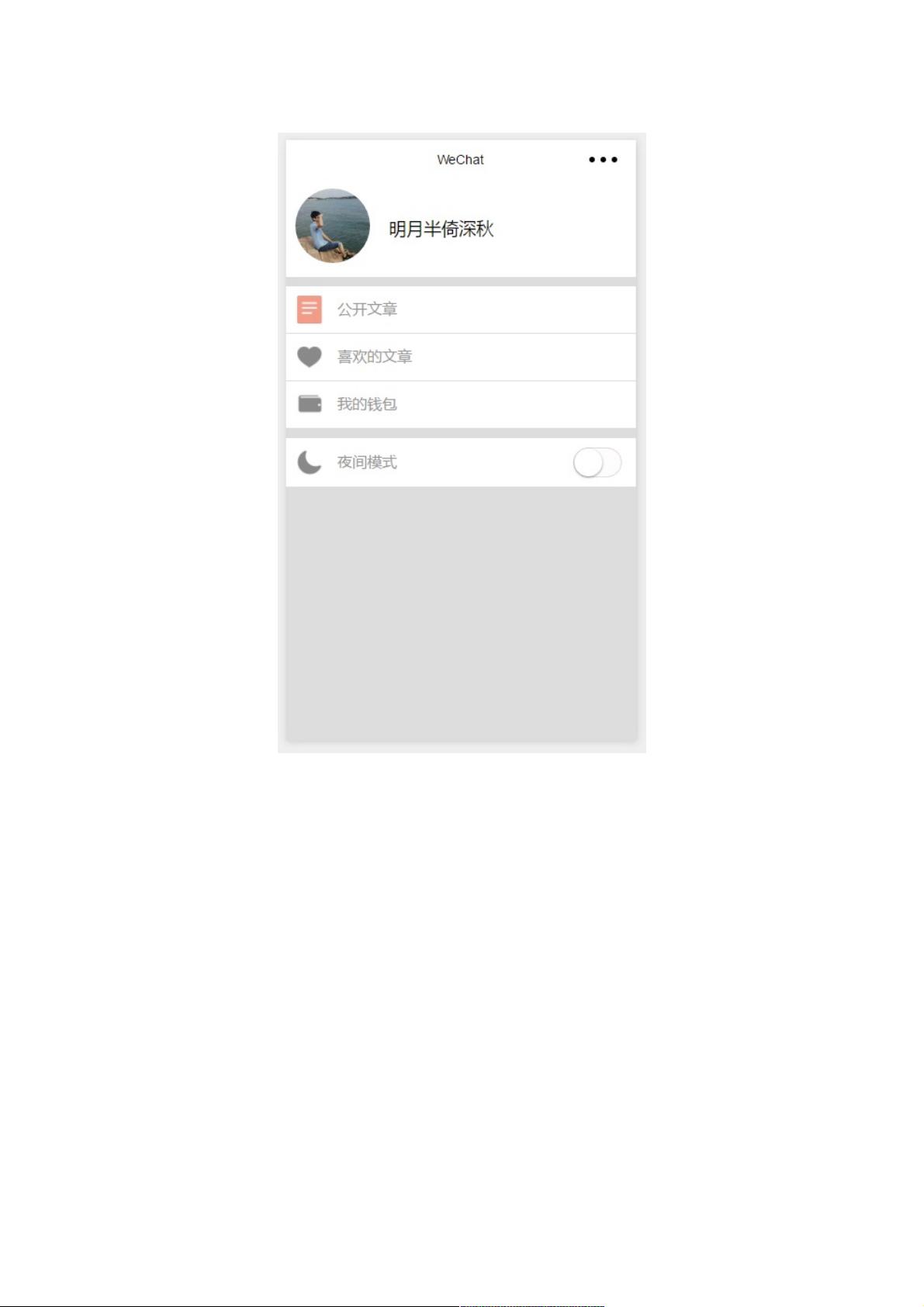
1. **点击切换CSS样式**:用户可以通过点击一个开关按钮来切换皮肤风格,这里使用了`<switch>`组件,其`bindchange`事件绑定了`switchChange`函数。当用户切换时,该函数会根据开关的状态(开启或关闭)动态改变皮肤样式,通过`setData`方法更新组件的数据状态,存储当前的皮肤选择。
2. **全局变量保存设置**:为了使皮肤设置在不同页面间保持一致,作者建议将皮肤样式保存到全局变量中,这样即使用户访问其他页面,也能继承之前的皮肤设置。这有助于提升用户体验的一致性。
3. **本地存储功能**:为了让设置在应用退出后依然生效,作者提到了将皮肤设置保存到本地。这意味着用户的个性化设置将在下次打开应用时自动加载,增强了应用程序的用户黏性。
具体实现步骤包括:
- 在`<switch>`组件中设置`bindchange`事件处理器,控制皮肤样式的变化。
- 创建一个名为`skin`的新目录,并在其中编写`dark.wxss`文件,用于存放夜间模式下的特定样式,如背景色、文字颜色等。
- 复制普通模式的样式,并根据夜间模式需求进行调整,只保留与颜色相关的属性,如`background-color`、`color`等,删除其他视觉元素的样式。
总结来说,本文档详细介绍了如何在微信小程序中通过CSS切换和存储机制实现皮肤功能,特别强调了夜间模式的实用性,以及如何通过数据管理和本地存储确保用户的个性化体验在跨页面和应用退出后得以延续。这种设计既提升了用户体验,也符合现代移动应用的易用性和功能性要求。
2020-10-15 上传
2023-05-31 上传
点击了解资源详情
点击了解资源详情
2024-11-02 上传
2018-04-04 上传
点击了解资源详情
2024-11-16 上传
2024-11-16 上传
weixin_38559866
- 粉丝: 1
- 资源: 903
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器