使用百度地图实现产品销售位置查看功能
193 浏览量
更新于2024-08-31
收藏 147KB PDF 举报
本文主要介绍了如何在基于MVC5+EF6+Bootstrap3的系统中,结合百度地图实现产品销售的单位位置查看功能。作者在开发过程中遇到问题,通过学习和实践成功集成百度地图,并分享了实现这一功能的步骤。
在食品安全监管系统的设计中,有以下关键知识点:
1. MVC5架构:MVC(Model-View-Controller)是一种软件设计模式,用于构建可维护性和测试性更强的Web应用程序。在这个项目中,MVC5作为后台框架,负责处理业务逻辑、数据管理和页面呈现的分离。
2. Entity Framework (EF6):EF是.NET平台上的一个对象关系映射(ORM)框架,允许开发者使用.NET实体类来操作数据库。在这里,EF6用于管理数据库交互,提供数据访问层。
3. Bootstrap3:Bootstrap是一个流行的前端开发框架,用于快速构建响应式和移动优先的网页。在本项目中,Bootstrap3被用来美化界面,提供统一的布局和组件样式。
4. 百度地图API:百度地图API是用于在网页或应用程序中嵌入地图功能的接口。在这个功能中,它被用来显示产品销售单位的位置,通过接收单位地址信息,能够在地图上标出各省市的销售点。
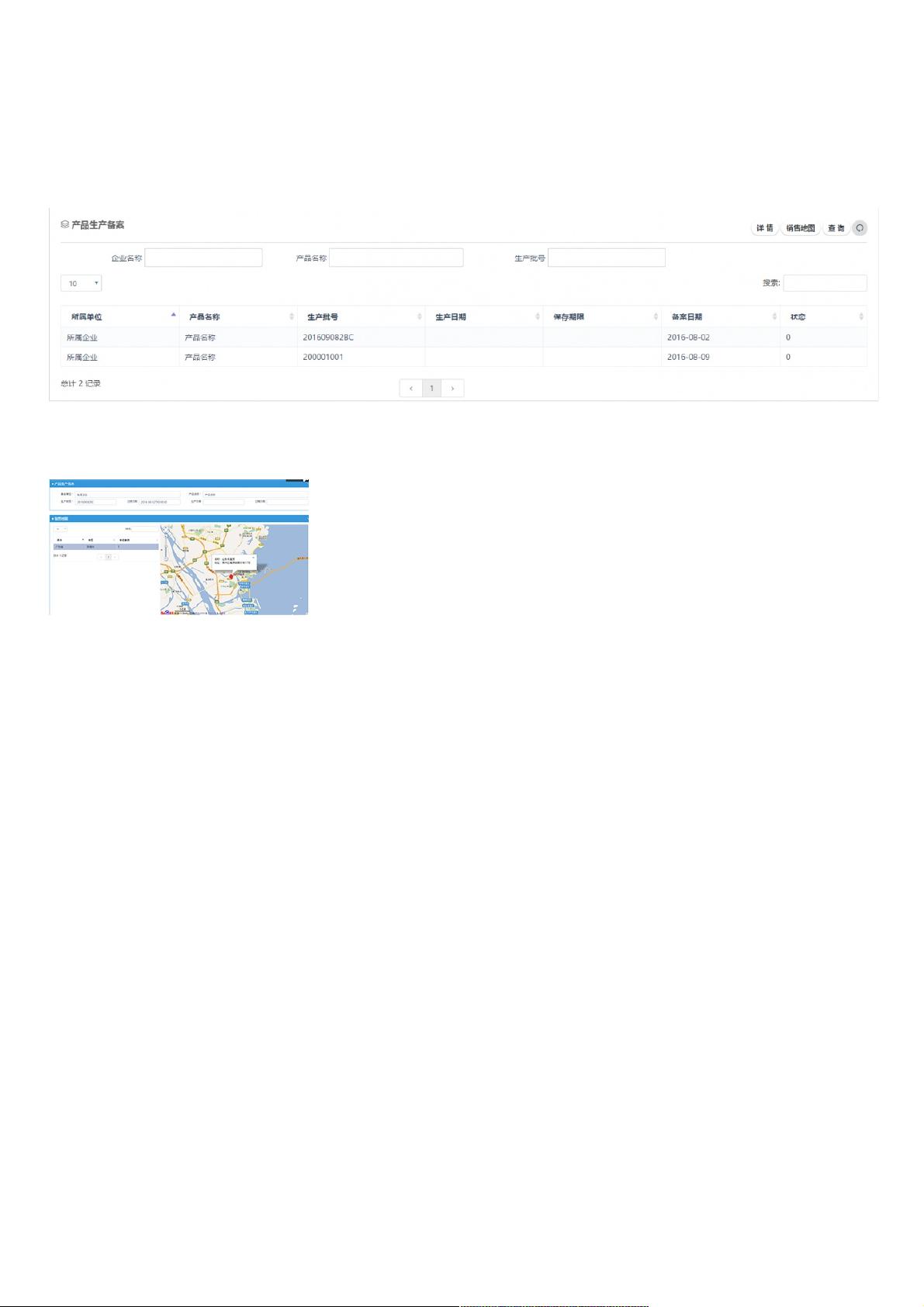
5. 功能设计:产品生产批次查询允许用户查看特定批次产品的销售情况,包括销售到的省市以及销售单位的数量。而产品销售地图则进一步细化,根据所选批次信息动态展示地图,标记出销售单位的具体位置。
6. 实现细节:在产品销售地图的View代码中,可以看到使用了Knockout.js进行数据绑定,用于处理用户交互,如返回列表、切换上下条目等操作。HTML表单用于收集和提交数据,配合后台处理逻辑,实现在地图上的动态显示。
7. 数据统计与展示:系统会根据产品生产批次信息统计销售分布,计算各省市的单位数量,并将这些信息与地图坐标关联,以便在百度地图上直观地展示销售点。
总结起来,这个项目涉及了后端开发、数据库操作、前端框架和地图API的综合应用,通过这样的设计实现了对产品销售情况的可视化追踪,为食品安全监管提供了有力的数据支持。
2021-12-10 上传
2018-08-14 上传
2023-06-06 上传
2023-09-04 上传
2023-05-26 上传
2023-11-19 上传
2023-06-09 上传
2023-06-07 上传
2023-06-12 上传
weixin_38742460
- 粉丝: 19
- 资源: 912
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构