"灵活高效的Flex技术入门指南"
Flex技术入门是学习和掌握一种基于Flash的开发技术,它在Flash的基础上发展而来,专门针对程序开发人员设计。Flex技术可以使用ActionScript和MXML文件来开发出高效、绚丽的页面,使用户体验得到提升。在学习Flex技术之前,需要对其优点和缺点有清晰的认识,从中总结出Flex技术的适用场景和局限性。
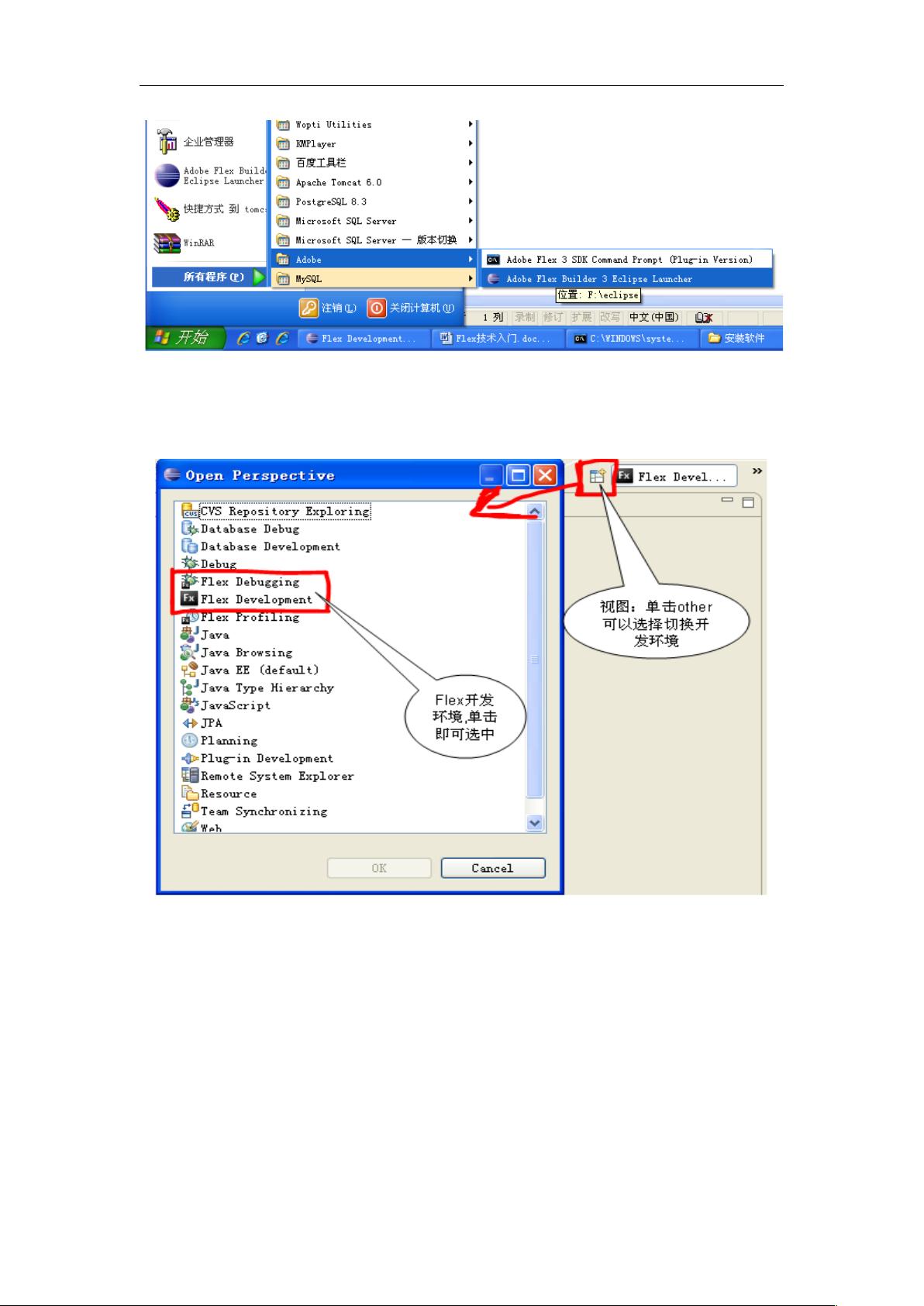
那么,如何创建Flex的web工程呢?首先,我们需要准备好相应的开发环境和工具。Flex开发工具主要有Adobe Flex Builder和Flash Builder。在这里以Adobe Flex Builder为例,介绍如何创建Flex的web工程。
第一步,打开Adobe Flex Builder,创建一个新项目。在Flex Builder中,可以选择File-》New-》Flex Project。在弹出的对话框中,输入项目的名称和存放路径,选择项目的类型(Web Application)和运行时(Flex 4.6),然后点击Finish。
第二步,建立MXML文件。在Flex项目中,MXML文件是用来描述Flex应用程序界面的一种XML格式文件。在Flex Builder中,可以右键点击项目目录,选择New-》MXML Component,然后输入文件名,点击Finish。就会生成一个包含默认代码的MXML文件。
第三步,编写ActionScript代码。在Flex项目中,可以使用ActionScript来完成一些逻辑和交互的功能。可以在MXML文件中嵌入ActionScript代码,或者创建一个新的ActionScript文件。在Flex Builder中,可以右键点击项目目录,选择New-》ActionScript Class,然后输入文件名,点击Finish。就会生成一个包含默认代码的ActionScript文件。
第四步,构建和调试。在完成MXML和ActionScript文件的编写后,可以通过点击Flex Builder的Run按钮来构建和运行项目。Flex Builder提供了一个内置的调试器,可以帮助开发者进行调试和排错。
总的来说,创建Flex的web工程需要首先准备好开发环境和工具,然后新建Flex项目,建立MXML文件和编写ActionScript代码,最后进行构建和调试。通过学习和掌握Flex技术,可以开发出高效、绚丽的Web应用程序,提升用户的操作体验。在实际项目中,也需要考虑Flex技术的适用场景和局限性,从而合理地应用和选择技术。
2013-12-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-09-19 上传
lx5945
- 粉丝: 7
- 资源: 7
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍